今回はWordPressのカラーパレットに色を追加する方法をご紹介します。
WordPressでは文字や背景の色を変更したい時、カラーパレットの中から色から選択します。しかし、カラーパレットに使いたい色がないという人も多いのではないでしょうか?
かと言って毎回カラーパレットにない色を指定するのはかなり手間がかかります。
そこで、今回ご説明する方法でよく使う色はカラーパレットに追加しておくと、効率よく作業できるようになります。
「カラーパレットに使いたい色がない」
「毎回好きな色を指定するのが面倒」
カラーパレットとは

WordPressの「カラーパレット」は、文字や背景に使う色の組み合わせです。
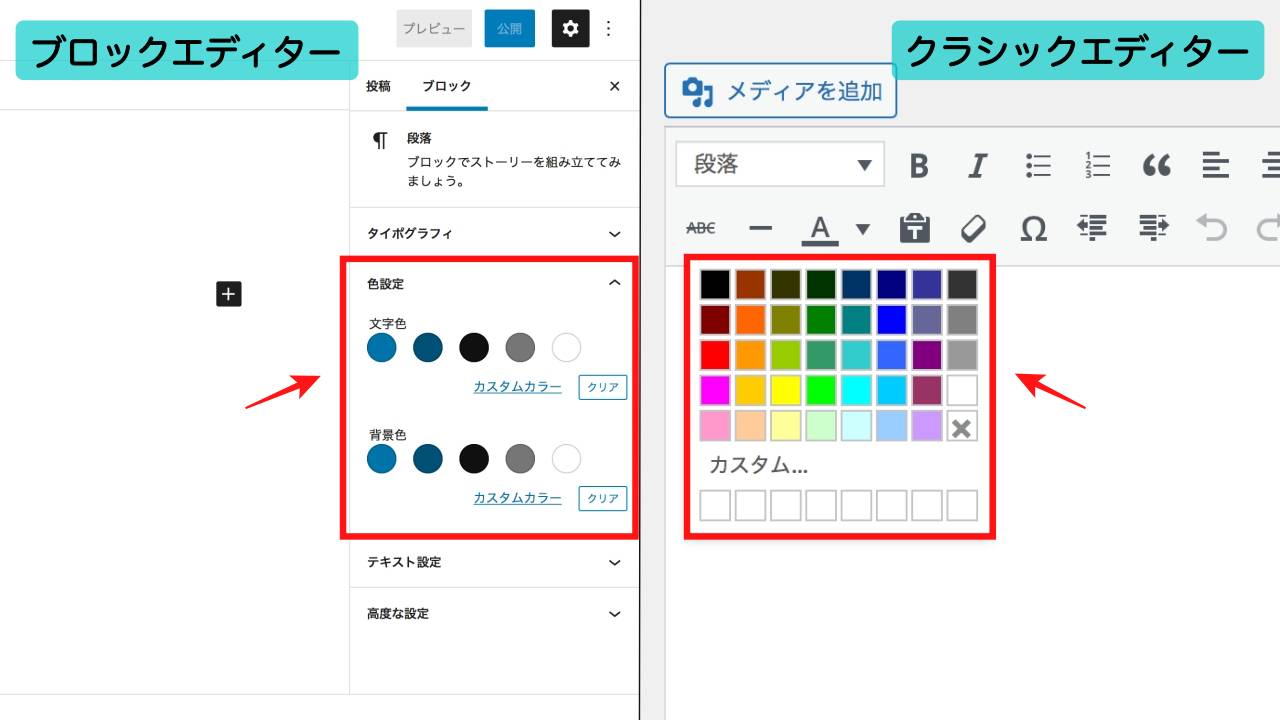
WordPressには「ブロックエディター」(Gutenberg) と「クラシックエディター」という2種類の記事編集モードがあります。
現在の標準は「ブロックエディター」ですが、プラグインを使うことで旧版の「クラシックエディター」に変更することも可能です。
ブロックエディターのカラーパレットは、使用するテーマによって色が異なります。少ないものだと5色ほどしか標準の色が用意されていない場合もあります。
一方のクラシックエディターのカラーパレットはテーマに関わらず同じ39色です。
どちらもカラーパレットにない色 (カスタムカラー) を自由に選択することも可能ですが、毎回カスタムカラーを設定しなければならず、非常に手間がかかります。
そこで、よく使う色をカラーパレットに追加して、ワンクリックで使いたい色を使えるようにする方法をご紹介します。
【重要】作業時の注意点

