この記事ではブログ記事に目次を設置する方法を解説します。
ブログの目次はユーザーが知りたい情報を見つけるために役立つ重要なパーツです。特に長い記事には必ず設置しておきたいところ。
今回はWordPressを使っている場合と、livedoorブログやAmebaブログといった無料ブログを使っている場合の両方を説明します。
「ブログ記事に目次を設置する方法を知りたい」
「目次を設置できるプラグインを探している」
「無料ブログにも目次を設置できるの?」
目次を設置するメリット

ブログにおける目次は、そのページにどんなことがどんな順番で書いてあるのかを示すための重要なパーツです。
- 自分が探している情報が書いてあるか
- 読みたい情報は何番目に出てくるか
といったことをユーザーにあらかじめ理解してもらうことができます。
それが分からずに読み続けるのは読者としてはストレスです (特に結局知りたい情報がなかった時)。
もし知りたい情報が後半に出てくるようであれば、途中を飛ばしてそこまで移動することも可能です。
Googleは検索結果の表示順位を決める要素として「ユーザビリティ」(ユーザーにとっての利便性) を重視しています。
目次を入れることでユーザーの利便性が向上すれば、表示順位を改善する (SEO) 効果もあるでしょう。

【WordPress】プラグインを使う

WordPressの場合、プラグインを使用すれば簡単に目次が追加できます。
しかもそれらのプラグインの多くはインストールするだけで記事内の見出しをもとに目次を自動挿入してくれます。
目次を追加するプラグインはたくさんありますが、今回はその中から特に人気のプラグインをご紹介します。
目次を追加するプラグインの比較
今回ご紹介する目次を追加するためのプラグインは以下の3つです。
- East Table of Contents
- Table of Contents Plus
- Rich Table of Contents
どれも非常に人気のプラグインで、使っている人も多い印象です。ちなみに「Table of Contents」は英語で「目次」という意味です。
主な特徴を表にまとめますので、まずはこちらからご覧ください (ダウンロード数は2021年4月現在)。
| プラグイン | 特徴 | DL数 | 制作 |
| Table of Contents Plus |
| 30万以上 | 海外 |
| Easy Table of Contents |
| 20万以上 | 海外 |
| Rich Table of Contents |
| 1万以上 | 日本 |
どのプラグインも設定は簡単で、必要最低限の機能は備わっていると思います。
ダウンロード数は海外でも使われている「Table of Contents Plus」と「Easy Table of Contents」が圧倒的に多いですね。
「Table of Contents Plus」と「Easy Table of Contents」はデザインもよく似ています。
この2つは海外製のプラグインですが、メニューなどは日本語表記に対応しています。
日本製の「Rich Table of Contents」は他の2つに比べてデザインがオシャレです。凝ったデザインのテーマにも合うと思います。
簡単な操作で色やデザインをカスタマイズできるのも嬉しいポイント。
それでは、それぞれのプラグインについて詳しく見ていきましょう。
Table of Contents Plus

『Table of Contents Plus』は、これまでに30万回以上もダウンロードされている大人気のプラグインです。
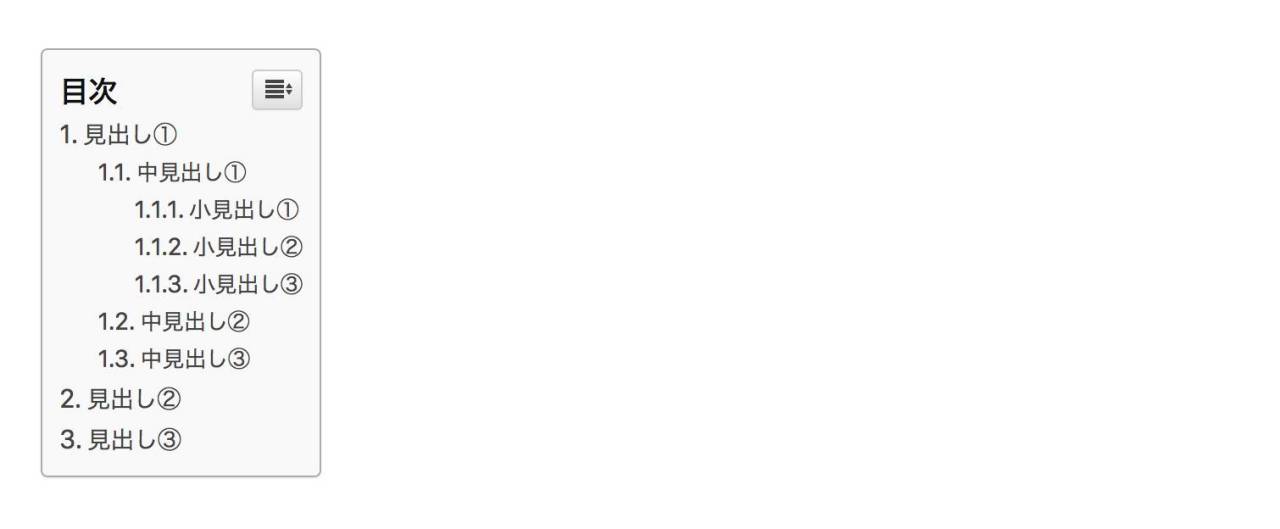
デザインがシンプルなのでメインコンテンツの邪魔になりません。「これぞ目次」という感じです。

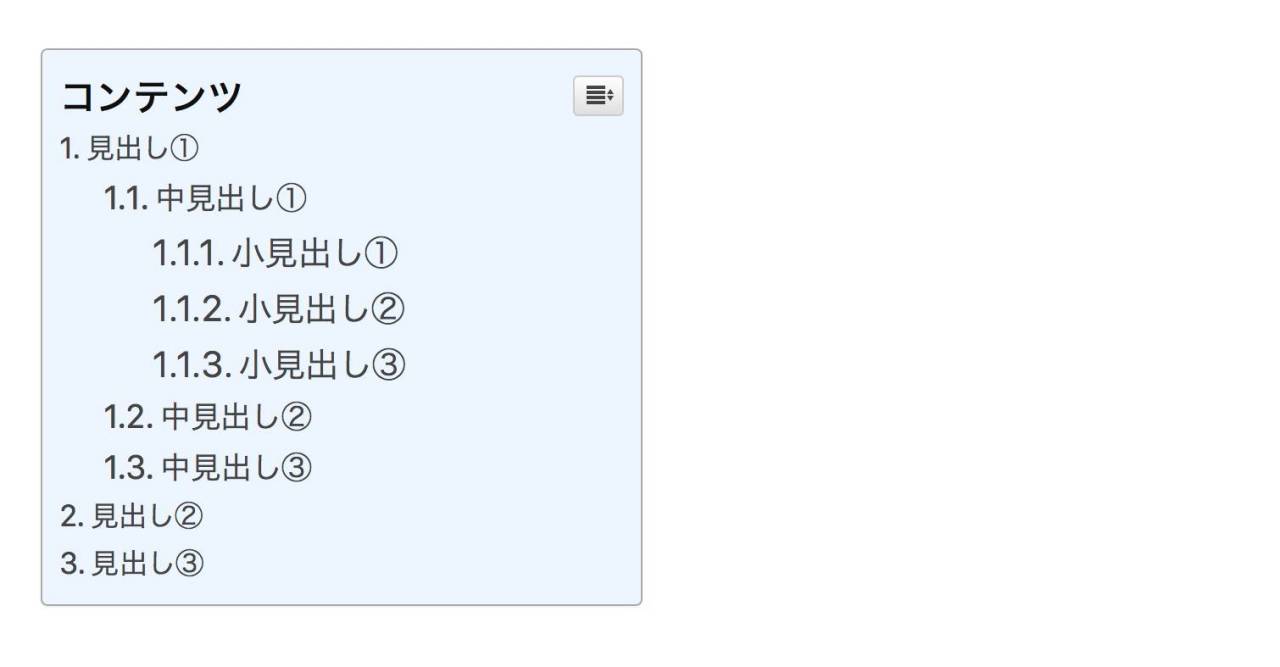
目次のデザインのカスタマイズも可能なので、自分のブログに合わせた見た目にできます。
枠の幅、色、見出しの文字、折りたたみボタンの文字を変えてみました。
Table of Contents Plusのインストール方法

