この記事ではあなたのブログの表示スピードを改善する方法をご紹介します。
表示スピードはGoogle検索の表示順位やページビュー数に影響する重要な要素です。表示速度のスコアが80を切っている人は対策をオススメします。
今回は僕が使用しているWordPressテーマ「JIN」を例に説明します。僕はこれらの方法を使ってモバイルの表示速度のスコアを44→92まで改善させました。
「サイトの表示速度が遅い」
「サイトの表示速度を改善させたい」
「WordPressテーマにJINを使用している」
表示が遅いページのデメリット

ページの表示速度が遅いと具体的にどのようなメリットがあるのでしょうか?
正直デメリットばかりですが、主なデメリットは以下の通りです。
- ユーザーの直帰率が上がる
- サイト内回遊率が下がる
- Googleからの評価が低くなる
- コンバージョン率が下がる
特に直帰率 (読者がすぐに読むのをやめてしまう割合) に関しては、ページの読み込み時間が1秒から3秒になると32%上昇し、5秒になると90%も上昇するというデータがあります。
さらにページの読み込み時間が長いサイトはGoogleからの評価が低くなり、検索結果で上位に表示されにくくなります。
表示速度が遅いことによるデメリットは非常に大きいので、自分のサイトが遅いときは必ず対応しておくことをオススメします!

サイト表示速度の測定方法
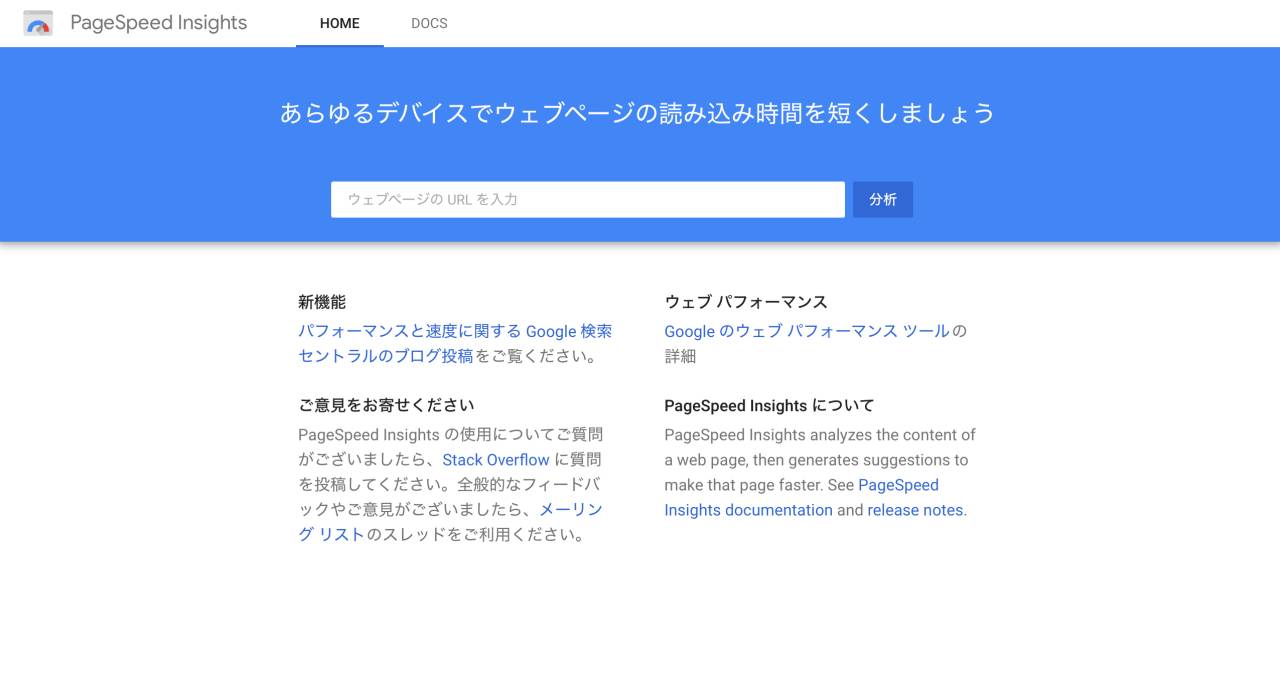
 自分のサイトの表示速度を計測するには、Googleが提供する「PageSpeed Insights」というツールが便利です。
自分のサイトの表示速度を計測するには、Googleが提供する「PageSpeed Insights」というツールが便利です。
使い方は非常に簡単。<PageSpeed Insightsのホームページ>にアクセスし、計測したいサイトのURLを入力するだけ。
10秒ほどで計測が終了し、モバイル/パソコンでの表示速度を100点満点で教えてくれる他、どんな処理に時間がかかっているのかも分かるので、改善のヒントになります。
新しいプラグインを導入したり、サイトのデザインを変更すると表示速度が上下することがあるので、何か設定を変更した際はPageSpeed Insightsで表示スピードを確認しておきましょう。
JINは初期設定だとかなり遅い

僕は「JIN」というWordPressテーマを使用しています。デザインやカスタマイズのしやすさ、機能はとても気に入っています。
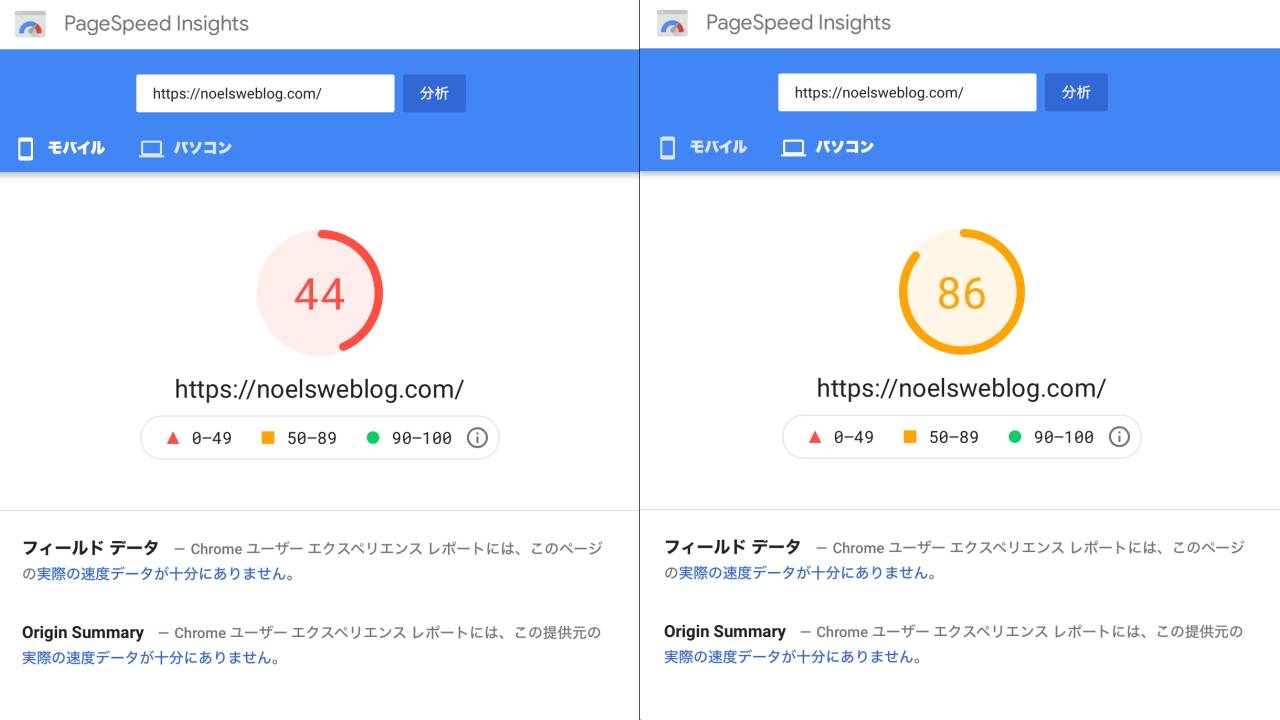
しかし、JINは初期設定のままだと表示スピードが非常に遅いです。そのままだとPageSpeed Insightsでモバイルのスコアが50を切るという状況。
それまで使っていたCocoonではモバイルでも80以上あったので、かなり下がった印象でした。
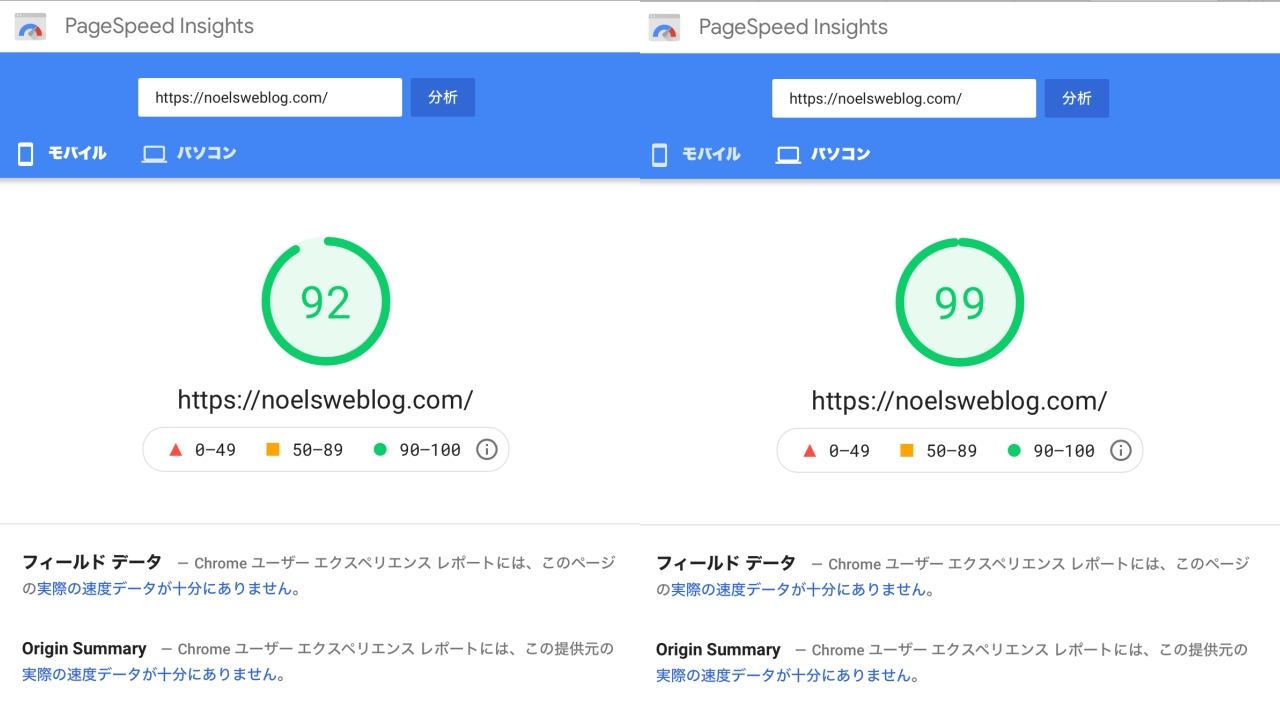
さすがにマズイと思って色々と対策をした結果、モバイルの表示速度は92、PCの表示速度は99まで改善させることができました。
サイトの表示速度を改善する方法

