今回はセンスの良いブログを作るために欠かせない『配色』の決め方のコツをご紹介します。
ウェブサイト上の色は文字よりも先に人の目に認識されます。そのため色の組み合わせはブログの印象を大きく左右する要素です。
この記事ではブログのイメージに合った色の選び方と、配色の決定に役立つ無料ツールをご紹介します。
「ブログの配色がうまく決まらない」
「もっとセンスの良いブログを作りたい」
「素人でもオシャレな配色を選べるツールを知りたい」
初心者にありがちな失敗

色が多すぎる
これまで多くのブログを見てきて一番多い失敗が、使用している色の数が多すぎるケースです。
色が多すぎるとどこに注目してし欲しいのかが非常に分かりづらいです。また、色が多いサイトは見ていて疲れるので長時間読む気になりません。
自分のブログが見にくいと感じたら、まず色を使いすぎていないかチェックしてみてください。
色の使い方に一貫性がない
もうひとつの失敗例は色の使い方に一貫性がないケースです。例えば文字や図を囲むボックスやアンダーライン、吹き出しの色などです。
ある時は赤、またある時は青、と毎回違う色の装飾を使っているサイトがあります。しかも色の使い分けに規則性がなく、ただ色を使っているだけのように感じます。
色の使い方に一貫性がないと読む人が混乱するだけでなく、非常に見にくいブログになってしまいます。
色の組み合わせが悪い
3つめは色の組み合わせが悪いケースです。色の組み合わせはセンスの問題なので、一番難しいポイントかもしれません。
しかし、この記事を最後まで読んでいただければ初心者でも馴染みの良いオシャレな配色を決めるヒントが得られるはずです。
色の基本を知る

人は約750万〜1000万種類の色を見分けていると言われていますが、ウェブサイトで使用できる色はそれよりも更に多い1600万種類以上あります。
その中から闇雲に色を選ぶのは難しいですが、色の要素や色の持つ性質を理解しておけば、配色を決める際の参考になるでしょう。
色の三大要素
色を決める三大要素は「色相」「明度」そして「彩度」です。
- 「色相」:赤や青といったいわゆる色の種類。赤、青、黄、緑など
- 「明度」:色の明るさ。明度が高いほど白に近く、低いほど黒に近い
- 「彩度」:色の鮮やかさ。彩度が高いほど色みが強く鮮やか
明度と彩度をかけ合わせたものを「トーン」と表現します。
これらの要素を意識することで、馴染みの良い配色を選ぶヒントになります。
色の持つイメージ
色を選ぶ際は、その色が持つイメージを理解しておくことが重要です。代表的な色のイメージは以下の通りです。
| 抽象的イメージ | 具体的イメージ | |
| 赤 | 危険、強い、情熱、怒り | 太陽、炎、リンゴ |
| ピンク | 優しい、可愛い、柔らかい | 春、桜、女性 |
| オレンジ | 温かい、明るい、健康 | 夕日、オレンジ |
| 黄 | 注意、警告、希望、幸福 | 光、金、レモン |
| 緑 | 安全、癒し、若い | 自然 (森、山、草木) |
| 青 | 冷静、冷たい、知性 | 海、空、水、夏 |
| 紫 | 神秘的、高貴、大人っぽい | ぶどう、ラベンダー |
| 白 | 純粋、清潔、未来 | 雪、雲、ミルク |
| グレー | 都会的、上品、落ち着き | ビル、曇り空、冬 |
| 黒 | 強い、高級、恐怖 | 夜、闇、フォーマル |
イメージと合っていない色の使い方をすると、相手に自分の意図とは異なる印象を与えてしまいます。特に赤は警告のイメージが強く、使うシーンは慎重に選ぶ必要があります。
同じ色相でも明度や彩度によって印象が変わります。赤でも明度が高く彩度が低い色は優しい印象になります。
色の心理効果
色はその種類や組み合わせによって人の心理に与える印象が変わります。
- 寒暖:色は赤などの暖色、青などの寒色、それ以外の中性色に分けられる
- 重さ:明度が低い色の方が重たく見える
- 硬さ:明度が低い色の方が硬く見える
- 大きさ:明度が高い色の方が大きく見える
- 距離感:波長が長い色 (赤やオレンジ) は近くに感じ、波長が短い色 (紫や青) は遠く感じる
- 心理状態:彩度が高い暖色は興奮や盛り上がりを感じ、彩度が低い寒色は冷静さを感じる
色の視覚効果
色は隣り合う色や背景の色に影響を受けるため、同じ色でも見え方が異なります。これを視覚効果と言います。
色の視覚効果の代表例は以下の通りです。
- 同じ色でも背景が暗い方が明るく見える (明度対比)
- 周囲の色と逆側の色相にずれて見える (色相対比)
- 彩度が違う色を組み合わせると、彩度の差が大きく見える (彩度対比)
- 補色を組み合わせると、彩度が強調される (補色対比)
- ある色に違う色の線を入れると、線の色に近づいて見える (色相の同化)
- 大きさが変わると色の見え方が変わる (面積効果)
などなど他にもたくさんあります。ここでは本題と離れるため詳しく説明しませんが、興味のある方は調べてみると面白いと思います。
配色のコツ