今回紹介する方法は、CSSとPHPを編集します。これらを誤って編集するとページに重大な不具合が起こる可能性があります。
必ず作業前にバックアップをとっておいてください。データのバックアップには「UpdraftPlus」というプラグインが便利です。
また、「子テーマ」を使用することをオススメします。親テーマの編集に失敗すると他の機能に大きな影響を与える可能性があるのと、親テーマのアップデート時に設定が戻ってしまうからです。
使用するテーマによっては今回紹介する方法が上手くいかない場合もありますので、あらかじめご了承ください。
CSSやPHPを編集して不具合が発生しても責任は負いませんので、あくまで自己責任でお願いします。
ブロックエディターの場合

まずは「ブロックエディター」(Gutenberg) でカラーパレットに色を追加する方法から紹介します。
ブロックエディターでカラーパレットに色を追加する場合は、「function.php」と「style.css」のふたつを編集する必要があります。
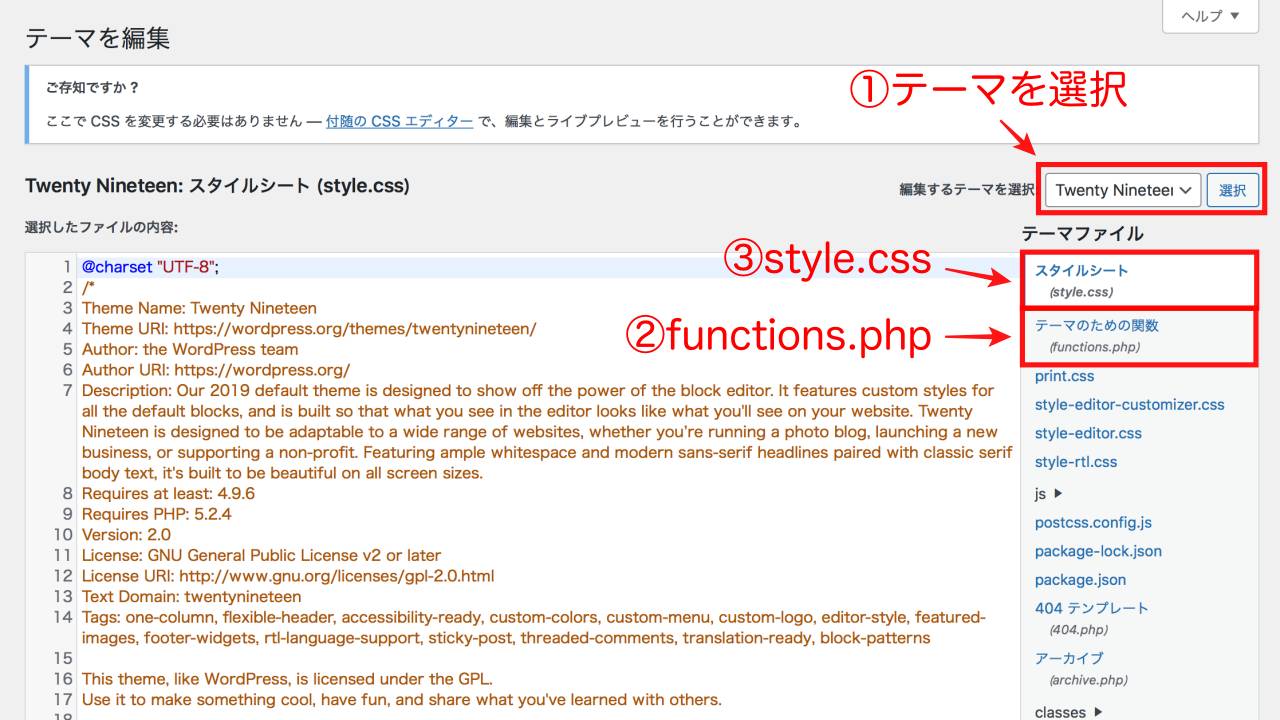
いずれもWordPressのダッシュボードの「外観」メニューにある「テーマエディター」から編集可能です。