ここからは、僕が表示スピードの改善のために実際に行った対策をご紹介していきます。
実際にそれぞれの対策をする前と後でスコアを計測して確認した表示スピード影響の大きさも記載しています (環境によって差はあります)。
※今回ご紹介する方法はWordPressでの設定方法です。無料ブログでは使用できないプラグイン、設定できない項目があります。
表示速度を含めて質の高いブログを作りたい人は、早めにWordPressに移行しましょう。

①Webフォントを使用しない
表示スピードへの影響:『特大』
WordPressではテーマによって標準のフォント以外にWebフォントが使用できるようになっているものがあります。
「Webフォント」とは、インターネット上に公開されているフォントやサーバーに保存されているフォント呼び出して使用するものです。
様々な種類のフォントがあるのでサイトのイメージに合った書体を選べたり、Webフォントを使用することで読みやすくなります。
しかし、Webフォントの短所は「読み込みに時間がかかること」です。表示速度を改善したいならWebフォントは使用しないようにしましょう。

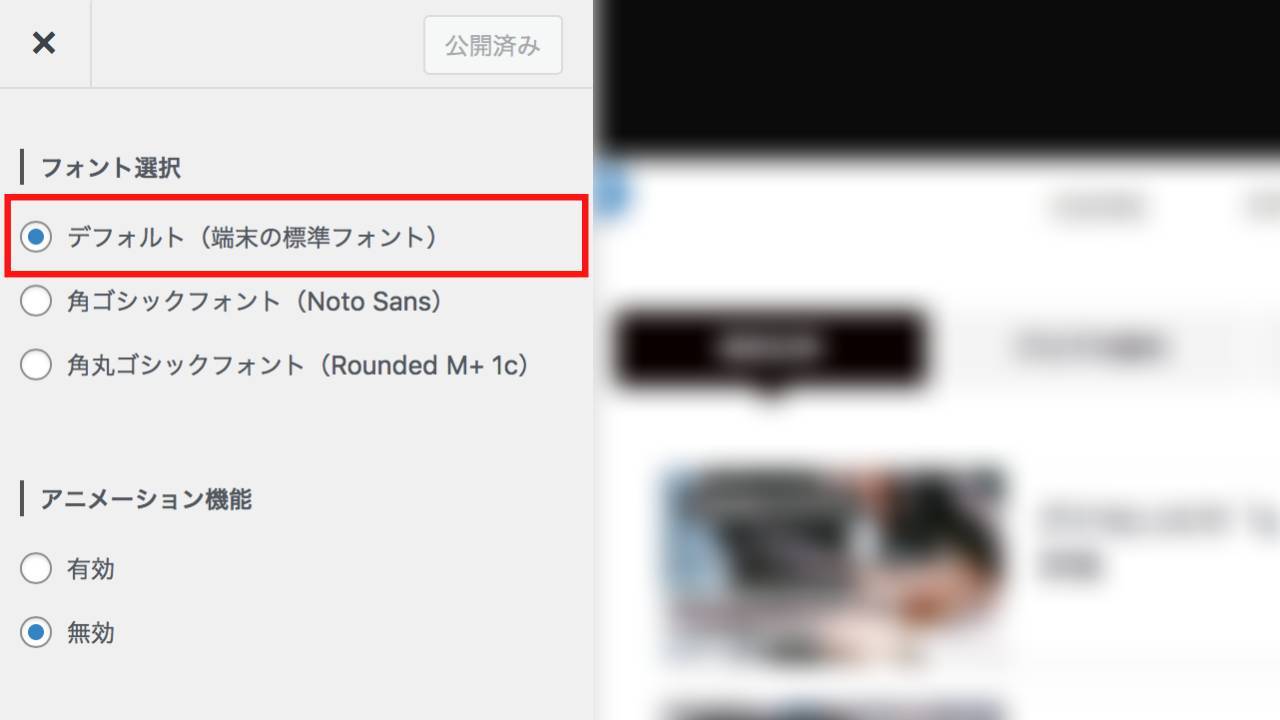
WordPressテーマ「JIN」の場合、テーマのカスタマイズ画面の「サイト基本設定」でフォントを選択できます。
使用できるフォントは以下の3種類。
- デフォルト (端末の標準フォント)
- 角ゴシックフォント (Nato Sans)
- 角丸ゴシックフォント (Rounded M+ 1c)
3つのうち下2つがWebフォントです。
これらは見た目が美しいのですが、Webフォントを使用するとめちゃくちゃ表示スピードが遅くなります。
これらを選択しただけでPageSpeed Insightsのモバイルスコアが「33」という絶望的な数字になりました。
フォントは必ず「デフォルト (端末の標準フォント)」を使用するようにしましょう。
②アニメーションをOFFにする
表示スピードへの影響:「小」
「アニメーション」とは、サイトを表示する時やボタンにマウスを合わせた時に画面の一部に動きをつける機能です。
見た目的には面白いのですが、当然ページの読み込み時間は長くなってしまいます。