多くの色を使わない
ひとつのサイトで使う主な色は3つ以内にすることをオススメします。これは単純ですが非常に重要なルールです。
使う色は下記の3種類に分けてあらかじめ決めておくと良いでしょう。
- 「ベースカラー」:最も多く使う色 (文字の色など)
- 「メインカラー」:強調させたい箇所に使う色 (見出しなど)
- 「アクセントカラー」:特に注目を集めたい箇所に使う色
たくさんの色をうまく合わせるのは上級者でも難しいテクニックです。使う色を少なくすることで、サイトの配色にまとまりが生まれます。
4色以上使いたい場合は、新しい色を追加するのではなく、既存の色のトーンを変えた色を使うと違和感がありません。
70:25:5の法則
使う色の割合は70:25:5が最適と言われます。
前の項で紹介した「ベースカラー」の割合が70%、「メインカラー」が25%、そして「アクセントカラー」が5%です。
ピッタリこの通りにする必要はありませんが、参考にすると見やすいサイトになるでしょう。
一貫性のある色を使う
3つめのポイントは一貫性のある色を使うことです。
ウェブサイトでは見出しや強調する文字、アンダーラインやボックス (囲み枠) といった装飾を使うことができ、その色も様々です。
しかし、これらの装飾に毎回違う色を使っていると統一感がなくなります。
「この時にはこの色を使う」というルールが決まっていると全体が整理され、強調したいポイントなどが伝わりやすくなります。
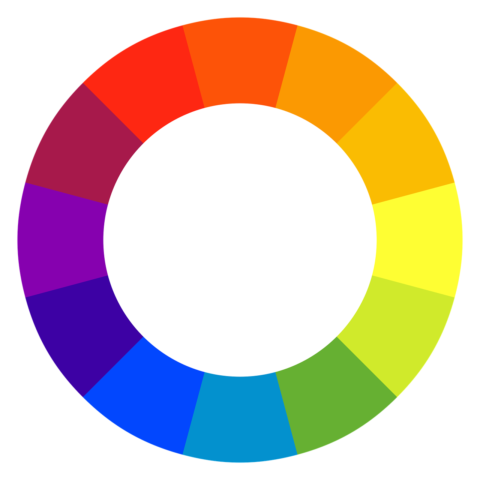
色相環を意識する

「色相環」とは色の三大要素のひとつである色相を円環にして表した図のことです。
いくつか種類があるますが、有名なのはアメリカの美術教師だったアルバート・マンセルが作った「マンセルの色相環」です。
色相環で近くにある色同士は色相が近く、組み合わせた際にも馴染みの良い色です (例:青と水色)。
円の反対側にある色は「補色」と良い、色相が最も離れた色です (例:赤⇔緑)。並べるとお互いの色相が強調される効果があります。
アクセントカラーはメインカラーの補色から選ぶと良いと言われています。
色の持つイメージを意識する
ブログに使う色を選ぶ際は自分の好きな色というだけではなく、ブログの内容やターゲットに合った色を選ぶことも重要です。
「色の持つイメージを理解する」の項目で説明したように、色はそれぞれ持っているイメージや見た人が受ける印象が異なります。
ブログの内容やターゲットに合った配色を使うことで、読む人により良い印象を与えることができます。
例えば、ブログの内容が専門性の高い内容なら信頼感を与える落ち着いた濃いめの色を選んだり、ターゲットが若い女性なら明るく柔らかい色を選ぶといったことを意識するのも良いでしょう。
組み合わせのテクニック

色相が同じでトーンが違う色やトーンが同じで色相が違う色の組み合わせは、なじみが良く合わせやすいです。
ここでは色の組み合わせに使えるテクニックをいくつか紹介します。
ドミナントカラー
ドミナントカラーは同じ系統の色相を合わせるテクニックです。3色以上の色をまとまり良くデザインするのに適しています。
色相は同一のものを使うのが基本ですが、類似の色相でも構いません。

ドミナントトーン
「ドミナントトーン」は同じ系統の彩度の色を合わせる方法です。こちらも3色以上の色をまとまりよく配色したい時に便利です。
色相よりもトーンの持つイメージを強く表現することができます。

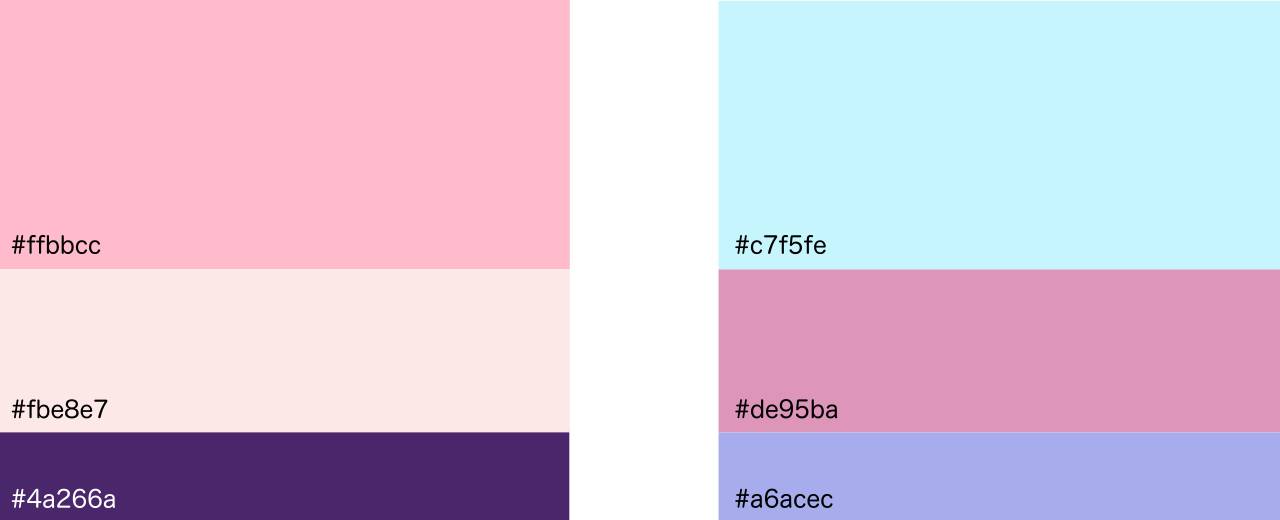
カマイユ
色相とトーンが似ている色を組み合わせるテクニックで、ぼんやりとした曖昧な印象を与えます。「カマイユ」とはフランス語で「単色画法」を意味します。
カマイユよりもやや色の差をはっきりさせた「フォ・カマイユ」という組み合わせ方もあります。