まず、テーマ編集画面の右上でカラーパレットを編集するテーマを選択します。この時に子テーマがある場合は子テーマを使用します。
プルダウンでテーマを選択した後、「選択」をクリックしないとテーマが切り替わらないので注意してください。
カラーパレットの色の追加は選択したテーマにのみ適用されます。
テーマを選んだ後、編集する「functions.php」「style.css」を選択します。まずは「functions.php」から編集していきます。
function.phpの編集
「function.php」には以下のコードを追記してください。
/* カラーパレットの色追加 */
function aktk_add_my_editor_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => 'Color1',
'slug' => 'color1',
'color' => '#ff6464',
),
array(
'name' => 'Color2',
'slug' => 'color2',
'color' => '#e88727',
),
array(
'name' => 'Color3',
'slug' => 'color3',
'color' => '#f2d729',
),
array(
'name' => 'Color4',
'slug' => 'color4',
'color' => '#91e079',
),
array(
'name' => 'Color5',
'slug' => 'color5',
'color' => '#3fc1c9',
),
array(
'name' => 'Color6',
'slug' => 'color6',
'color' => '#0000bb',
),
array(
'name' => 'Color7',
'slug' => 'color7',
'color' => '#ac5eb5',
),
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme',
'aktk_add_my_editor_color_palette', 11 );
「color」に設定したカラーコードを変更することで好きな色を追加することができます。「name」と「slug」も自由に編集してもらって構いません。
name:カラーパレットの色にマウスを合わせた時に表示される名前
slug:色の定義を識別するための名前
color:カラーパレットに追加する色のコード
上の例では7色を追加していますが、さらに追加したい場合は以下の部分を増やせば色の数を増やすことができます。
array(
'name' => 'ColorX',
'slug' => 'colorX',
'color' => '#000000',
),
name、slug、colorは変更してください。
style.cssの編集
次に「style.css」に以下のコードを追加します。
/* 文字色 */
.has-color1-color {
color: #ff6464;
}
.has-color2-color {
color: #e88727;
}
.has-color3-color {
color: #f2d729;
}
.has-color4-color {
color: #91e079;
}
.has-color5-color {
color: #3fc1c9;
}
.has-color6-color {
color: #0000bb;
}
.has-color7-color {
color: #ac5eb5;
}
/* 背景色 */
.has-color1-background-color {
background-color: #ff6464;
}
.has-color2-background-color {
background-color: #e88727;
}
.has-color3-background-color {
background-color: #f2d729;
}
.has-color4-background-color {
background-color: #91e079;
}
.has-color5-background-color {
background-color: #3fc1c9;
}
.has-color6-background-color {
background-color: #0000bb;
}
.has-color7-background-color {
background-color: #ac5eb5;
}
記載する内容は「function.php」で記載した「slug」と「color」に対応しています。
.has-【slug】-color {color: 【color】;}
.has-【slug】-background-color {background-color: 【カラーコード】;}
「slug」または「color」を変更した場合は【】の部分をfunctions.phpの記載に合わせてください。