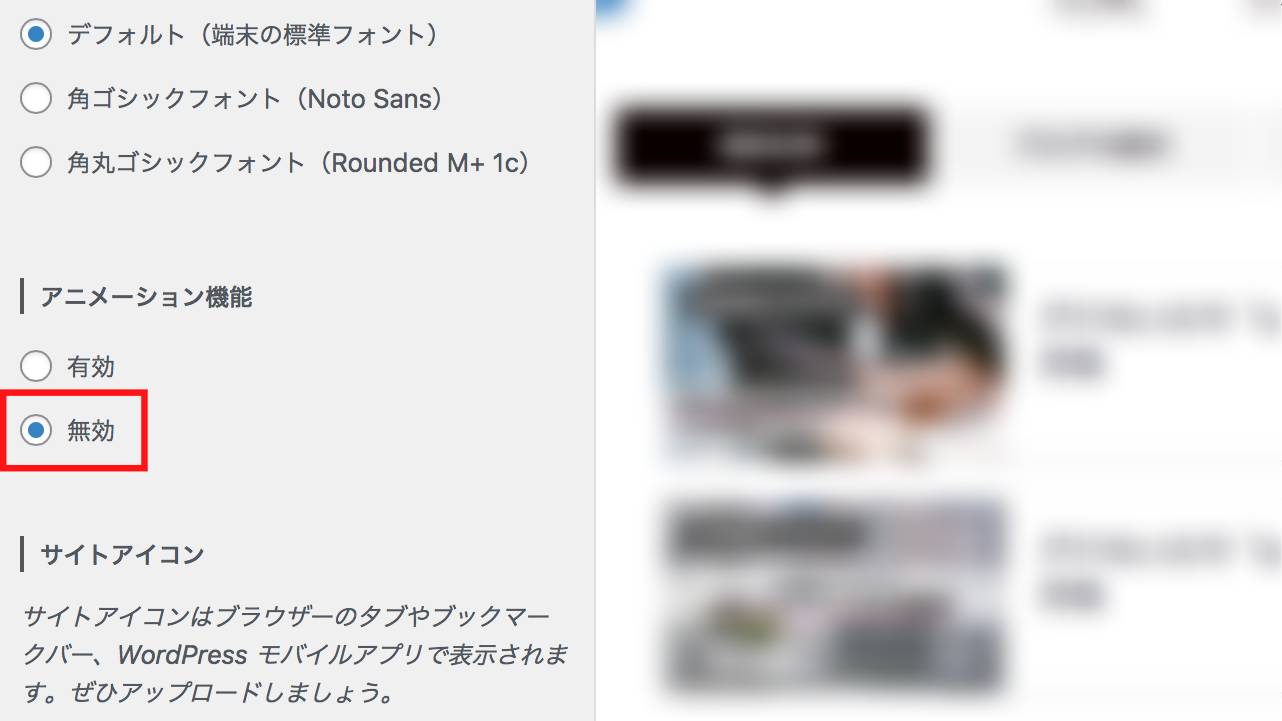
JINの場合、カスタマイズの「サイト基本設定」でアニメーション機能の「有効/無効」を選べるようになっています。
アニメーション機能を「無効」にしておいた方が表示スピードは速くなります。
③Font Awesomeを読み込まない
表示スピードへの影響:「中」

「Font Awesome」とは、ウェブサイトで使えるアイコンです。現在、有料のものを合わせて8,000種類近くのアイコンが使用できます。
非常に多くの種類があり、メニューバーやボタンに追加して視覚的に認識しやすくなるというメリットがあります。
しかし、これも読み込み時間を長くしてしまう要因のひとつです。

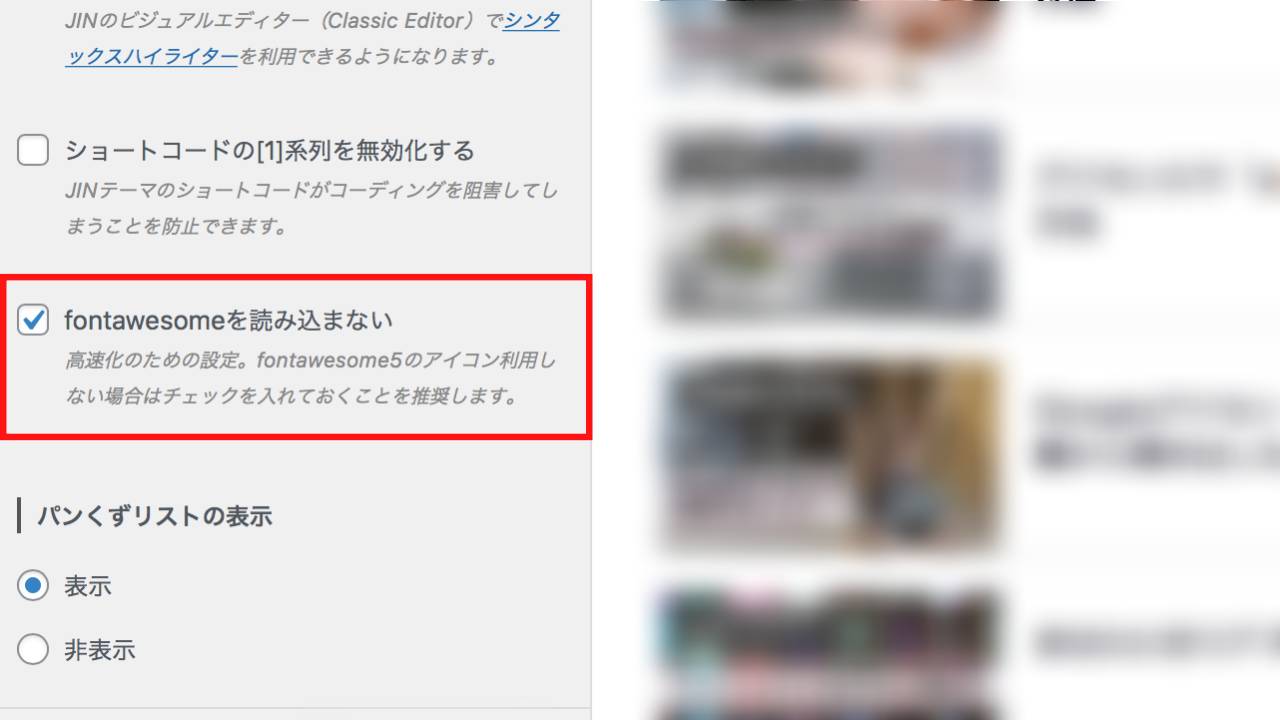
JINの場合、カスタマイズの「その他の設定」の中に「fontawesomeを読み込まない」という項目があります。
ここにチェックを入れるとFont Awesomeが無効になり、ページの表示速度の改善につながります。
④画像を最適化する
表示スピードへの影響:「中」
サイトの表示速度に大きく影響している要素のひとつが「画像」です。画像は文字に比べてデータの容量が桁違いに大きいです。
カメラやスマホで撮影した写真はサイズが大きく画質も良いのですが、その分ページの読み込み負荷を増やすことにもなります。
特に画像をたくさん掲載しているサイトであればなおさらです。
そのため、サイトの表示スピードが遅くならないように画像のサイズや画質を意図的に下げておく (=最適化する) 必要があります。

画像を最適化するのに便利なWordPressプラグインが『EWWW Image Optimizer』(EWWWイメージオプティマイザー) です。
EWWW Image Optimizerは画像の劣化を最小限に抑えながら最適化してくれる便利なプラグインです。
新たに追加した画像を自動で最適化してくれるほか、過去に追加した画像を一括で最適化することもできます。