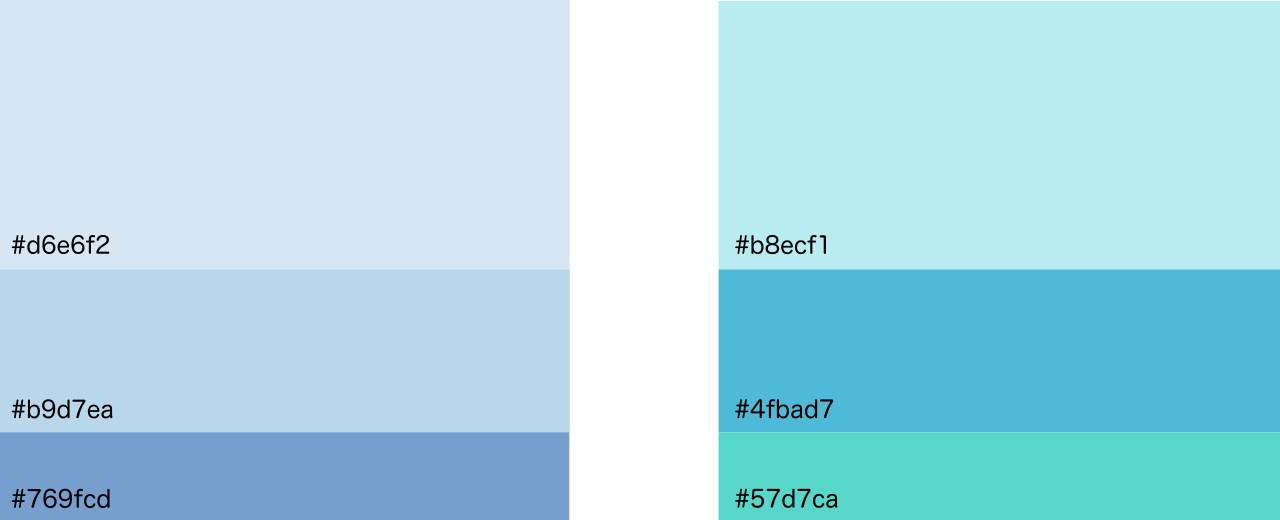
グラデーション
一定のルールに従って段階的に変化させた色を組み合わせる方法です。
グラデーションには色相のグラデーション、明度のグラデーション、トーンのグラデーションなどの種類があります。