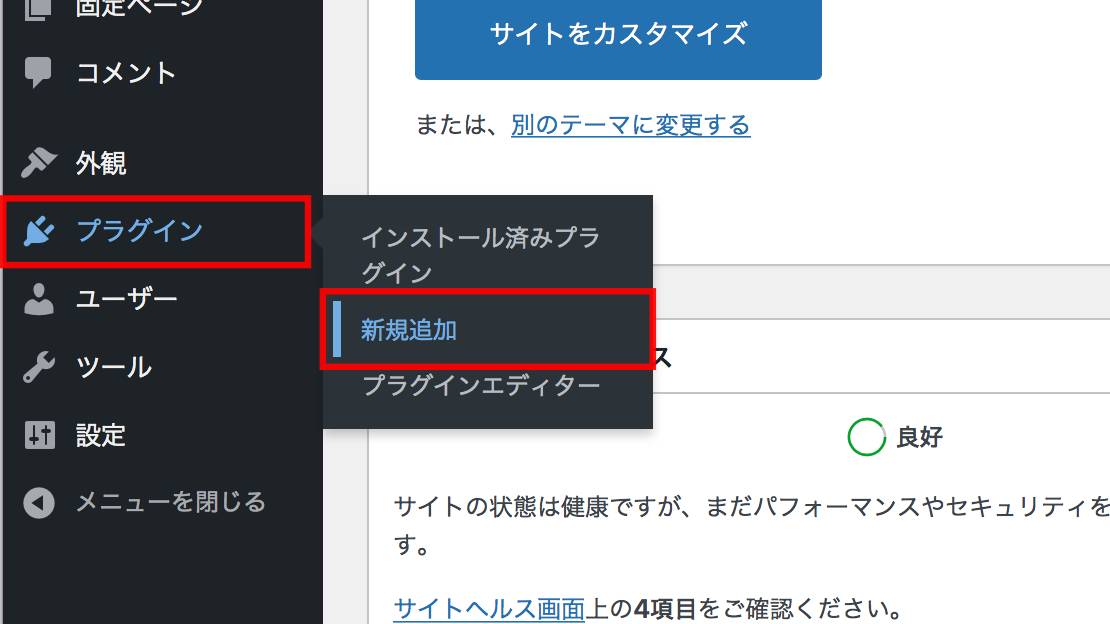
Table of Contents Plusをインストールするためには、まずWordPressのダッシュボード (管理画面) の「プラグイン」メニューから「新規追加」をクリックします。

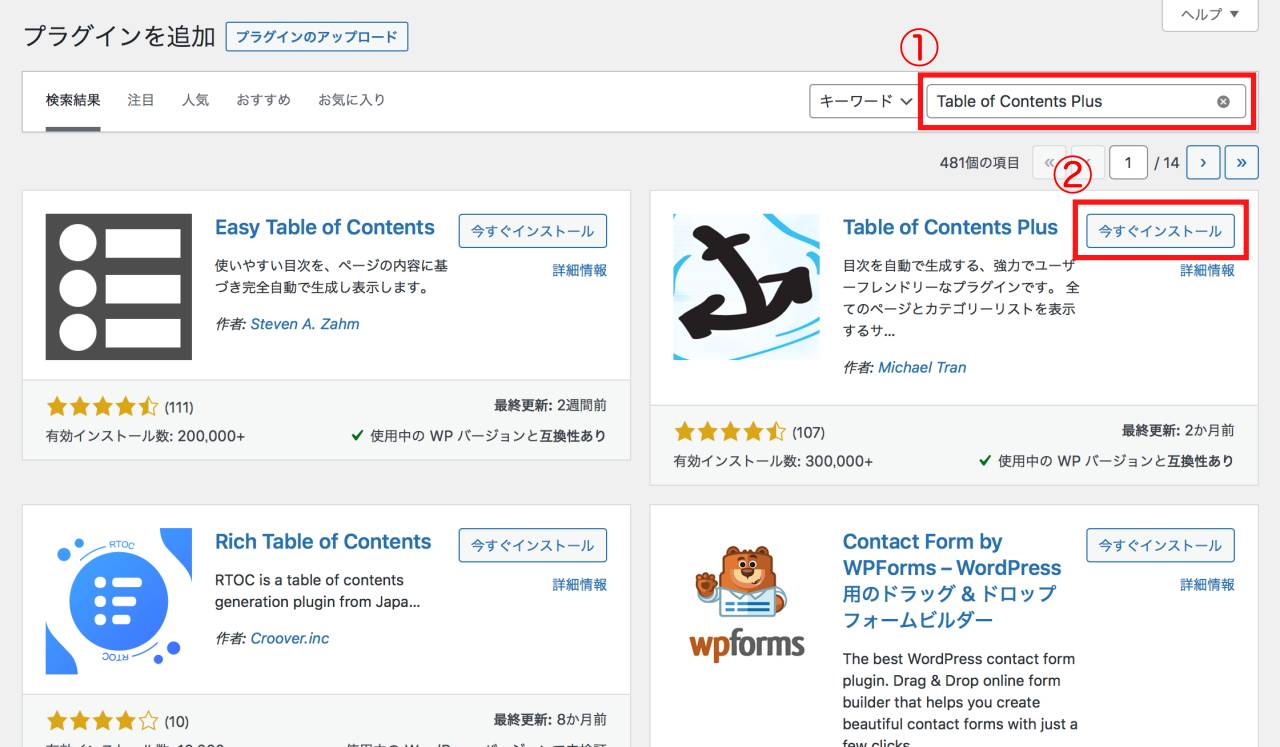
右上の検索ボックス (①) に「Table of Contents Plus」と入力するとプラグインが表示されます。
Table of Contents Plusを選んで「今すぐインストール」(②) をクリックします。よく似た名前のプラグインがあるので間違えないように注意してください。

インストールが完了したら、「有効化」をクリックします。
これでTable of Contents Plusのインストールは完了です。特に設定はしなくても記事内の見出しに応じて目次が自動挿入されます。
Table of Contents Plusの設定方法

