この記事では、Webサイトの表示速度が重要な4つの理由を説明します。
サイトのデザインばかりを重視して表示速度が遅くなっていると様々なデメリットがあります。
サイトの表示速度が遅いとどんな影響があるのか、自分のサイトの表示速度を計測する方法、サイトの表示速度を改善する方法を解説します。
「サイトのPVが少ない/直帰率が高い」
「とにかくサイトの見た目にこだわっている」
「サイトの表示速度を計ったことがない」
表示が遅いと直帰率が上がる
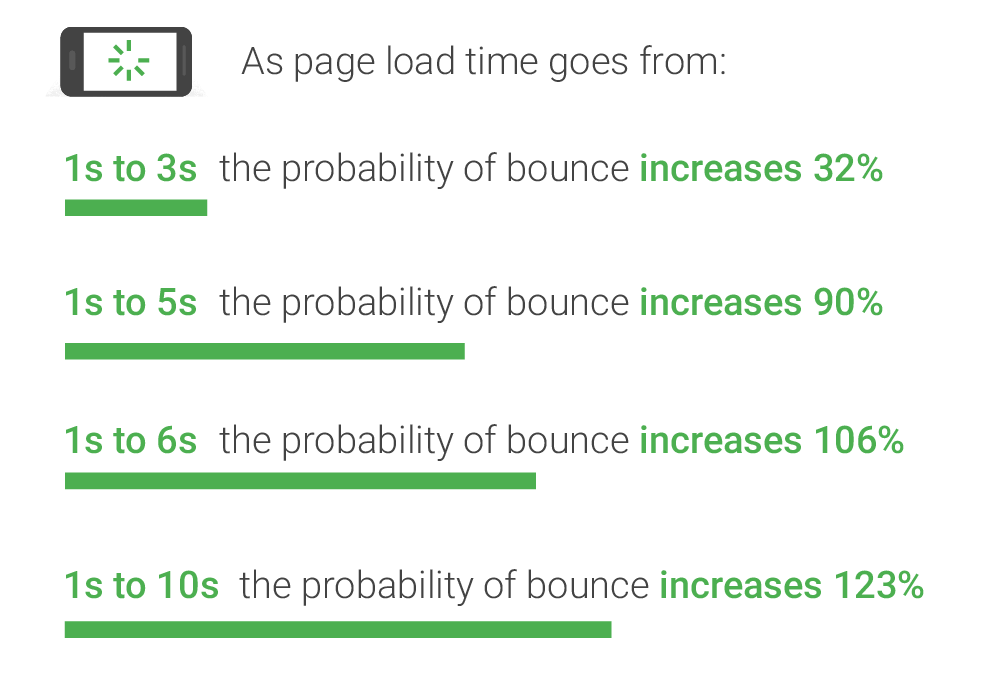
 <出典:Think with Google>
<出典:Think with Google>ウェブページの表示速度が遅いサイトは直帰率が上がります。「直帰率」とは最初のページだけを読んで (もしくはほとんど読まずに) サイトを離れてしまう割合のことです。
過去のGoogleの調査によると、
- ページの読み込み速度が1秒から3秒になると直帰率が32%上昇する
- ページの読み込み速度が1秒から5秒になると直帰率が90%上昇する
- ページの読み込み速度が1秒から6秒になると直帰率が106%上昇する
- ページの読み込み速度が1秒から10秒になると直帰率が123%上昇する
という結果が示されています。
Pingdomによると読み込み時間が1秒のページの直帰率が7%なのに対し、3秒の場合は11%、5秒で38%、10秒で65%となっています。
ページの読み込み速度が遅ければ遅いほど多くのユーザーを失ってしまうということは明らかな事実です。
少しでも多くの人にサイトを見てもらいたいなら、出来るだけ読み込み時間が短くなるように対策すべきです。
表示が遅いと回遊率が下がる
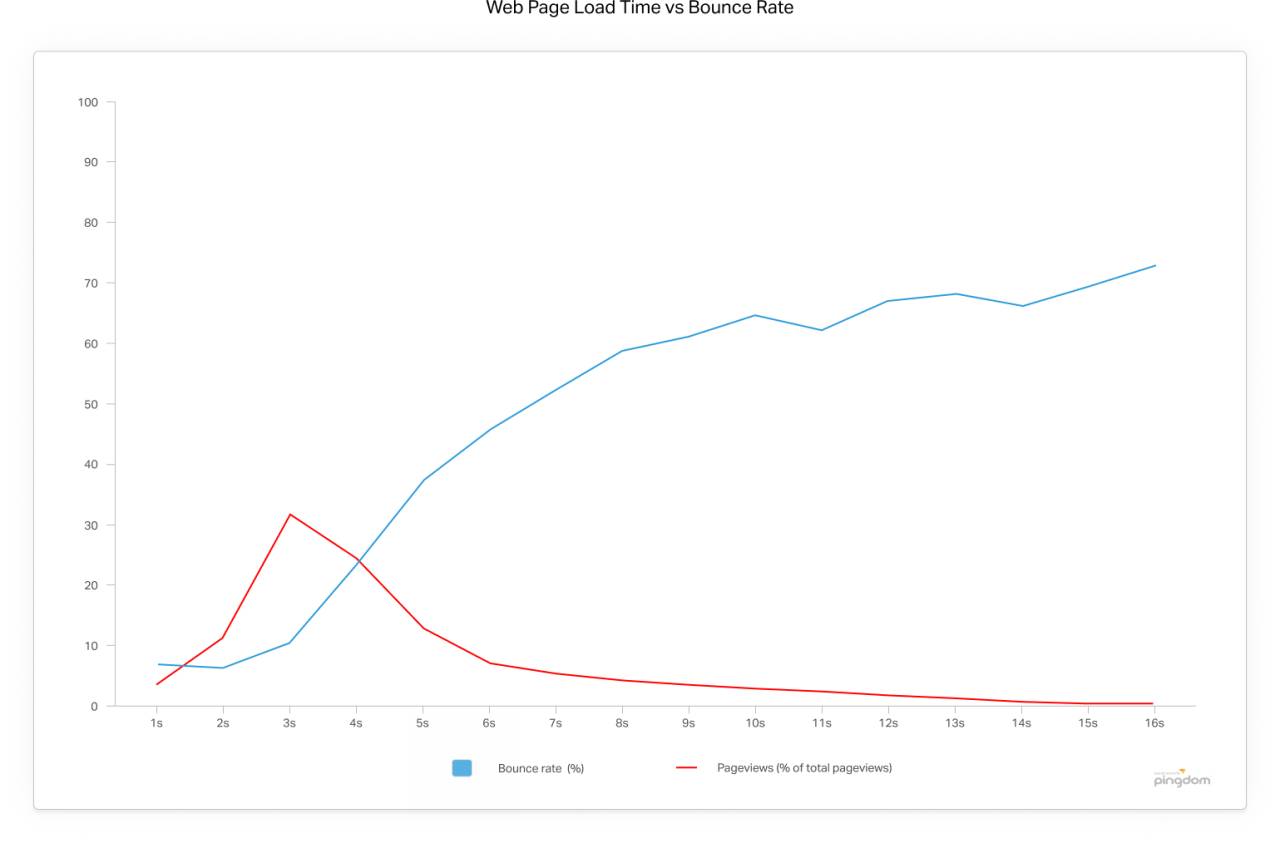
 <出典:Pingdom>
<出典:Pingdom>これも先ほどの直帰率と関係していますが、ページの表示速度が遅いとサイト内の回遊率が下がることが分かっています。