使い方は簡単で、難しい設定は不要です。初期設定のままで特に問題ないでしょう。
プラグインを導入した後に追加した画像は自動で最適化されます。
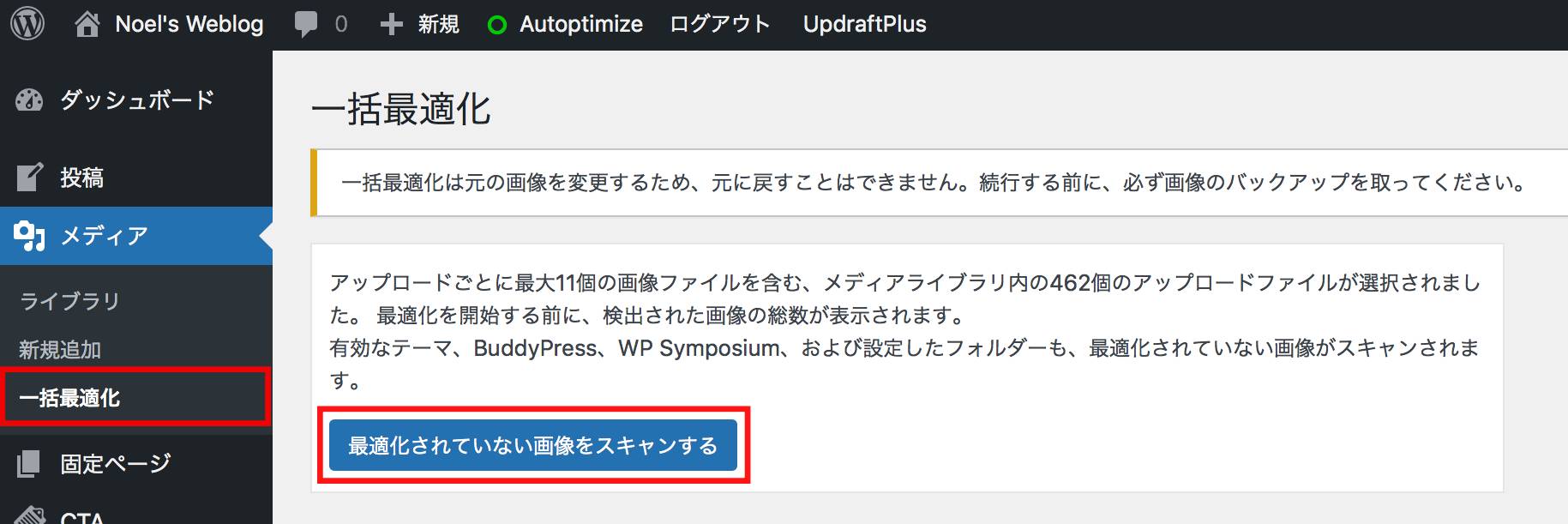
過去に追加した画像を一括で最適化するには、WordPressメニューの「メディア」にある「一括最適化」を選択します。
まず「最適化されていない画像をスキャンする」をクリックしてください。

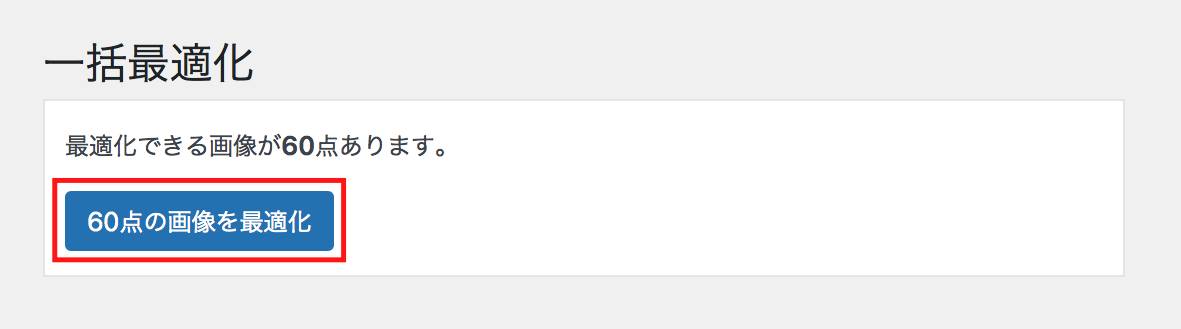
最適化できる画像の数が表示されるので、「○○点の画像を最適化」をクリックします。これで全ての画像が最適化できます。
⑤画像を遅延読み込みさせる
表示スピードへの影響:「中」
ページにたくさんの画像が掲載されている場合、それらの画像を読み込むために時間がかかってしまいます。
そこで、すぐにはユーザーが見ない画像の読み込みを意図的に遅らせて、最初にページが表示されるのを速くしてくれる機能が「Lazy Load」です。
Lazy Loadはページを読み進めていくと、必要になった画像が順番に読み込まれる仕組みです。

Lazy Loadを簡単に導入できるWordPressプラグインが『a3 Lazy Load』です。
使い方はいたって簡単。プラグインをインストールして有効化するだけで、難しい設定は全く必要ありません。

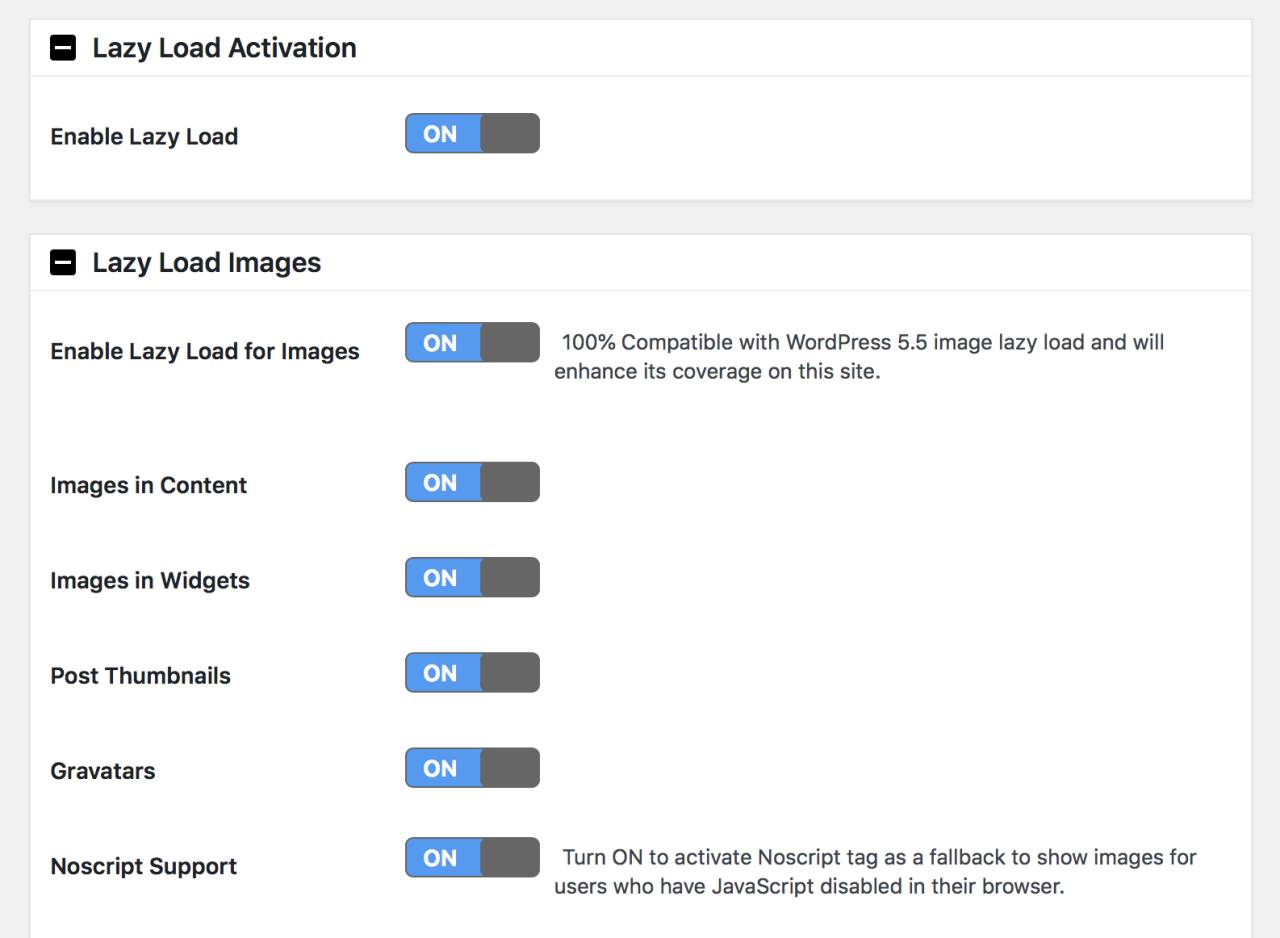
設定画面で「Lazy Load Activation」という項目の「Enable Lazy Load」が「ON」になっていることだけ確認しておきましょう。
その下の「Lazy Load Images」は全ての種類の画像について「ON」にしておいて問題ないでしょう。
⑥head内の不要なタグを削除する
表示スピードへの影響:「大」
「head」とは、サイトの基本的な情報が書かれたHTMLタグの一部です。
ここにはGoogleアナリティクスの計測用タグや、Googleアドセンスの審査を受けるためのタグなどを挿入します。
この「head」に不要なタグが記載されていると、ページの読み込み時間が長くなってしまいます。