Table of Contents Plusはインストールするだけで目次が自動挿入されますが、デザインやその他の設定を変更することができます。
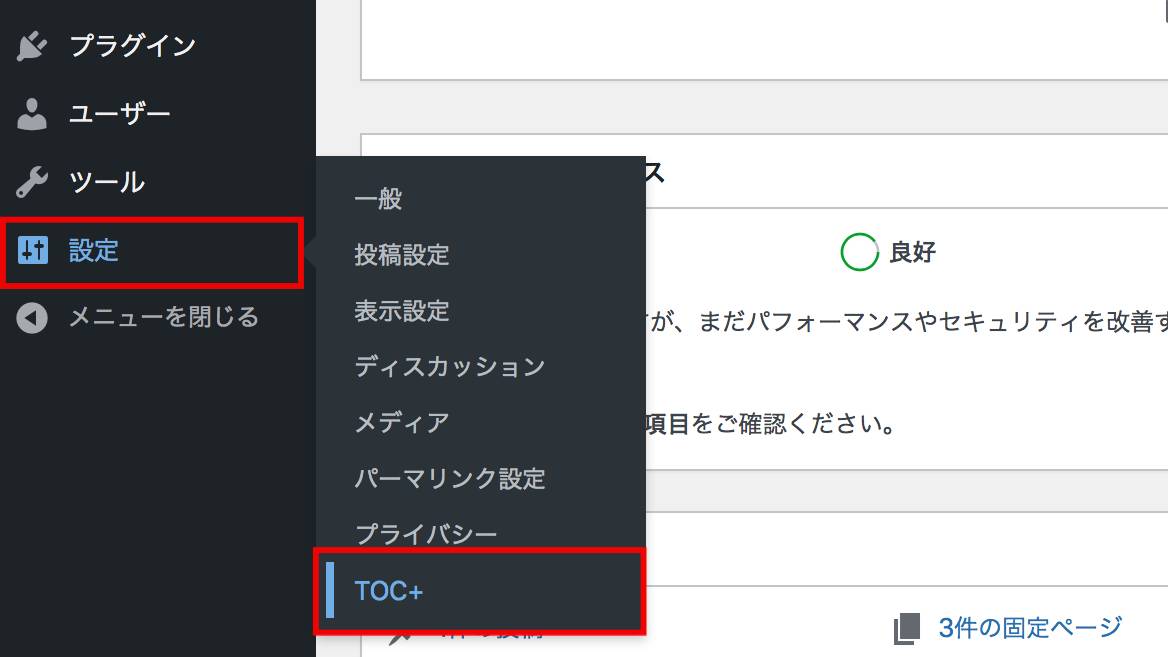
設定を変更するには、WordPressのダッシュボードにある「設定」メニューから「TOC+」を選択します。

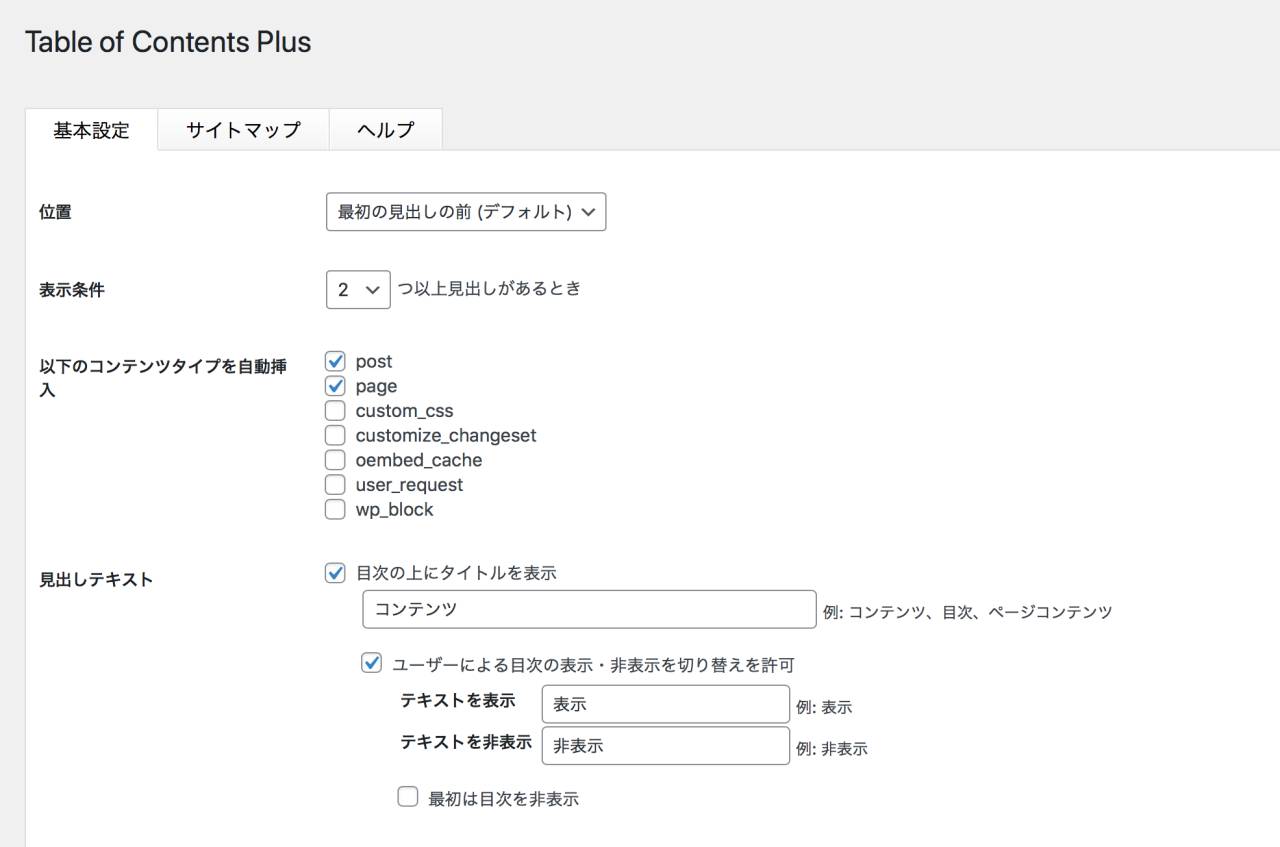
設定画面では、目次の表示位置や表示条件 (見出しの最低数)、目次を挿入するページ、見出しのテキストなどを変更できます。
色は「グレー (デフォルト)」「水色」「白」「黒」「透明」のプリセットから選べるほか、「カスタム」で枠や背景などの色を個別に調整することも可能です。
「上級者向け」の中にある「見出しレベル」の項目で、h1〜6のうちどの階層まで目次にするかを変更できます。
細かく見出しをつけている人は目次に反映する見出しを限定しておいても良いかもしれません。
Easy Table of Contents

『Easy Table of Contents』は、インストールするだけでシンプルな目次を自動挿入してくれるプラグインです。
デザインは先に紹介した「Table of Contents Plus」とよく似ています。
違いは目次を「閉じる」「開く」操作がボタンになっていることと、目次の枠が若干丸みを帯びているくらいです。
設定できる項目もだいたい同じです。

目次のデザインのカスタマイズも可能です。こちらは枠の幅、色、見出しの文字、文字の大きさを変えた例です。
Easy Table of Contentsのインストール方法

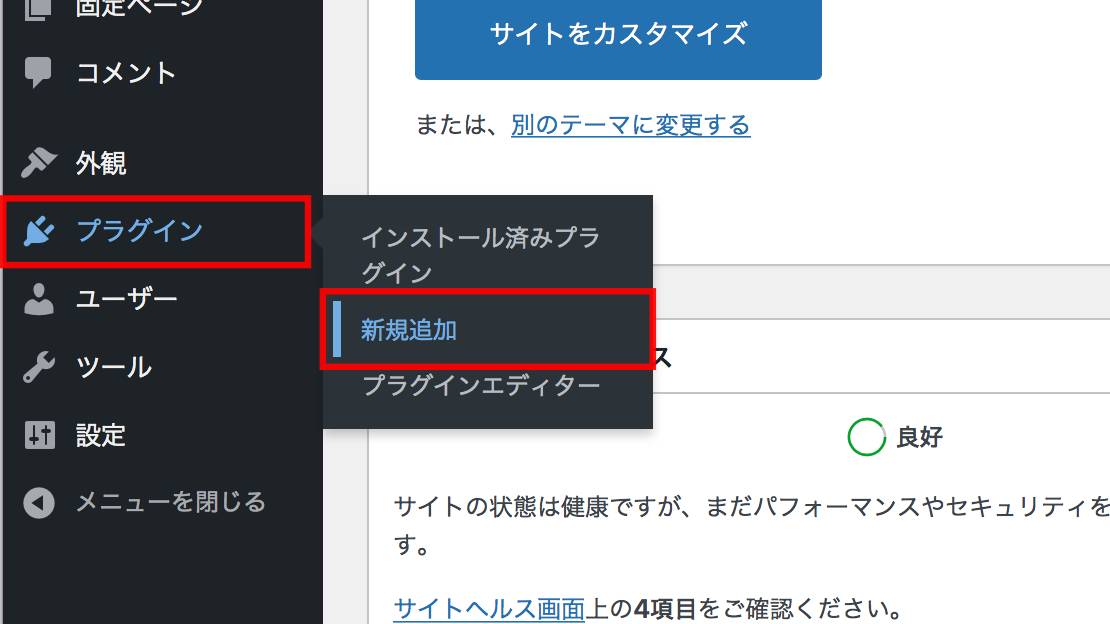
Easy Table of Contentsをインストールするには、WordPressのダッシュボード (管理画面) の「プラグイン」から「新規追加」を選択します。