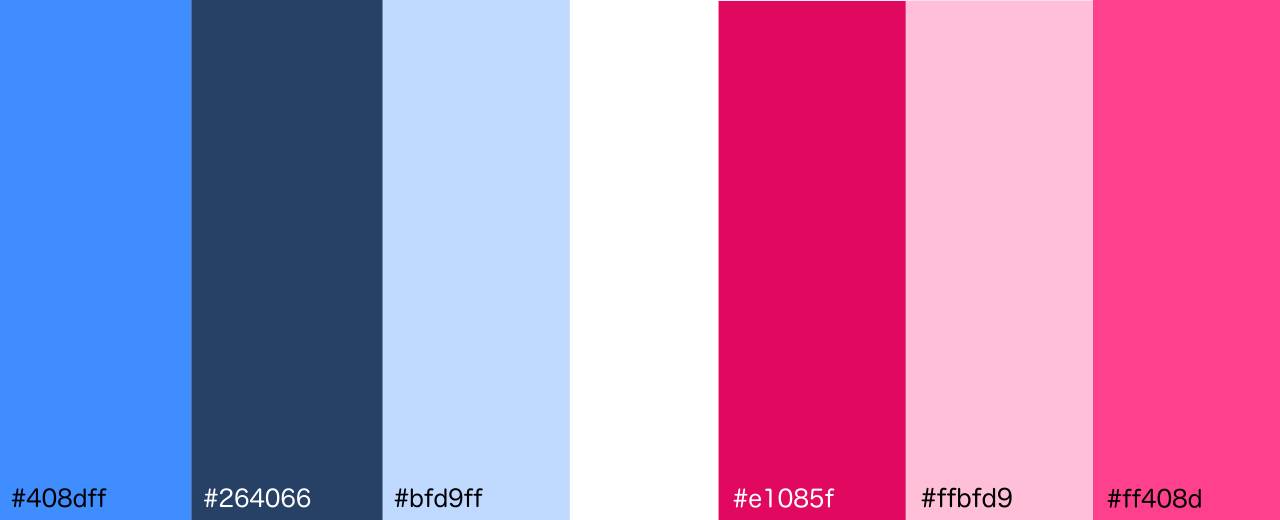
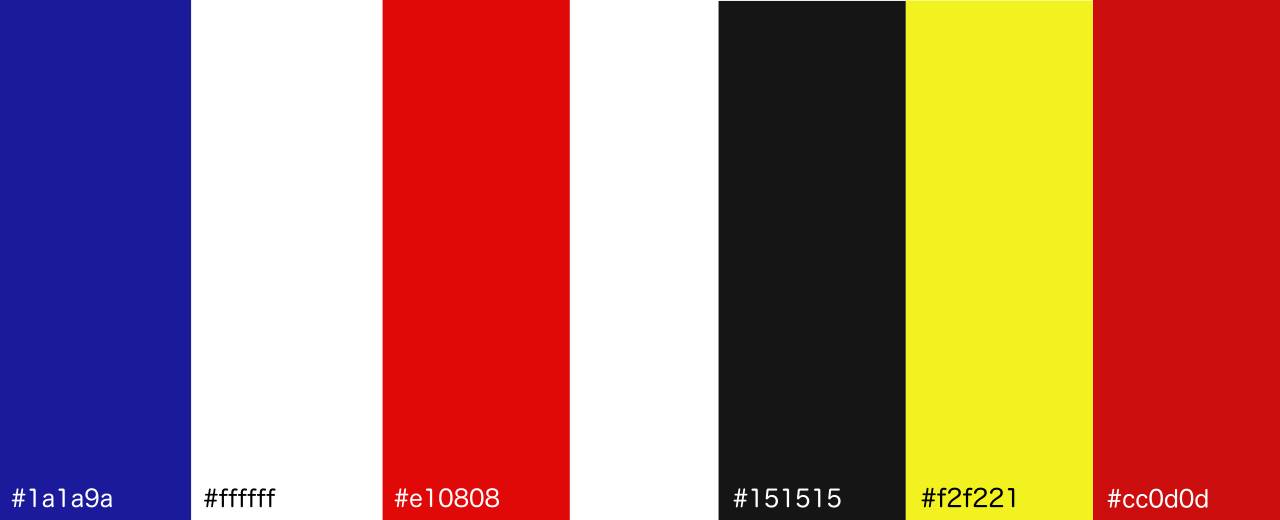
トリコロール
属性が違う色を複数 (トリコロールの場合は3つ) 組み合わせるテクニックです。有名な例に青、白、赤のフランス国旗があります。
トリコロールはそれぞれの色にメリハリが出るのが特徴です。組み合わせを間違えると見づらくなってしまうので、センスが問われます。

イメージ別配色パターン

自分のイメージ通りの配色を作るのは意外と難しいものです。ここからはイメージ別に適した色の選び方をご紹介します。
自分が作りたいイメージの配色を選ぶための参考にしてください。
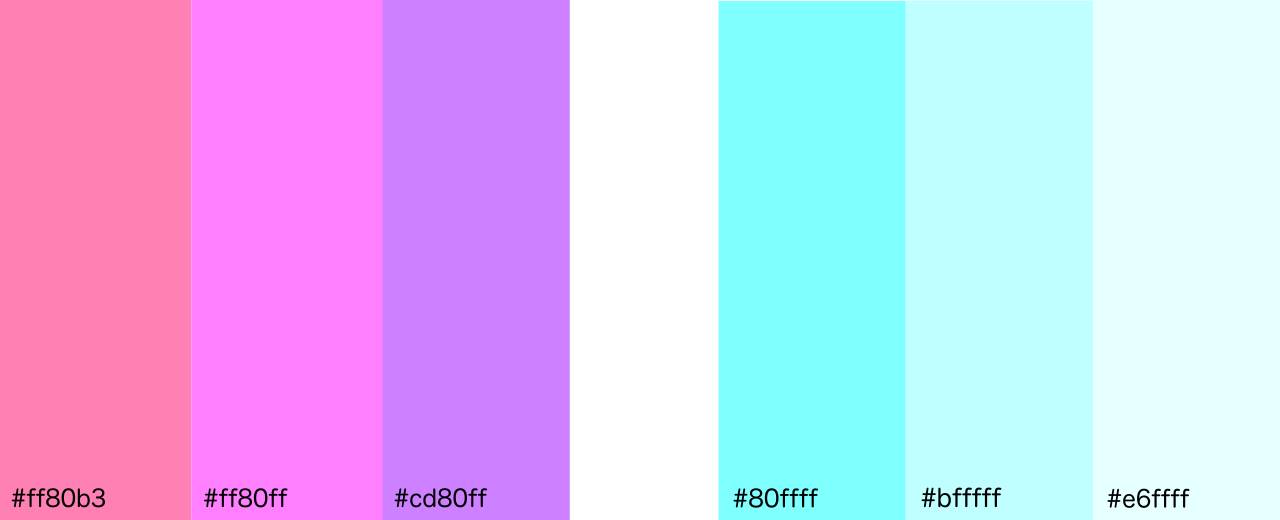
クリア
透明感のあるクリアな配色にするには、青〜青緑といった寒色系の色相、またはグレーなどの無彩色を中心に選びます。
有彩色の場合は明るく彩度の低いペールトーンの色にします。