Googleアナリティクスの計測用タグは削除するとサイト訪問者のデータが解析できなくなっていまうので削除しなくて大丈夫です。削除してもそれほど表示速度は変わりませんでした。
ここで注目したいのが、「Googleアドセンスの審査用タグ」です。
Googleアドセンスの審査を受ける際、head内にアドセンスのタグを挿入しなければいけません。
しかし、このタグが入ったままになっているとページの読み込み時間がかなり遅くなります。
Googleアドセンスの審査に合格した後はタグを削除しておきましょう。これだけで表示スピードがかなり改善しました。
タグを削除すると広告が表示されなかったり収益に影響が出たりしないのか気になるかもしれませんが、基本的に問題ありません。
サイト内の広告位置を指定して広告を掲載するときは、それぞれの表示位置に広告のタグを挿入します。
表示回数やクリック数は、個別の広告のタグが挿入されていれば問題なく計測できます。
影響があるのはアドセンスが自動で広告位置を決定する「自動広告」をオンにしている場合です。
自動広告の機能を使用する場合はhead内にタグを残しておく必要があります。
JINにはHTMLタグ編集のメニューがあるので、そこから簡単にheadの編集が可能です。
HTML編集メニューがないテーマの場合は「外観」の「テーマエディター」から「header.php」を直接編集するか、「Insert Headers and Footers」のプラグインを使用すると便利です。
⑦アドセンス広告を遅延読み込みする
表示スピードへの影響:「大」
head内にタグをGoogleアドセンスのコードを入れているかどうかに関わらず、アドセンス広告をサイト内に設置すると、表示速度が遅くなってしまいます。
これは、アドセンス広告が外部から情報を読み込んでいるためです。
WordPressはサイト内にある情報を読み込むのは速いのですが、外部からの情報を読み込む時は時間がかかります。
かと言ってアドセンス広告は大事な収益化の手段なので、諦めたくない人が多いと思います。
そんな時はアドセンス広告を遅延読み込みする方法が有効です。
遅延読み込みによってアドセンス広告を設置しても出来る限り表示速度が遅くならないようにすることができます。
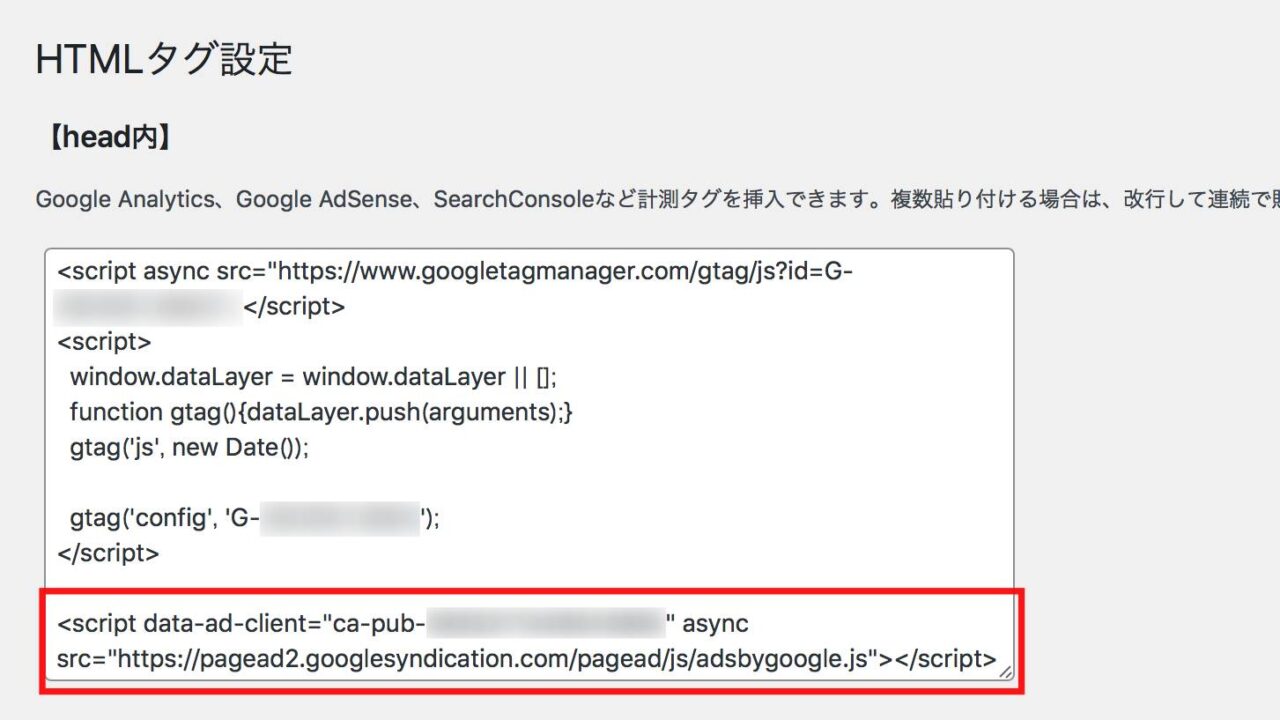
アドセンス広告を遅延読み込みするには、まずアドセンス広告のタグを編集します。

広告ユニットを使用したGoogleアドセンスの広告コードは上記ようになっています。
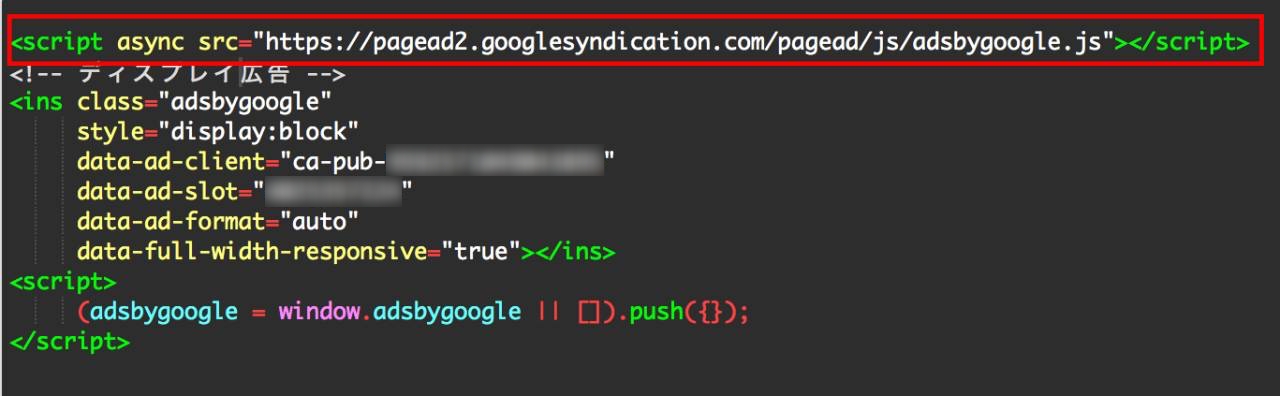
ここから赤枠で囲った部分を削除します。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
こののように記載された部分です。
重要なのは、サイトに掲載している全てのアドセンス広告からこの部分を削除することです。一部の広告から削除しただけでは効果が出ません。
なお、この部分を削除しても表示の不具合や収益が反映されなくなるようなことはありません。
次に、body内に以下のコードを追記します。
<!-- アドセンス遅延読み込み追加 -->
<script>
//<![CDATA[
//lazy load ads -> https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- アドセンス遅延読み込み追加 ここまで-->(右上の「Copy」をクリックしてコピーできます)