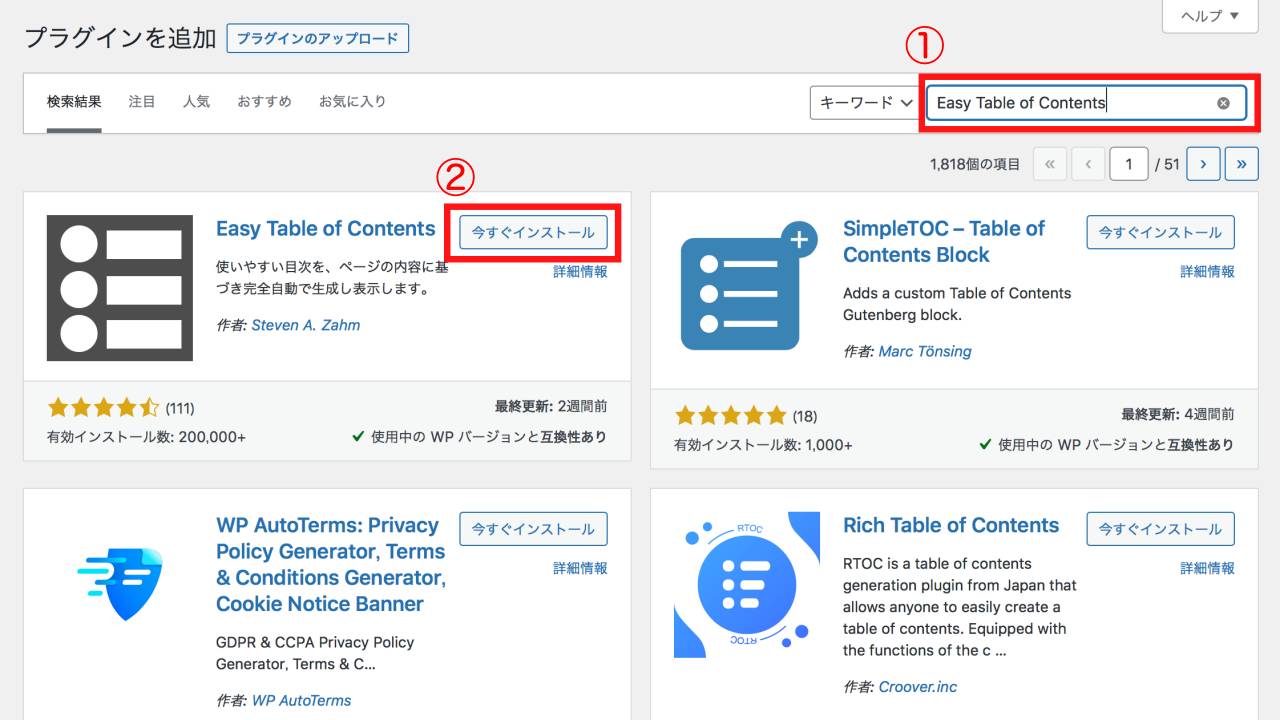
画面右上の検索ボックス (①) に「East Table of Contents」と入力すれば、プラグインが表示されます。
Easy Table of Contentsの「今すぐインストール」(②) をクリックしてください。

インストールが完了したら、「有効化」をクリックします。これでインストールは完了です。
Easy Table of Contentsは特に設定しなくてもインストールするだけで目次が自動挿入されます。
Easy Table of Contentsの設定方法

続いてはEasy Table of Contentsの設定を変更する方法を説明します。
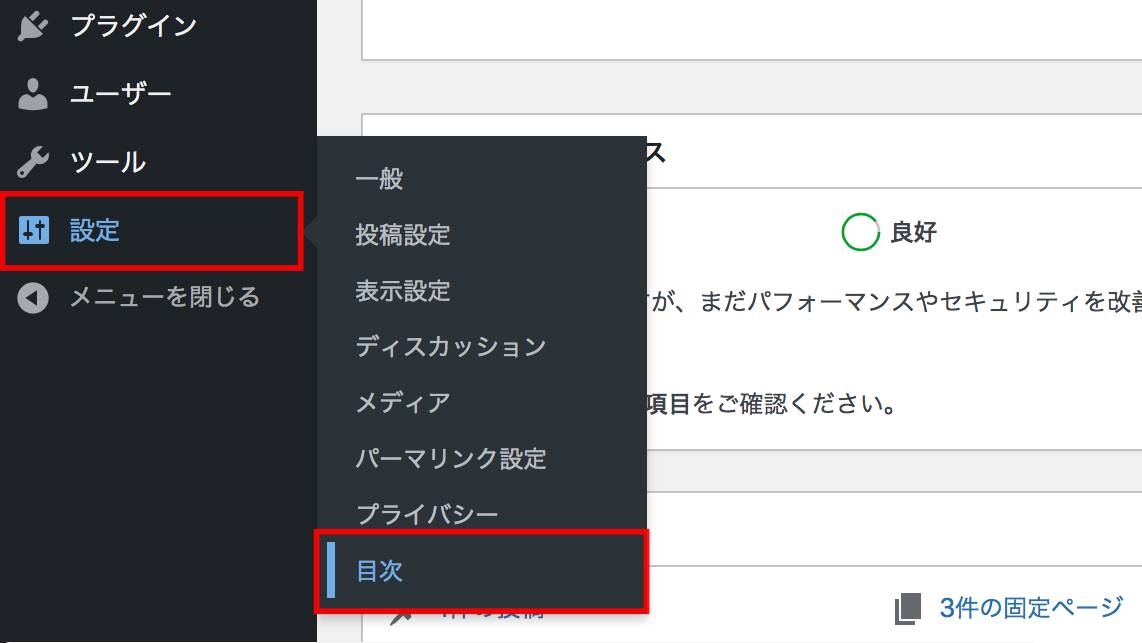
Easy Table of Contentsをダウンロードした後に、WordPressのダッシュボードにある「設定」から「目次」のメニューを選択します。