「回遊率」とは1人のユーザーが見たページ数を示す指標で、「ページビュー数 (PV) ÷ ユーザー数」で計算されます。
Pingdomの調査結果を見ると、読み込み時間が3秒を超えるとページビュー数はどんどん少なくなっていることが分かります (赤い線グラフ)。
読み込み時間が1〜2秒のページビュー数が少ないのは、2秒以下で表示されるページの数自体が非常に少ないからだと思われます。
より多くのページビュー数を獲得するには、「3秒以内に表示されるサイト」を目指す必要があると言えます。
表示が遅いとGoogleからの評価が低くなる
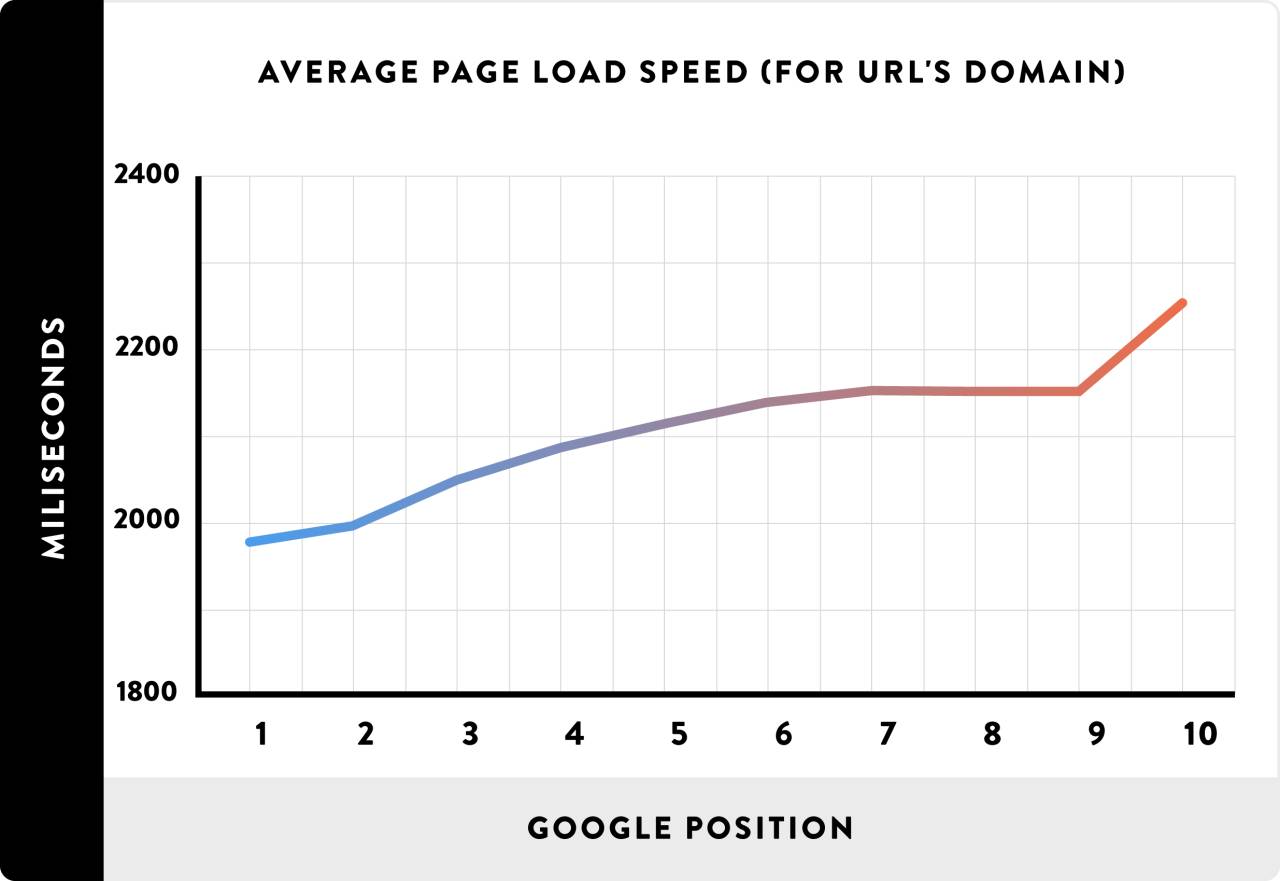
 <出典:Backlinko>
<出典:Backlinko>Googleはページの表示速度が検索結果における表示順位に影響することを公式にアナウンスしています。
Backlinkoの調査によると、検索順位が上位のサイトほどページの読み込み速度が短くなっています。
グラフの横軸がGoogle検索の表示結果、縦軸が読み込み時間 (ミリ秒) です。
検索結果1位のページの読み込み時間の平均が2秒以下なのに対し、検索結果10位のページの平均は2.2秒以上となっています。
時間の差はわずかですが、このわずかな差が検索結果に現れているとも言えます。
また、より大きな影響を受けるのは読み込み時間が非常に長いページです。このようなページは検索結果の上位に表示されのは難しいと思った方が良いでしょう。
検索結果からたくさんのアクセスを集めるためにも、ページの表示速度は可能な限り改善しておいた方が良さそうです。

表示が遅いとコンバージョン率が低下する
商品を販売するサイトやアフィリエイトで収益を得ているサイトにとって、コンバージョン率は非常に重要な指標です。
「コンバージョン率」とは、サイトを訪れた人のうちどれくらいの人が成果につながる行動 (商品の購入や広告のクリック) を取ったかという割合です。
ユーザー数やページビュー数が同じでも、コンバージョン率が高ければ高いほどより多くの成果が得られるということです。