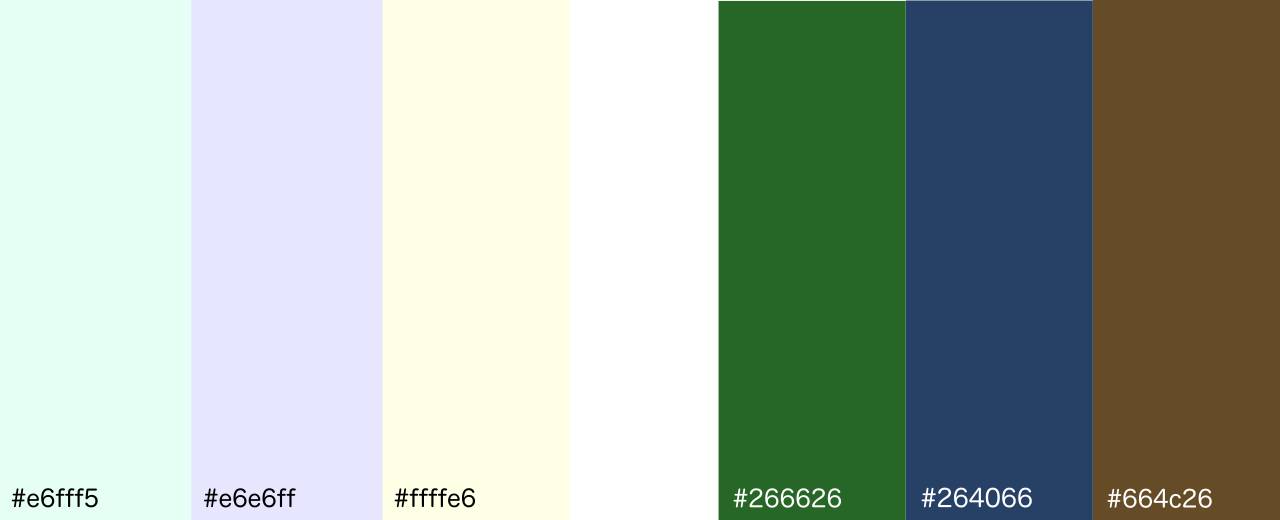
ナチュラル
自然の温もりを感じるようなナチュラルな配色にするには、橙〜緑の色相で彩度の低い色を選びます。
草木や土を連想するような色と考えるとイメージしやすいかもしれません。

エレガント
気品のあるエレガントな配色にするには、青紫〜赤紫の色相を中心に選びます。
トーンは抑えめの色の方が合わせやすいですが、アクセントにする色は彩度が高めでもOKです。

ポップ
明るくポップなイメージの配色にするには、赤・オレンジ・黄色・青などの色相を中心に選びます。特にオレンジや黄色は活力を感じさせます。
彩度が強すぎると色がごちゃごちゃしたり、きつい印象になるのでバランスが重要です。

モダン
落ち着いた中にもセンスを感じさせるモダンな配色にするには、黒やグレーといった無彩色、またはトーンの低い寒色を中心に選びます。
彩度の高い青や緑、ピンクといった色を追加するとアクセントになります。

配色選びの無料ツール5選

ここまでは配色を決めるための参考になる知識について書いてきました。とは言ってもやはり自分ではプロのようなセンスの良い配色を選ぶのは難しいものです。
そんな時に便利なのが、おしゃれな配色パターンを教えてくれるツールです。これらは自動で配色を提示してくれたり、条件にあった配色の発見や色選びを補助してくれます。
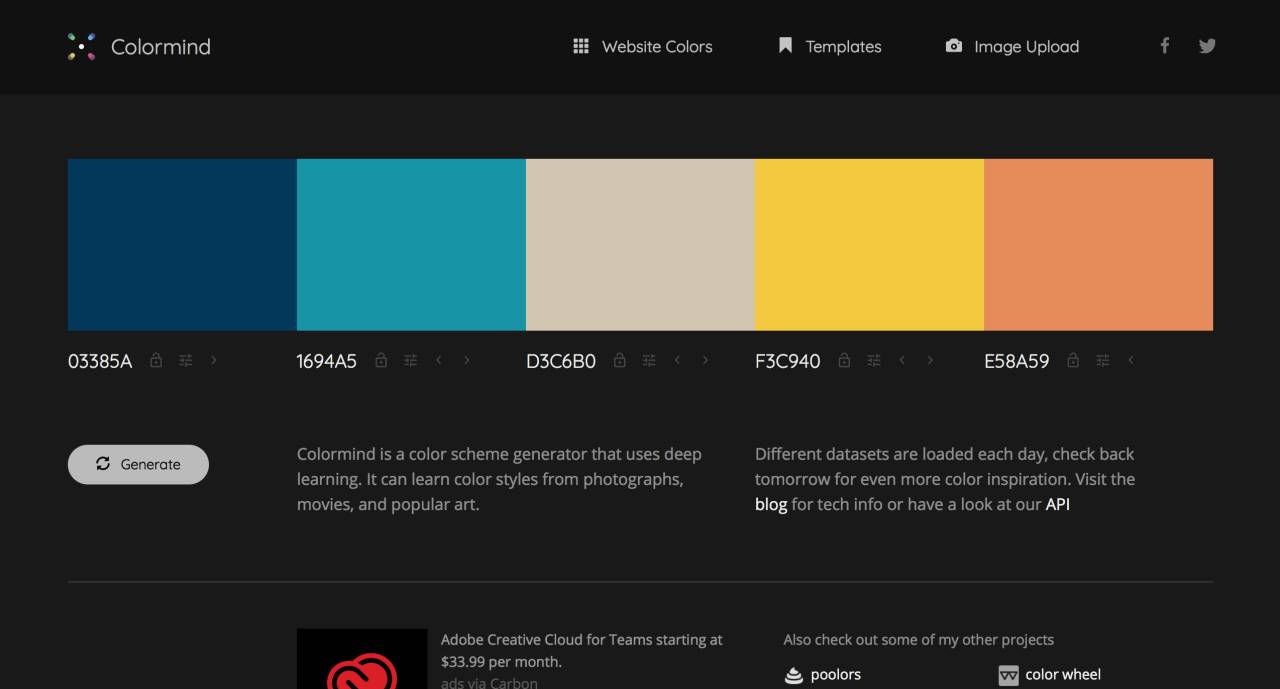
Colormind