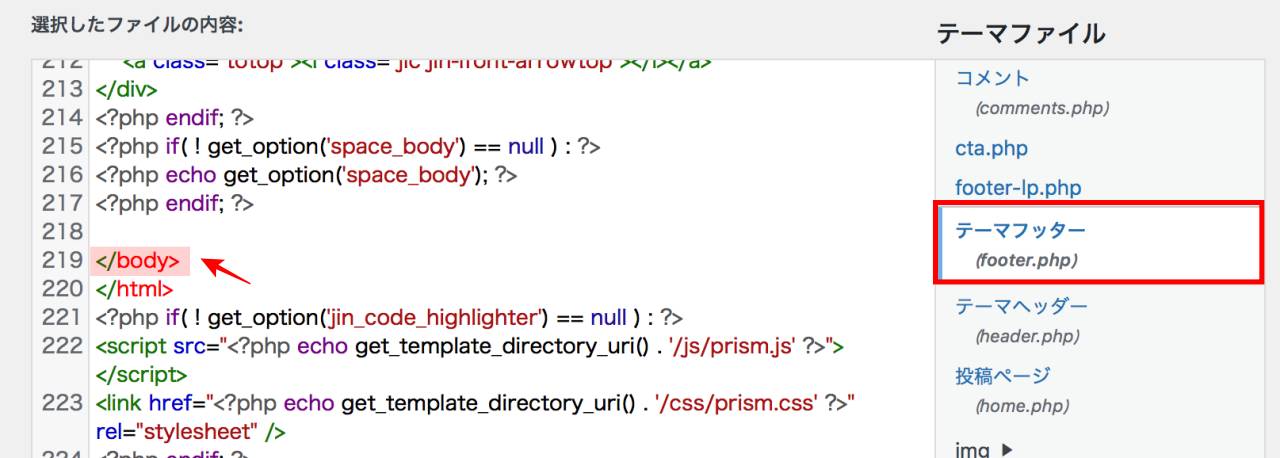
bodyにタグを挿入するには、テーマエディターのテーマファイルから「テーマフッター」(footer.php) を選びます。
その中から「</body>」と記述された部分を見つけ、その直前に先ほどのコードを追記してください。
これでアドセンス広告が遅延読み込みされるようになり、ページの表示速度が改善されるはずです。

⑧Autoptimizeを使用する
表示スピードへの影響:「中」
ウェブサイトは本文の文字や画像以外にもJavaScriptやCSSといったサイトの動作やデザインに関わるコードから成り立っています。
そのためサイトの表示スピードを改善しようと思うと、記事の中身だけではなくJavaScriptやCSSも最適化しなければいけません。

JavaScriptやCSSの編集なんて出来ないよ…という人に便利なのが『Autoptimize』というWordPressプラグインです。
JavaScriptやCSSに含まれる不要な要素を取り除いたり、複数のファイルをひとつにまとめることによって、これらの読み込み時間を短縮してくれる効果があります。

Autoptimizeを使ってページの表示スピードを改善するためのオススメの設定をご紹介しておきます。
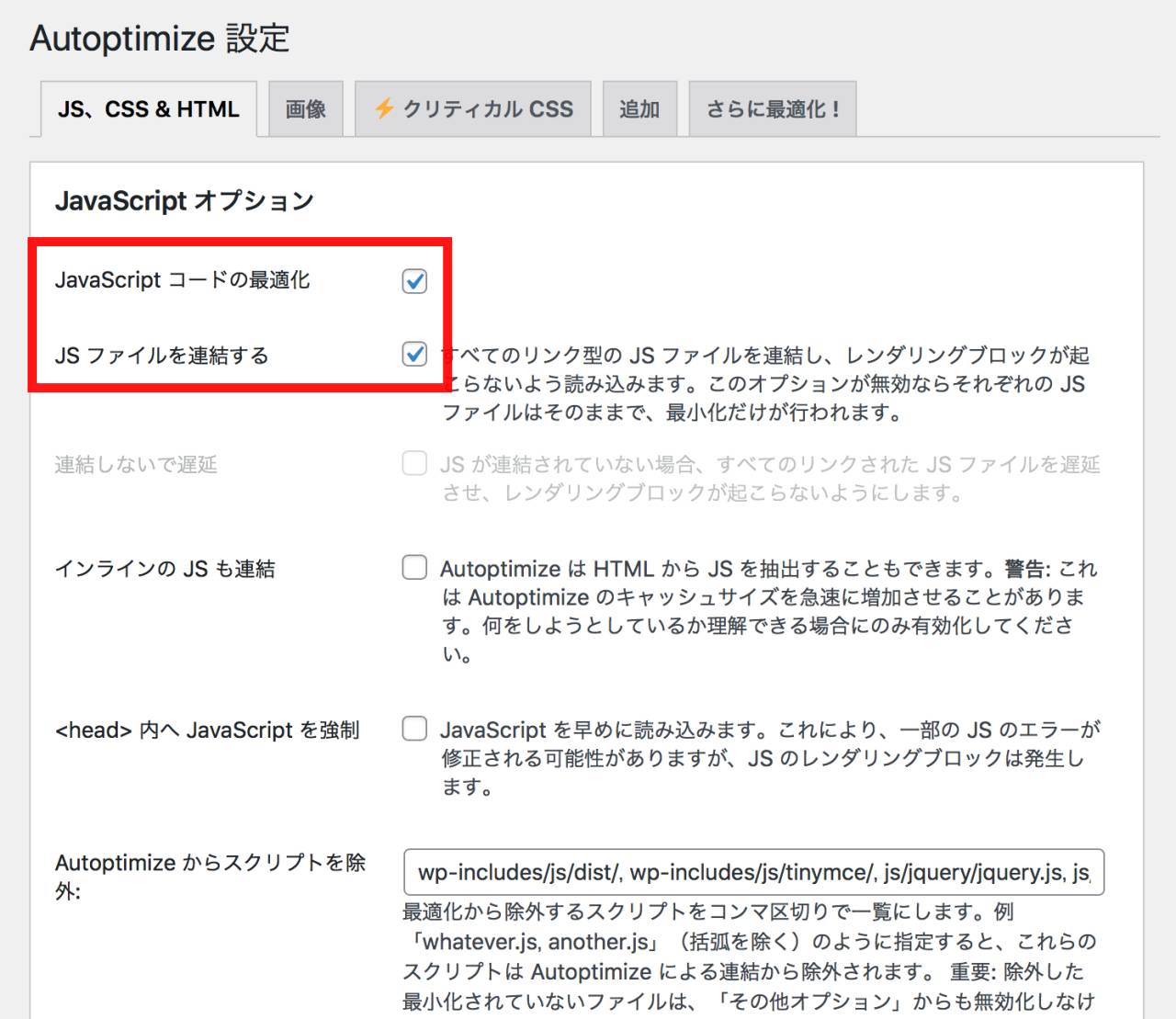
Autoptimizeをインストール・有効化したら、設定画面を開いて「JS、CSS&HTML」のタブを選択してください。
まず「JavaScriptオプション」の項目は、以下の2項目にチェックを入れます。
- JavaScriptコードの最適化
- JSファイルを連結する

続いて、「CSSオプション」の項目でチェックを入れる項目は以下の3つ。
- CSSコードを最適化
- CSSファイルを連結する
- インラインのCSSも連結

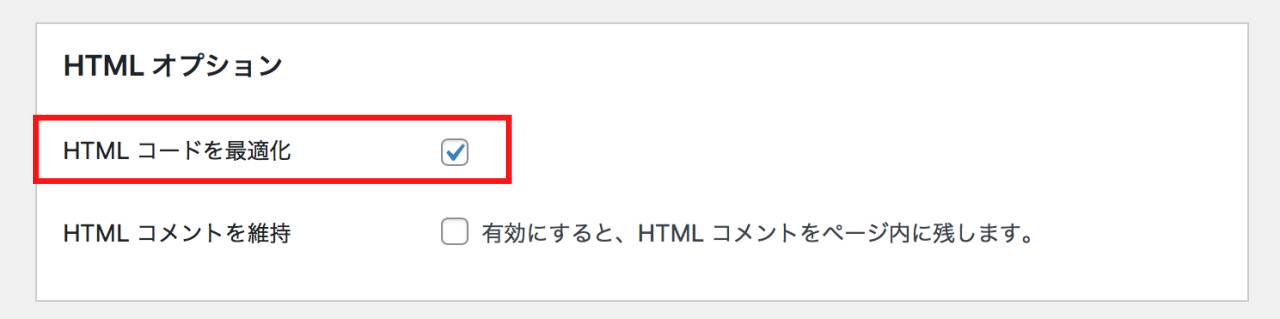
「HTMLオプション」の項目では、「HTMLコードを最適化」のみにチェックを入れます。