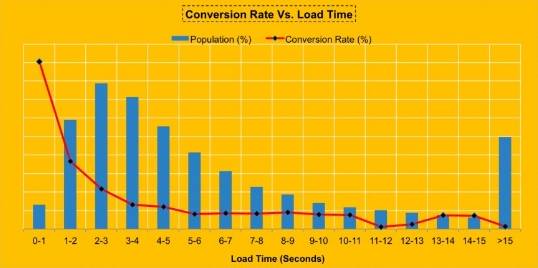
 <出典:slideshare>
<出典:slideshare>アメリカの大手スーパーマーケット「Walmart」の調査によると、ページの読み込み時間が長ければ長いほどコンバージョン率が低下するという結果が明らかになっています。
上のグラフの横軸が読み込み時間、赤い線がコンバージョン率です。
読み込み時間が0〜1秒をピークに、それ以降はコンバージョン率がどんどん低下しています。
サイトの収益を増やすためにも表示速度の改善が重要であることを示しています。
サイトの表示速度の調べ方

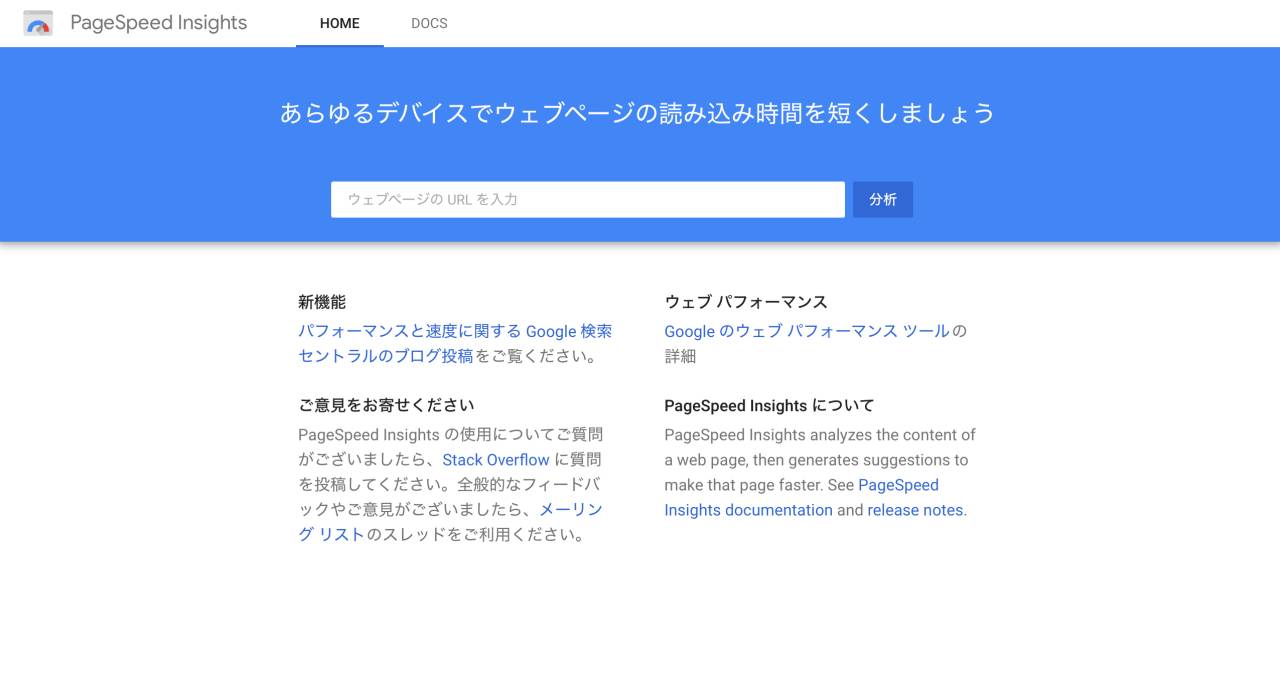
自分のサイトの表示速度を計測するには、Googleが提供する「PageSpeed Insights」というツールが便利です。
使い方は非常に簡単。<PageSpeed Insightsのホームページ>にアクセスし、計測したいサイトのURLを入力するだけ。
10秒ほどで計測が終了し、モバイル (スマホ)/パソコンでの表示速度を100点満点で教えてくれます。
通常、モバイルでのスコアはパソコンよりも低くなります。目安としてはモバイルのスコアで80点以上できれば合格と言えます。
もしモバイルのスコアが80点以下の場合はすぐに対策することをオススメします。
Googleは「モバイル・ファースト・インデックス」というモバイル環境での利便性を重視して検索結果の表示順位を決定しています。
サイトの表示速度を改善する方法

サイトの表示速度が遅い場合はすぐに対策をとっておいた方がユーザーや収益を逃さずにすみます。
サイトの表示速度を改善する主な方法には以下のようなものがあります。
- 表示を高速化するプラグインを使う
- WebフォントやFont Awesomeの読み込みをOFFにする
- 画像を最適化&遅延読み込みする
- サーバーの高速化設定をONにする