『Colormind』(カラーマインド) は、次々にランダムでおしゃれな配色を示してくれるインターネット上のツールです。
「Generate」のボタンを押すたびに新しい5色の組み合わせが表示され、直感で気に入った配色を見つけることができます。また、表示された色は微調整することもできます。
どんな色を組み合わせたいか、などを指定することが出来ません。どんな配色と出会えるかは運次第なのも面白さのひとつです。
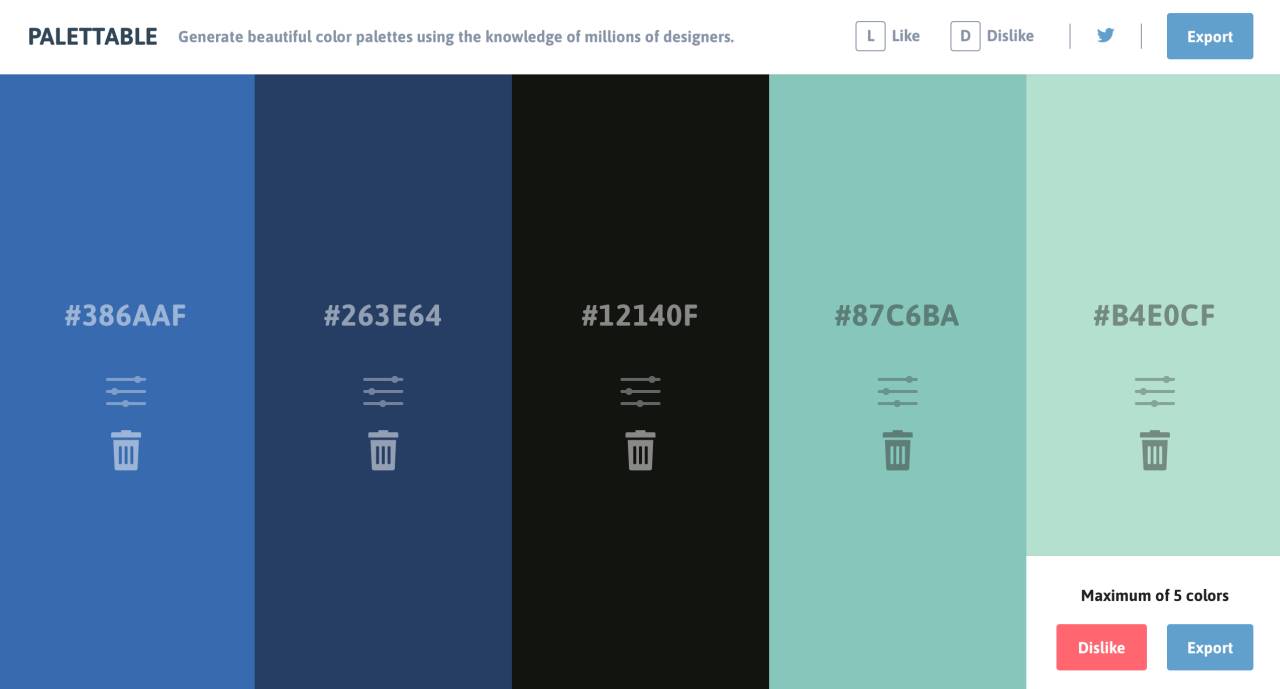
Palettable