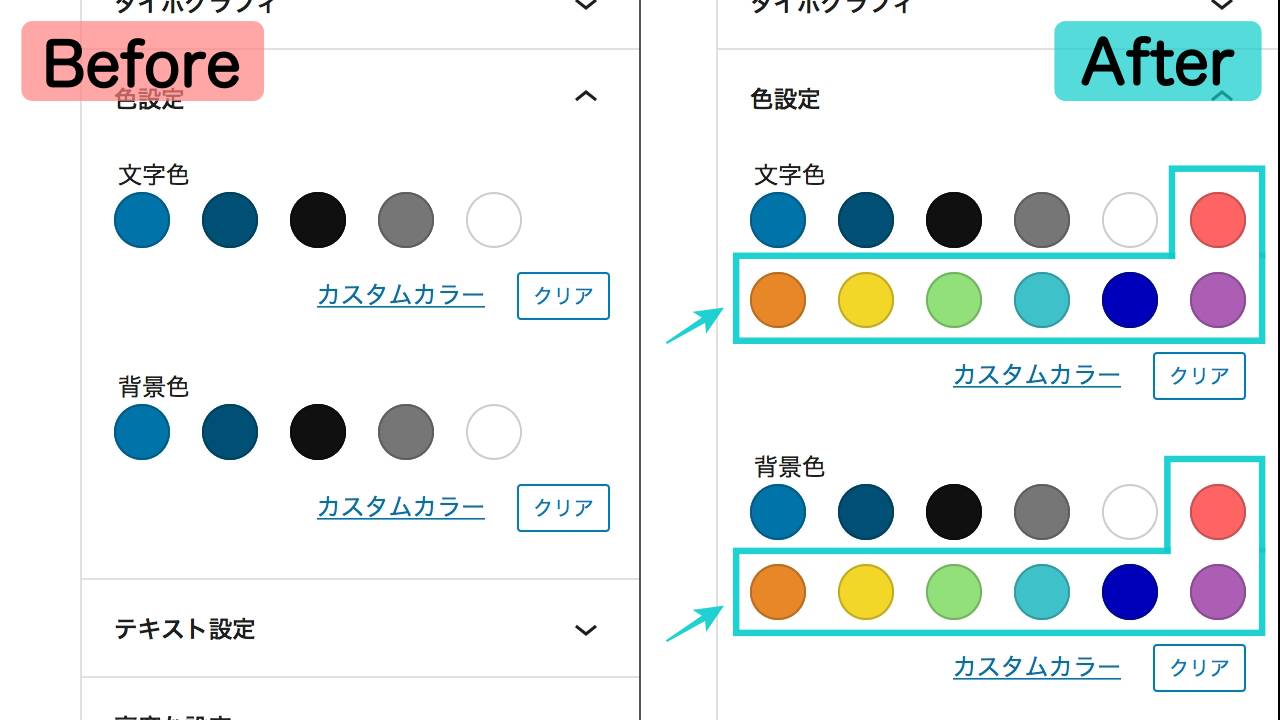
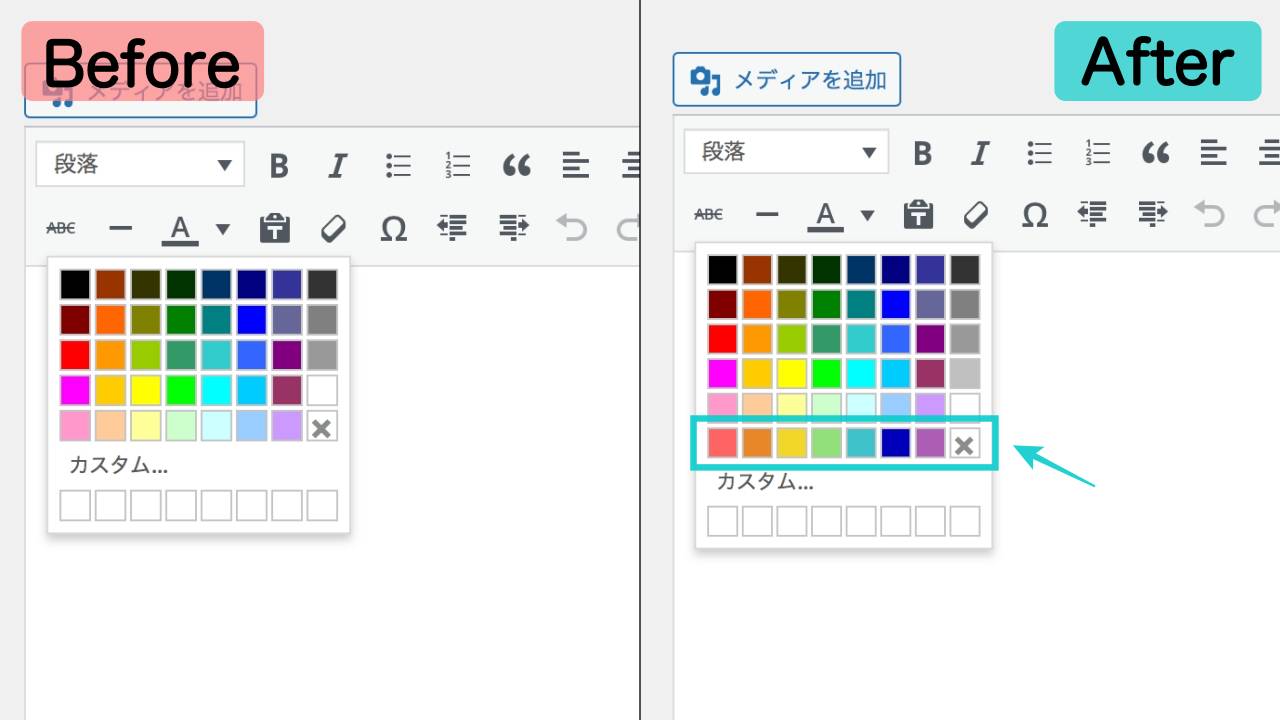
これでブロックエディターのカラーパレットに色が追加されました。
クラシックエディターの場合

続いて「クラシックエディター」のカラーパレットに色を追加する方法です。
クラシックエディターの場合は「functions.php」のみの編集です。
まずは、WordPressのダッシュボードにある「外観」メニューの「テーマエディター」を選択してください。