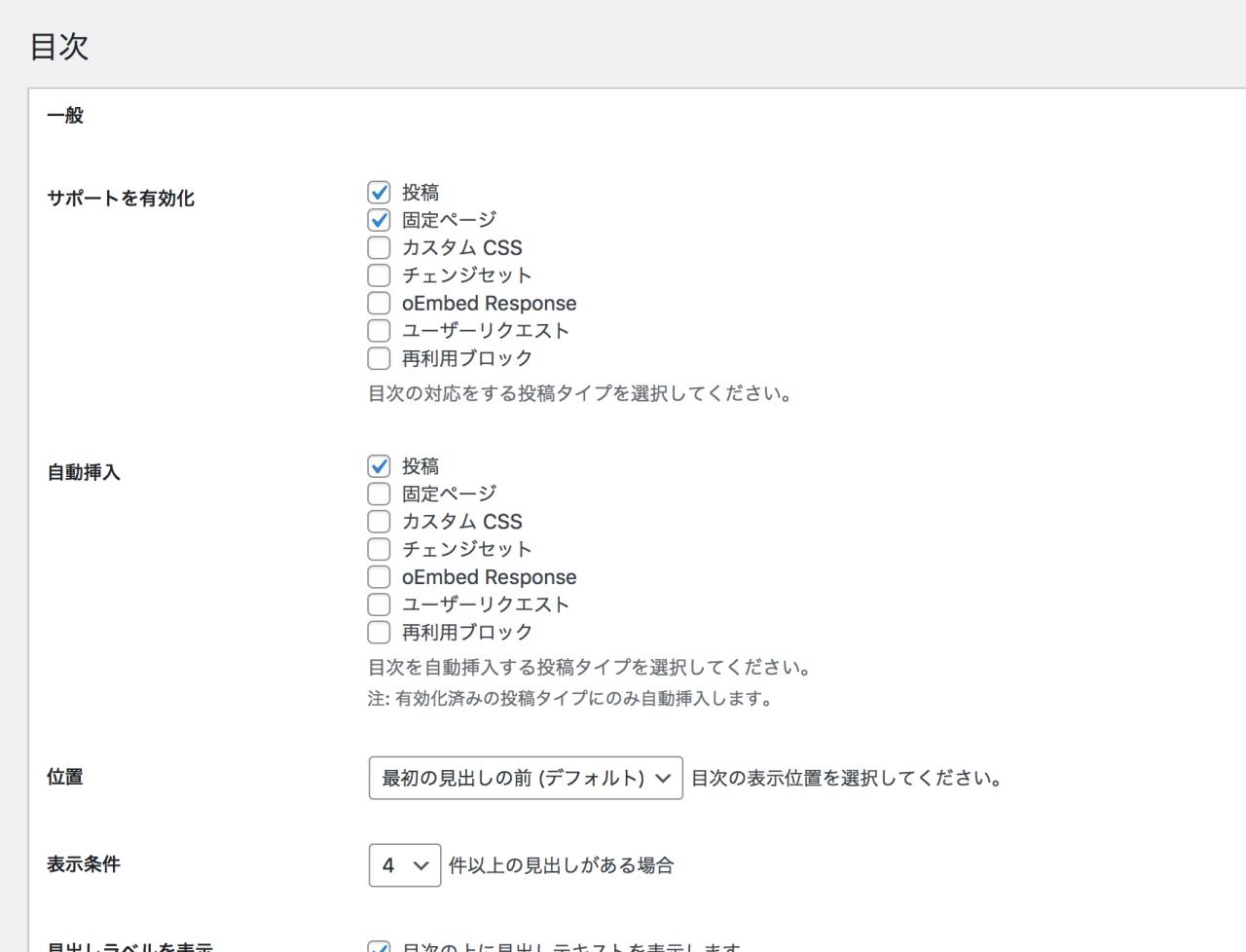
ここでEasy Table of Contentsの設定を変更できます。
目次を挿入するページや目次を表示する位置、目次の幅、色、文字の大きさなどを変更できます。
目次の色は「グレー」「ライトブルー」「白」「黒」「透過」から選べるほか、「カスタム」で細かく設定することもできます。
「表示条件」で「○件以上の見出しがある場合」を変更できますが、ここで選んだ数より見出しが少ない記事では目次が表示されません。
「上級」にある「見出し」でどの階層の見出しまでを目次に反映するかを設定することができます。
Rich Table of Contents【オススメ!】

最後にご紹介するのは日本製のプラグイン『Rich Table of Contents』です。
Rich Table of Contentsは、WordPressの人気テーマ「JIN」を開発したブロガーのひつじさんが作ったプラグインです。
僕もJINと共にこのRich Table of Contentsを使っています。JINとの相性は抜群ですが、もちろんそれ以外のテーマにも使えます。
これまでに紹介した2つのプラグインに比べてデザインが格段にオシャレなのが特徴です。
サイトのデザインにこだわっても目次だけがシンプルだとイメージを損なってしまいますよね?せっかくなら目次のデザインもオシャレなものにしたい人にオススメです。

Rich Table of Contentsでは、枠線の種類や見出しの番号や記号の種類も複数用意されています。
そのため同じプラグインを使っていても他の人とは少し違ったデザインにすることが可能です。
Rich Table of Contentsのインストール方法

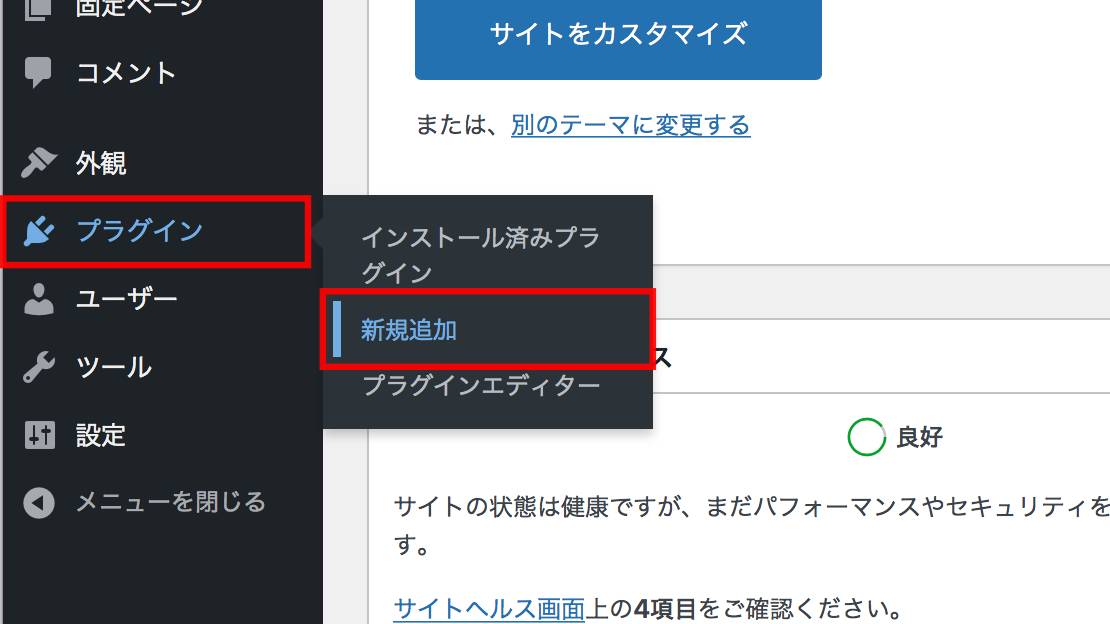
Rich Table of Contentsをインストールするには、まずWordPressのダッシュボード (管理画面) にある「プラグイン」メニューから「新規追加」を選択します。