『Palettable』(パレッタブル) は、表示された色に対して「好き (Like)」か「嫌い (Dislike)」かを選ぶだけで、自分好みの配色を作れるツールです。
自分の好みが反映できるので、完成した配色パターンは間違いなく気に入るものになるでしょう。
最初にどんな色が表示されるかによって完成する配色が変わるので、偶然の出会いのような部分もあります。
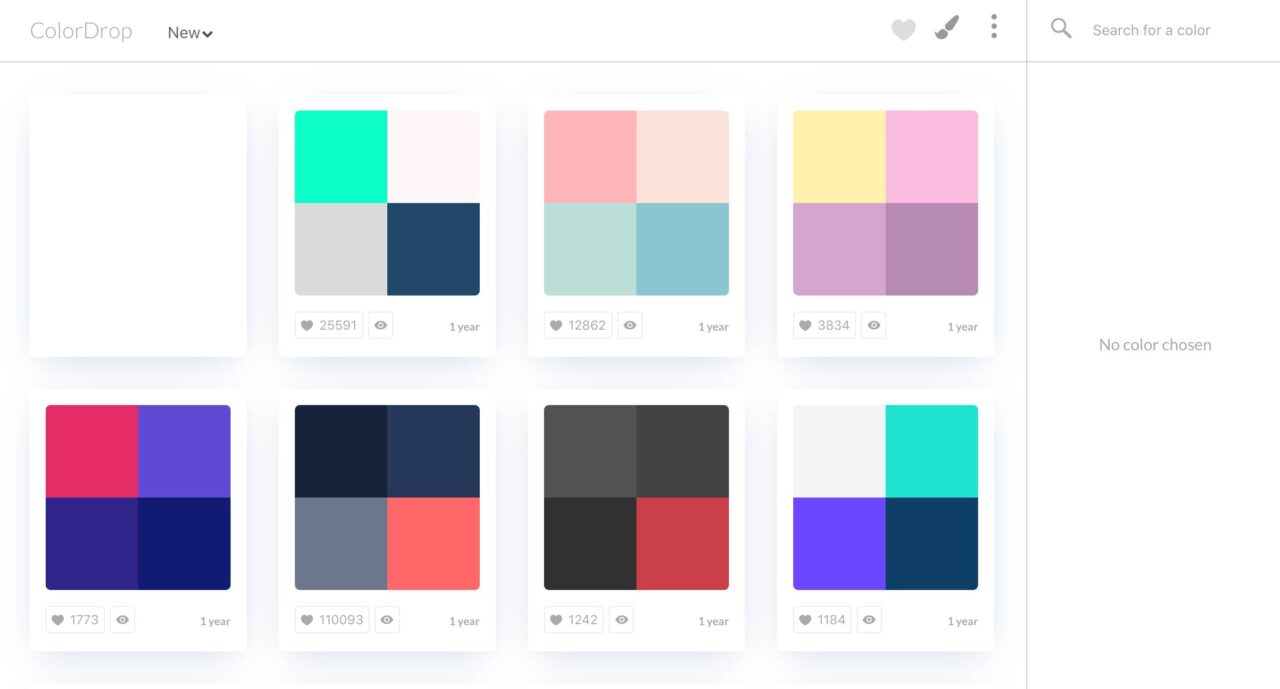
ColorDrop

『ColorDrop』(カラードロップ) は、美しい4色のカラーパレットを多数集めたサイトで、たくさんのパターンの中から選びたい人にオススメです。
メインカラーにしたい色を検索ボックスに入れて検索すると、それに合ったパレットが表示されます。
それぞれの配色を気に入った人の数も分かるので、自分だけでなく他人の意見を参考にできるのも助かるポイントです。
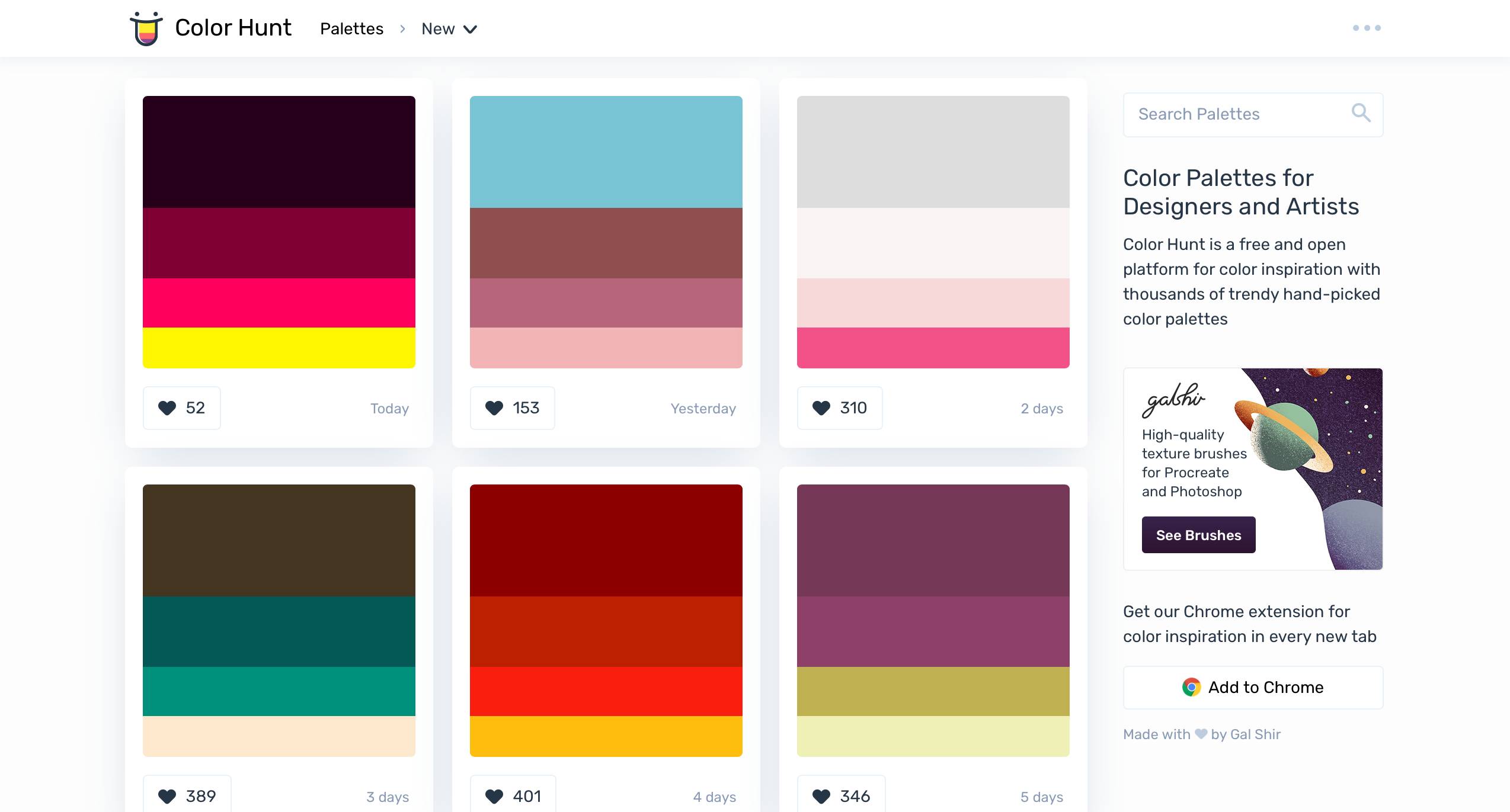
Color Hunt