テーマ編集画面の右上で編集するテーマを選択します。子テーマがある場合は子テーマを選択してください。
プルダウンでテーマを選んだ後、「選択」をクリックしないとテーマが切り替わらないので注意してください。
カラーパレットへの色の追加は選択したテーマにのみ適用されます。
テーマを選んだら上から2番目にある「functions.php」をクリックします。
functions.phpに追記するコードは以下の通りです。
/*カラーパレットの色追加*/
function my_mce4_options( $init ) {
$default_colors = '
"000000", "Black",
"993300", "Burnt orange",
"333300", "Dark olive",
"003300", "Dark green",
"003366", "Dark azure",
"000080", "Navy Blue",
"333399", "Indigo",
"333333", "Very dark gray",
"800000", "Maroon",
"FF6600", "Orange",
"808000", "Olive",
"008000", "Green",
"008080", "Teal",
"0000FF", "Blue",
"666699", "Grayish blue",
"808080", "Gray",
"FF0000", "Red",
"FF9900", "Amber",
"99CC00", "Yellow green",
"339966", "Sea green",
"33CCCC", "Turquoise",
"3366FF", "Royal blue",
"800080", "Purple",
"999999", "Medium gray",
"FF00FF", "Magenta",
"FFCC00", "Gold",
"FFFF00", "Yellow",
"00FF00", "Lime",
"00FFFF", "Aqua",
"00CCFF", "Sky blue",
"993366", "Brown",
"C0C0C0", "Silver",
"FF99CC", "Pink",
"FFCC99", "Peach",
"FFFF99", "Light yellow",
"CCFFCC", "Pale green",
"CCFFFF", "Pale cyan",
"99CCFF", "Light sky blue",
"CC99FF", "Plum",
"FFFFFF", "White"
';
$custom_colors = '
"ff6464", "Color1",
"e88727", "Color2",
"f2d729", "Color3",
"91e079", "Color4",
"3fc1c9", "Color5",
"0000bb", "Color6",
"ac5eb5", "Color7"
';
$init['textcolor_map'] = '['.$default_colors.','.$custom_colors.']';
$init['textcolor_rows'] = 6;
return $init;
}
add_filter( 'tiny_mce_before_init', 'my_mce4_options' );
「$default_colors」の下のカラーコードは元々クラシックエディターのカラーパレットに入っている色です。これらを変更・削除することも可能です。
新たに追加した色は「$custom_colors」の下にある7種類です。左側がカラーコード、右側が色にマウスを合わせた時に表示される色の名前です。
カラーコードを変更すれば好きな色をカラーパレットに追加できます。色の名前も自由に変更していただいて構いません。
カラーコードは「#」を付けずに記載します

これでクラシックエディターのカラーパレットに色が追加されました。
サイトの配色のコツ

カラーパレットに色を追加することで使える色の種類を増やすことができます。しかし、たくさんの色を使うと見にくいサイトになってしまうので注意が必要です。
まとまりのある色の使い方をするには、サイトで使う主な色を「ベースカラー」「メインカラー」「アクセントカラー」の3つに限定することです。
ベースカラーは文字の色など最も多く使う色、メインカラーは強調したい箇所に使う色、アクセントカラーは特に注目を集めたい場所に使う色です。
アクセントカラーはメインカラーの補色 (反対の色) から選ぶと良いと言われています。
ベースカラー、メインカラー、アクセントカラーの割合は「70:25:5」にします。ぴったりではなくても良いですが、目安にすると良いでしょう。
見やすいサイトにする為のもうひとつのコツは、一貫性のある色の使い方をすることです。
文字の色や背景のほか、アンダーラインや囲み枠などを含めて「こういう時はこの色を使う」というのをはっきりと決めておくと統一感が生まれます。
サイトの配色については下記の記事で詳しく解説していますので、興味のある方は併せてご覧ください。

まとめ

WordPressの「カラーパレット」とは、文字や背景に使うことができる色の組み合わせです。
WordPressには「ブロックエディター」と「クラシックエディター」という2種類の記事編集画面があります。
いずれの場合もfunctions.phpとstyle.cssを編集することでカラーパレットに色を追加することができます。
多くの色を使いすぎるとサイトが見にくくなってしまいます。使う色は原則、ベースカラー、メインカラー、アクセントカラーの3つに限定し、一貫性のある色の使い方をすると良いでしょう。
同じカテゴリの記事:「WordPress」のカテゴリ