最後に「その他のオプション」の項目では、上記の4つの項目すべてにチェックを入れます。
設定が完了したら「変更の保存とキャッシュの削除」をクリックするのを忘れずに。
Autoptimizeを使用しているとCSSを編集したりテーマを変更した際に表示が崩れたり不具合が出る可能性があります。
その場合は一度Autoptimizeを無効化してからCSSを編集し、終わったら再度Autoptimizeを有効にしてみてください。
⑨Async JavaScriptを使用する
表示スピードへの影響:「中」

『Async JavaScript』はJavaScriptを非同期で読み込んだり、遅れて読み込むようにしてくれるプラグインです。
前の項でお話したようにJavaScriptを読み込むには結構時間がかかっていまい、ページの表示速度を遅くする原因になります。
それを解決してくれるのがAsync JavaScriptです。
AutoptimizeもJavaScriptに対して作用するプラグインでしたが、それぞれ役割が少し異なるので両方を併用しておくと良いでしょう。

Async JavaScriptのオススメの設定方法をご紹介しておきます。
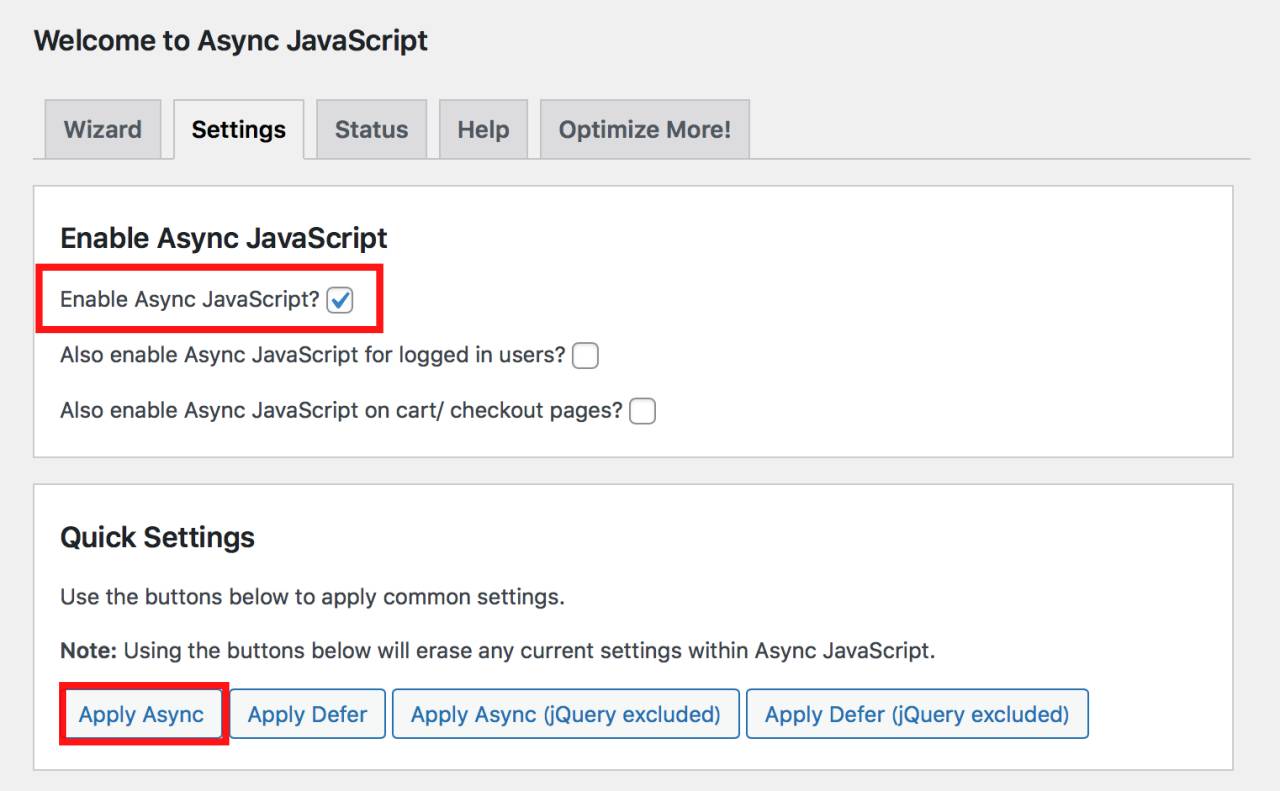
Async JavaScriptをインストール・有効化したら設定画面を開き、「Settings」のタブを選択します。
まず、「Enable Async JavaScript」にチェックを入れます。これをしないとプラグインの機能が有効になりません。
次に、「Quick Settings」の「Apply Async」をクリックします。これだけで簡単に設定ができます。
設定が終わったら一番下の「Save Setting」をクリックするのを忘れずに。
⑩WP-Optimizeを使用する
表示スピードへの影響:「小」

『WP-Optimize』はサイトに溜まった不要なデータを削除してデータ容量を削減してくれるプラグインです。
WP-Optimizeで削除できる主なデータは以下の通り。
- データベーステーブル
- 投稿のリビジョン
- 投稿の下書き
- ゴミ箱内の投稿
- スパムとゴミ箱内のコメント
- 未承認コメント
残しておく必要がないデータが多いと思いますが、この中の一部だけを選んで削除することもできます。
定期的に自動で削除することもできますし、手動で削除することもできます。

ここからはWP-Optimizeで不要なデータを定期的に削除する方法を説明します。
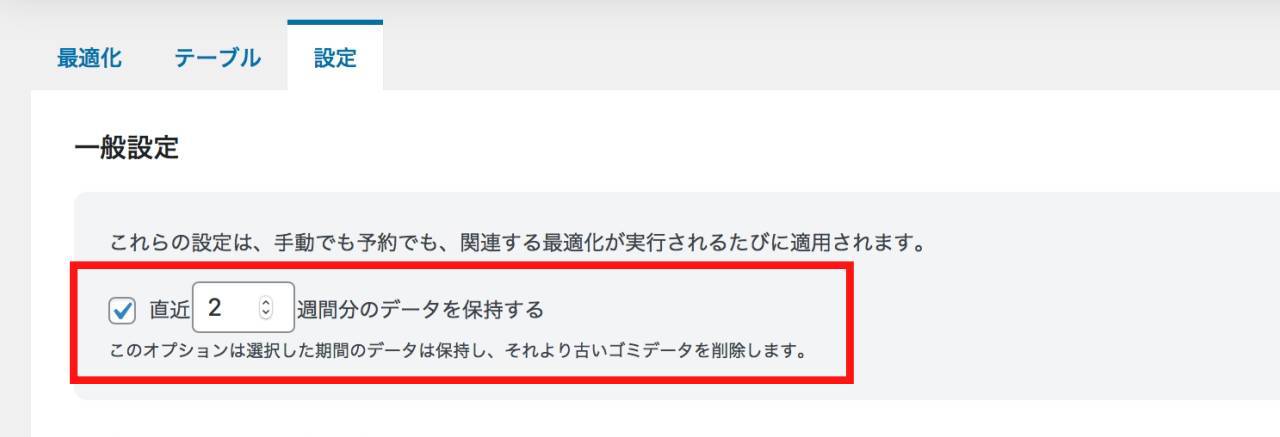
WP-Optimizeをインストール・有効化したら、WordPressのダッシュボード (管理画面) に追加される「WP-Optimize」というメニューをクリックし、「設定」のタブを選択します。
一般設定の「直近〇〇週間分のデータを保持する」にチェックを入れておくと、最近のデータは削除されないようにできます。
まだ使用する可能性がある下書きやリビジョンが削除されないようにしたければ、チェックを入れておくと良いでしょう。