『Color Hunt』(カラーハント) も4色のカラーパレットがたくさん登録されたサイトです。機能的にはColorDropに似ています。
メインにしたい色を指定できるほか、人気順やトレンド順に並び替えることもできるので、好みの配色を探しやすいです。
ユーザーが誰でも自由にカラーパレットを投稿できるようになっています。
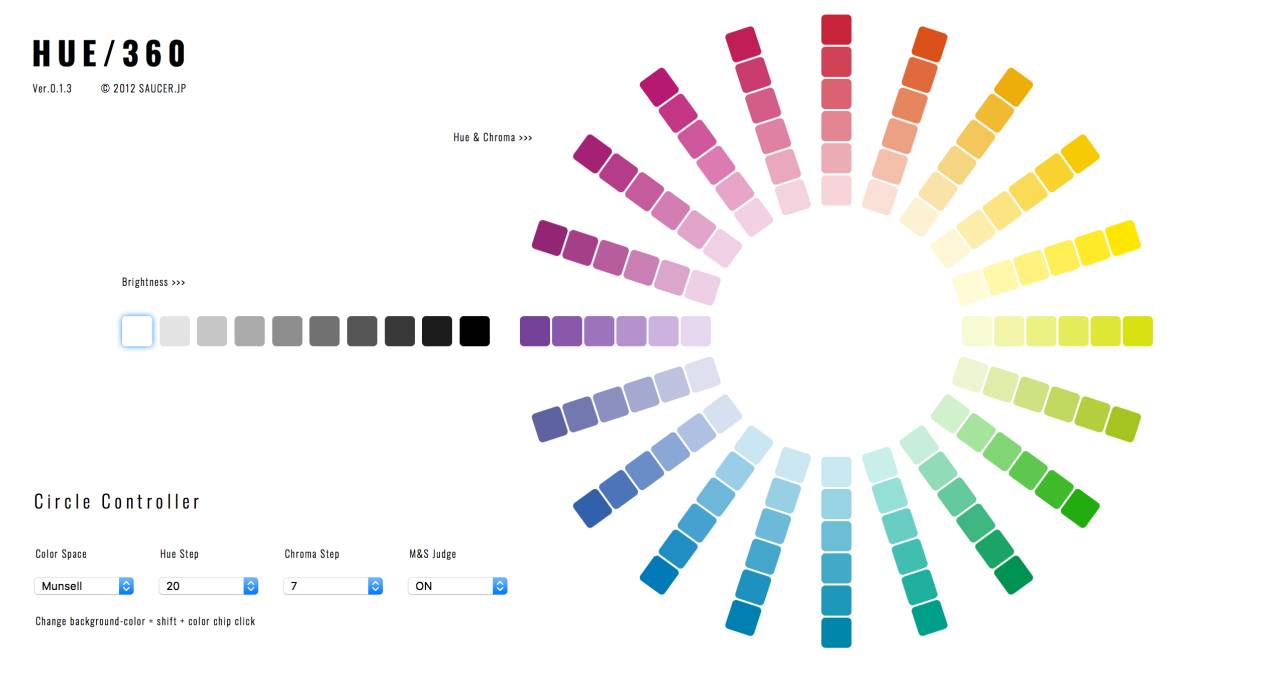
HUE/360

『HUE/360』(ヒュー360) は、自分好みの配色を選ぶ補助をしてくれるツールです。
今回紹介する中では一番自分の意思入れがしやすいので、ある程度自分で使いたい色がはっきりしている人にオススメです。
まずメインカラーの明度 (Brightness) を選び、色相環から色相と彩度を選びます。すると、その色に合う色だけが選択肢として残ります。
その中から自分が好きな色を選んでいくとカラーパレットが完成します。
まとめ

色はブログの印象を左右する重要なポイントです。
色は色相、明度、彩度の3つの要素で決まり、それぞれ人に与えるイメージが異なります。
配色を決める上で重要なポイントは以下の5つ。
- 多くの色を使わない
- 色の比率は70:25:5を目安に
- 一貫性のある色を使う
- 色相環を意識する
- 色の持つイメージを意識する
色を組み合わせる時は同一または類似の色相またはトーンの色から選ぶとまとまりが良くなります。
自分で色を選ぶのが難しい場合は、配色パターンを集めたサイトや色選びを補助してくれるツールを使うと誰でも簡単にオシャレな配色を決めることが出来ます。