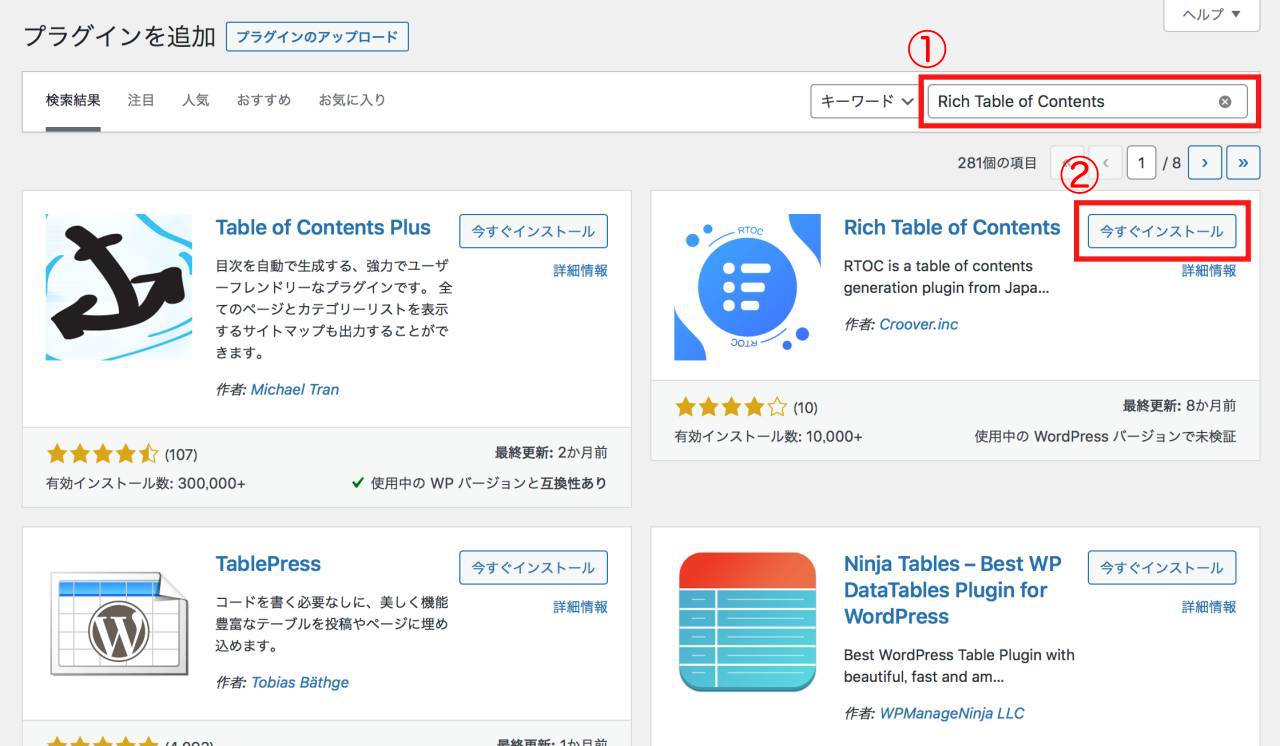
次に、右上の検索ボックス (①) に「Rich Table of Contents」と入力します。
Rich Table of Contentsのプラグインが表示されたら、「今すぐインストール」(②) をクリックします。

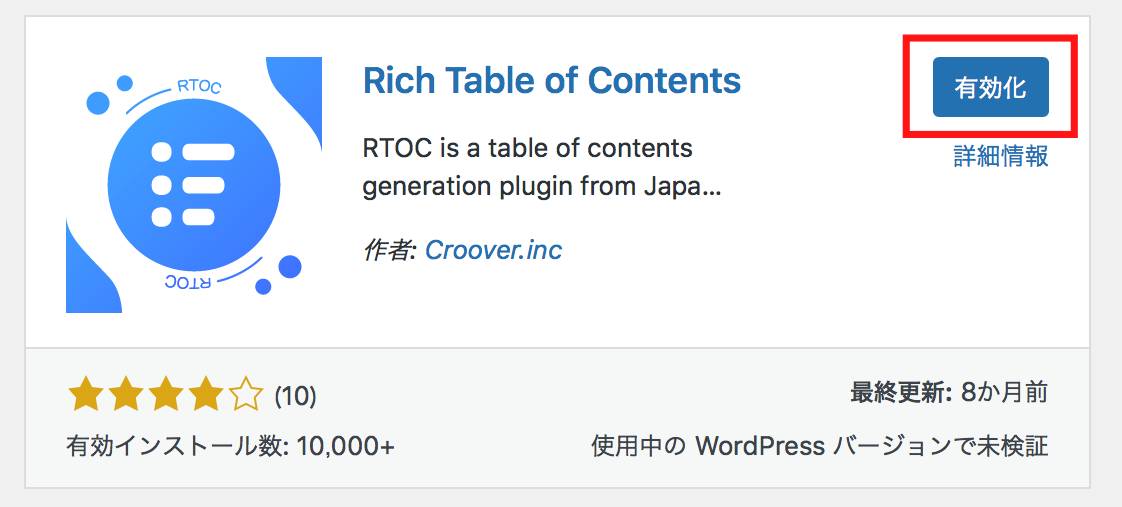
インストールが完了したら「有効化」のボタンをクリックします。
これでRich Table of Contentsのインストールは完了です。記事内の見出しに応じて自動で目次が挿入されるようになります。
Rich Table of Contentsの設定方法

Rich Table of Contentsの設定を変更するには、WordPressのダッシュボードに追加される「RTOC設定」というメニューをクリックします。

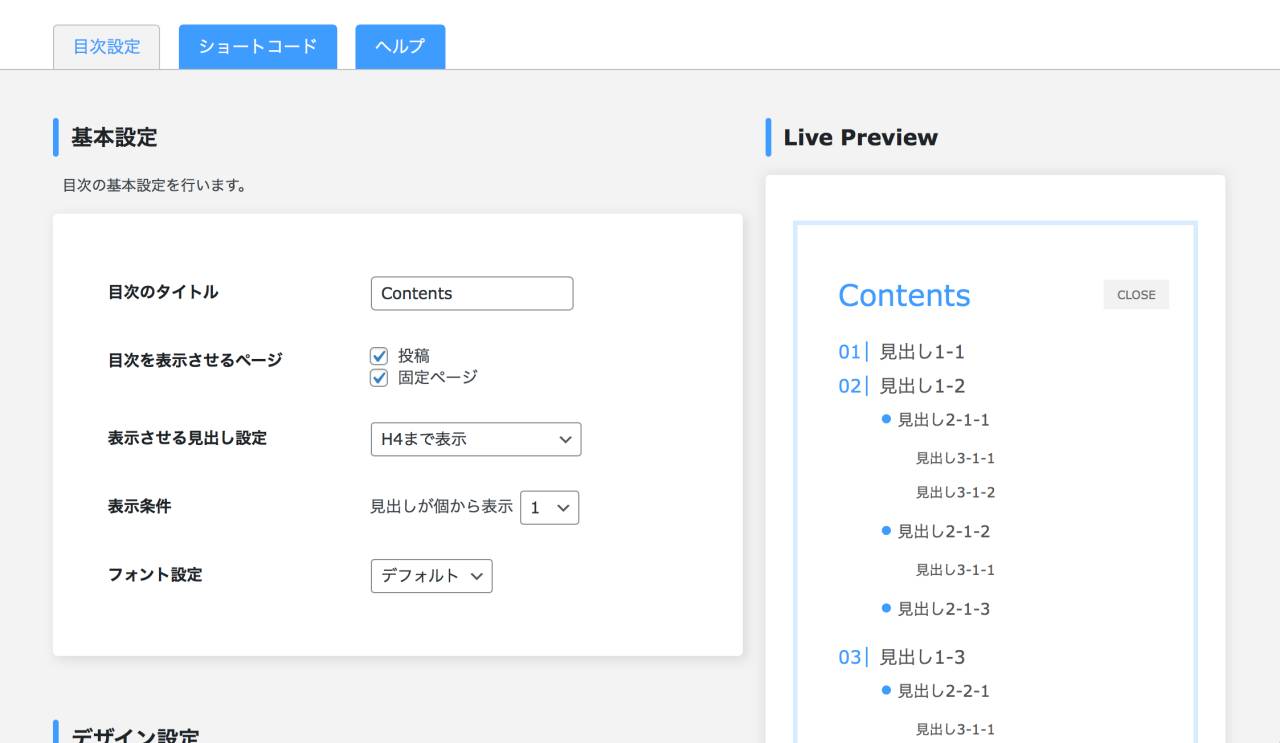
設定画面では目次のタイトルや目次を表示させるページ、表示条件、デザインなどを設定できます。
デザインは色や枠のデザインなどの項目をレビューを見ながら設定できるのが非常に便利です。
【無料ブログ】htmlを編集する