- head内の不要なタグを削除する
表示を高速化するプラグインを使う
WordPressを使用している人はWebサイトの表示を高速化するプラグインを導入することで、表示速度を改善できます。
サイトの高速化に効果的なおすすめのプラグインには以下のようなものがあります。
- Autoptimize:JavaScriptやCSSを最適化する
- Async JavaScript:JavaScriptを非同期で読み込む
- WP-Optimize:不要なデータを削除する
サイトの表示速度が遅いと感じたらまずはこれらのプラグインを導入してみましょう。
WebフォントやFont Awesomeの読み込みをOFFにする
外部からフォントやアイコンを読み込んで使用する 「Webフォント」や「Font Awesome」はサイトの見た目を向上させてくれますが、表示速度を遅くする大きな原因です。
WebフォントやFont Awesomeを使用している場合、これらをOFFにするだけで劇的に表示速度が改善する場合があります。
画像を最適化&遅延読み込みする
画像はサイトを構成するデータの中でも非常に大きな割合を占めます。そのため、画像データが大きすぎると表示速度が遅くなる原因になります。
画像のサイズを可能な限り小さくする (最適化する) ことで、サイトの読み込み時間を短縮することができます。
画像を最適化するには「EWWW Image Optimizer」というプラグインが便利です。
また、不要な画像を遅れて読み込ませることで、最初にページが表示されるまでの時間を短縮することができます。
画像の遅延読み込みを有効化するには「a3 Lazy Load」というプラグインがおすすめです。
サーバーの高速化設定をONにする
サーバーによってはサイトを表示を高速化する機能が付いているものがあります。
国内シェアNo.1のサーバー「エックスサーバー」の場合は、「Xアクセラレータ」という機能があり、これをONにすることで表示速度が改善します。
Xアクセラレータは無料で利用できる機能なので、エックスサーバーを使用している人は必ず設定しておきましょう。
head内の不要なタグを削除する
headとはサイトの基本的な情報が記載されたHTMLタグの一部です。
headはGoogleアナリティクスの計測用タグや、Googleアドセンスの審査を受けるためのタグを挿入するのに使います。
ここに不要なタグが残っていると、サイトの表示速度が遅くなってしまうことがあります。
特に注目したいのは「Googleアドセンスの審査用タグ」です。Googleアドセンスの審査を受ける時には必ずheadにこのタグを挿入する必要があります。
しかし、審査に合格した後は自動広告を使用しない限り必要なくなります。このタグが残っていると表示速度がかなり遅くなるので、審査に合格した後は削除しておきましょう。
今回ご紹介した方法はWordPressであればどれも無料かつ短時間で実施できる方法です。
それぞれの詳しい方法・手順は以下の記事で紹介していますので、併せてご覧ください。
https://noelsweblog.com/accelerate-website/
まとめ

Webサイトの表示速度が遅いと「直帰率が上がる」「回遊率が下がる」「Googleからの評価が低くなる」「コンバージョン率が下がる」といった重大なデメリットがあります。
サイトの表示速度はGoogleが提供する「PageSpeed Insights」という無料ツールで計測することができます。
特に重要なモバイルでの表示速度のスコアが80を切っていたら対策することをオススメします。
サイトの表示速度を改善する主な方法は以下の通りです。
- 表示を高速化するプラグインを使う
- WebフォントやFont Awesomeの読み込みをOFFにする
- 画像を最適化&遅延読み込みする
- サーバーの高速化設定をONにする
- head内の不要なタグを削除する
https://noelsweblog.com/accelerate-website/
同じカテゴリの記事:「ブログの基本」のカテゴリ