livedoorブログやAmebaブログなどの無料ブログは、WordPressのようにプラグインが追加できません。
一部の無料ブログ (はてなブログなど) には目次を追加する機能がありますが、そうでない場合はhtmlを編集して目次を設置することができます。
htmlと聞くと難しく聞こえるかもしれませんが、簡単なコードを挿入するだけです。以下の手順に沿って設定していきましょう。
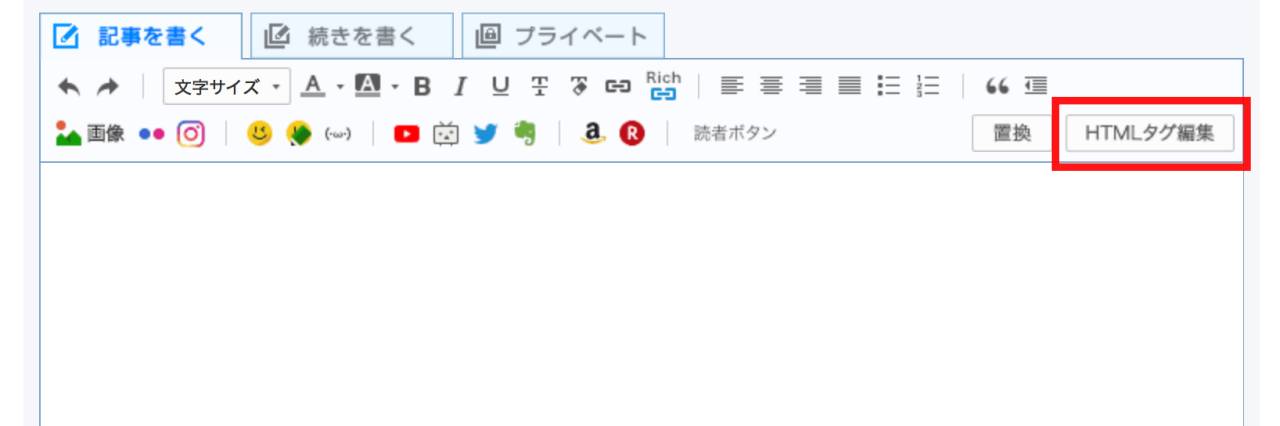
※htmlを編集するには記事の編集モードをhtml編集モードに切り替えてください (下の画像はlivedoorブログの場合)。

見出しにコードを追加する
まず、目次のリンク先となる見出しを設定します。
通常の見出しは「<h2>見出しの名前</h2>」というhtmlコードで作られています。

これを以下のように変更します。
<h2 id="見出し番号">見出しの名前</h2>
最初と最後の「h2」を「h3」に変えれば中見出し、「h4」に変えれば小見出しになります。
「見出し番号」は見出しを識別するためのものなので、各見出しに対して全て違うものにしてください。
「見出しの名前」は記事の内容に合わせて自由に付けていただいて構いません。
例えば、
<h2 id="1-1">見出し1</h2>
<h3 id="2-1">中見出し1</h3>
<h4 id="3-1">小見出し1</h4>
<h4 id="3-2">小見出し2</h4>
<h4 id="3-3">小見出し3</h4>
<h3 id="2-2">中見出し2</h3>
<h3 id="2-3">中見出し3</h3>
<h2 id="1-2">見出し2</h2>
<h2 id="1-3">見出し3</h2>
といった感じです。
実際には見出しと見出しの間に本文が記載されることになります。
目次のコードを追加する
続いて目次を作成するためのhtmlコードを記載します。
まず、目次を設置したい場所に以下の以下のコードを記載してください。
<a href="#見出し番号">見出しの名前</a>
このコードを本文中の見出しの数と同じ数だけ記載します。
「#見出し番号」は、対応する見出しに付けた番号と一致させてください。最初に「#」が必要なので注意してください。
「見出しの名前」は本文中の見出しの名前に合わせておけば良いでしょう。最初に通し番号を入れると分かりやすいです。
次に「目次を囲うための枠」と「目次のタイトル」を記載します。
<div style="border: #000000 solid 1px; font-size: 100%; padding: 20px;">
<span style "font-size: 150%;">Contents</span>
ここに目次を入れる
</div>
最初の行の「#000000」を変更することで、枠の色を変更することができます。
2行目の「Contents」の部分は自由に変更していただいて構いません (目次、もくじ、コンテンツなど)。
「ここに目次を入れる」に先ほど作成した目次のコードが入るようにします。
<div style="border: #000000 solid 1px; font-size: 100%; padding: 20px;">
<span style="font-size: 150%;">Contents</span>
<a href="#1-1">1. 見出し1</a>
<a href="#2-1">1-1. 中見出し1</a>
<a href="#3-1">1-1-1. 小見出し1</a>
<a href="#3-2">1-1-2. 小見出し2</a>
<a href="#3-3">1-1-3. 小見出し3</a>
<a href="#2-2">1-2. 中見出し2</a>
<a href="#2-3">1-3. 中見出し3</a>
<a href="#2-1">2. 見出し2</a>
<a href="#3-1">2. 見出し3</a>
</div>
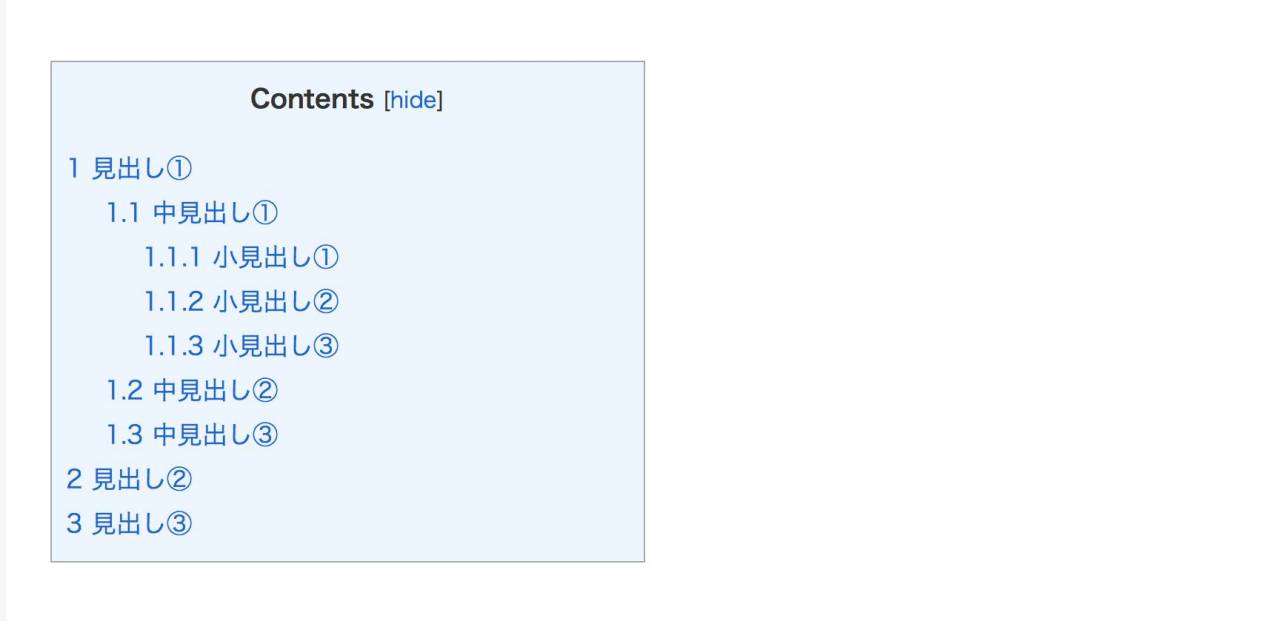
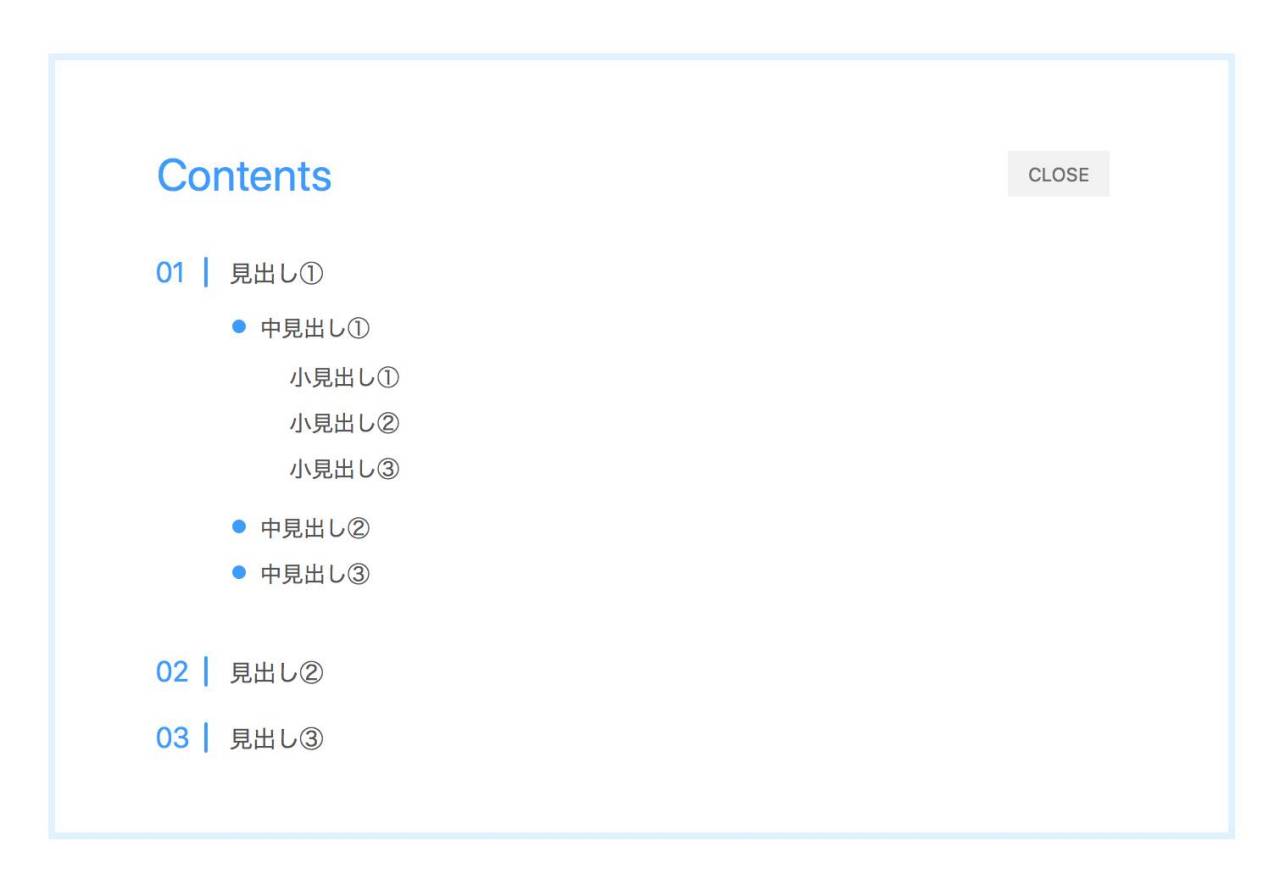
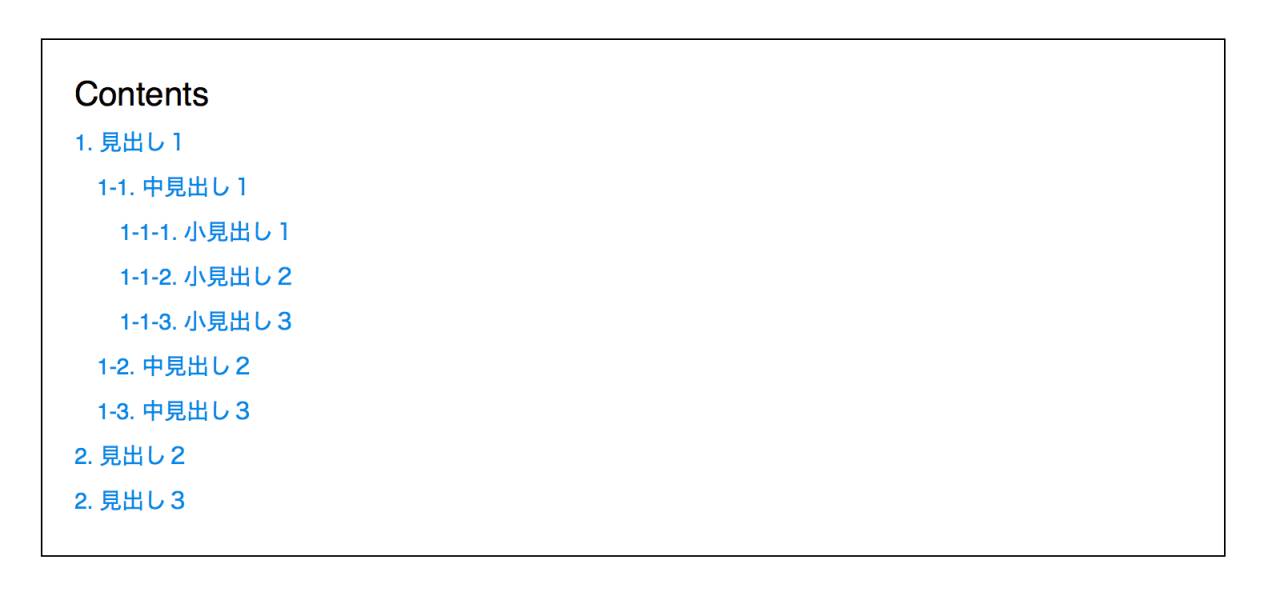
完成した目次のイメージがこちらです。

各項目をクリックすると、本文中の見出しの場所に移動できるはずです。
※文字が改行されない場合は、htmlコードの各行の最後に「<br/>」を追加してください。
目次もそうですが、ブログのカスタマイズは無料ブログより圧倒的にWordPressの方が楽で自由度も高いです。
継続してブログを書くつもりの人、読まれるブログを作りたい人は早めにWordPressに移行することをオススメします。

まとめ

ブログ記事の目次には「自分が探している情報が書いてあるか」「読みたい情報は何番目に出てくるか」をユーザーにあらかじめ理解してもらうことができるという利点があります。
自分が知りたい情報が書かれている場所に簡単に移動できるというメリットもあり、特に長い記事には必ず設置しておくことをオススメします。
WordPressの場合、プラグインを使えば簡単に目次を自動挿入することができます。代表的なプラグインは以下の3つ。
- Table of Contents Plus
- Easy Table of Contents
- Rich Table of Contents
無料ブログの場合はhtmlコードを編集することで目次を設置することができます。
同じカテゴリの記事:「ブログの基本」のカテゴリ