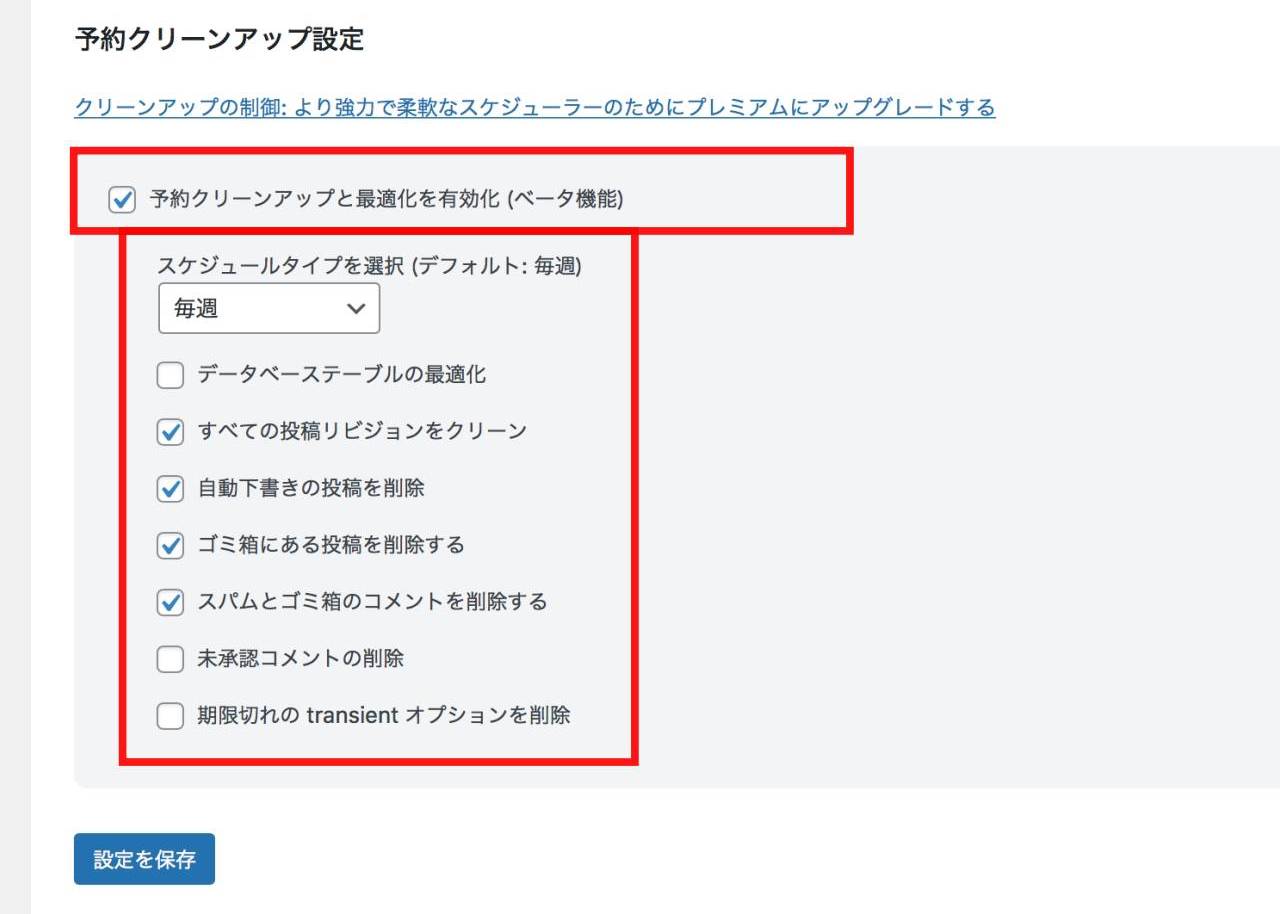
次に「予約クリーンアップと最適化を有効化」にチェックを入れます。これによって定期的な不要データの削除が有効化されます。
「スケジュールタイプを選択」では、自動でデータを削除する頻度を選択します。デフォルトでは「毎週」になっています。
最後にデータを削除する項目を選びます。自動で削除されたくない項目があればチェックを外しておきましょう。
設定が完了したら「設定を保存」をクリックしてください。
⑪サーバーの高速化を設定する
表示スピードへの影響:「小」
使用しているサーバーによってはサイトの表示速度を高速化する機能が付いているものがあります。
例えば、エックスサーバーには「Xアクセラレータ」という機能があり、これを有効化しておくことで読み込み時間を短縮することができます。

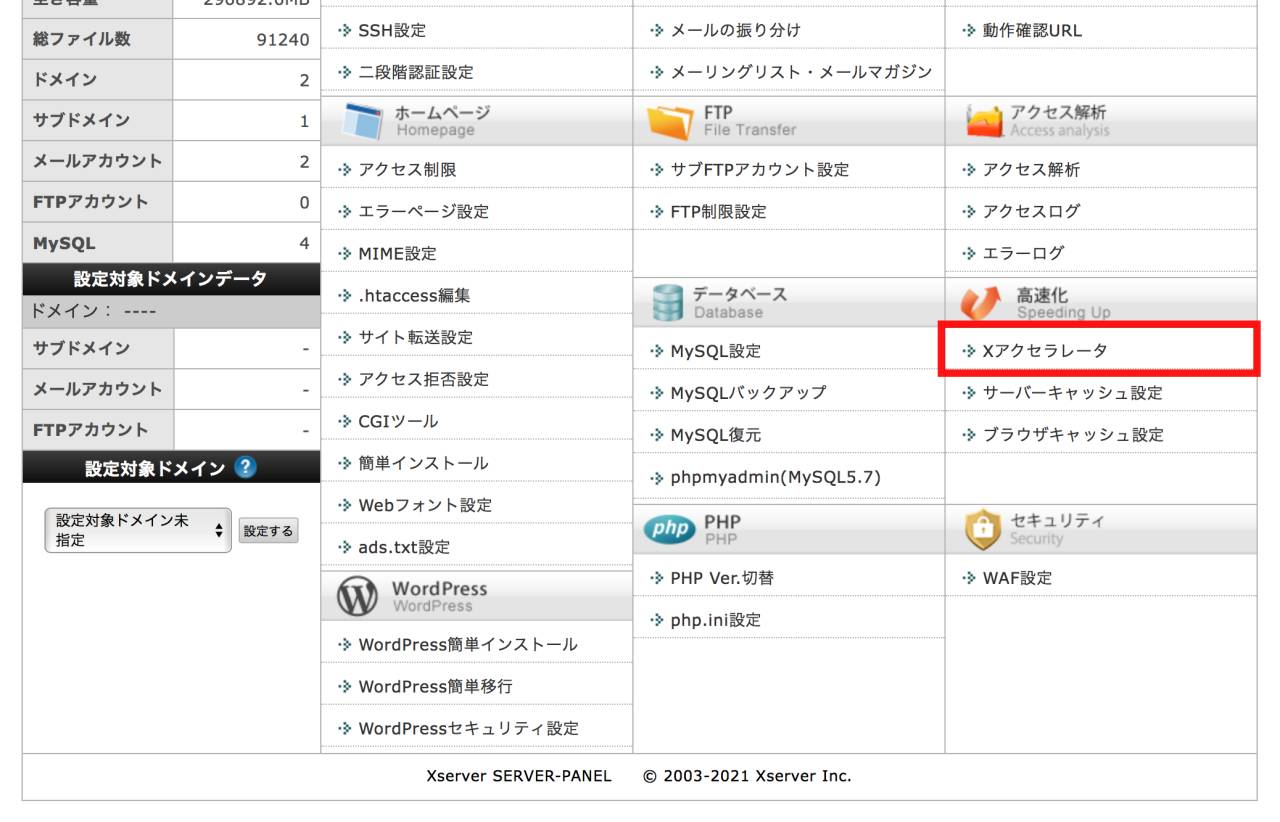
エックスサーバーでXアクセラレータを有効化するには、サーバーパネルにログインして「高速化」にある「Xアクセラレータ」のメニューをクリックします。

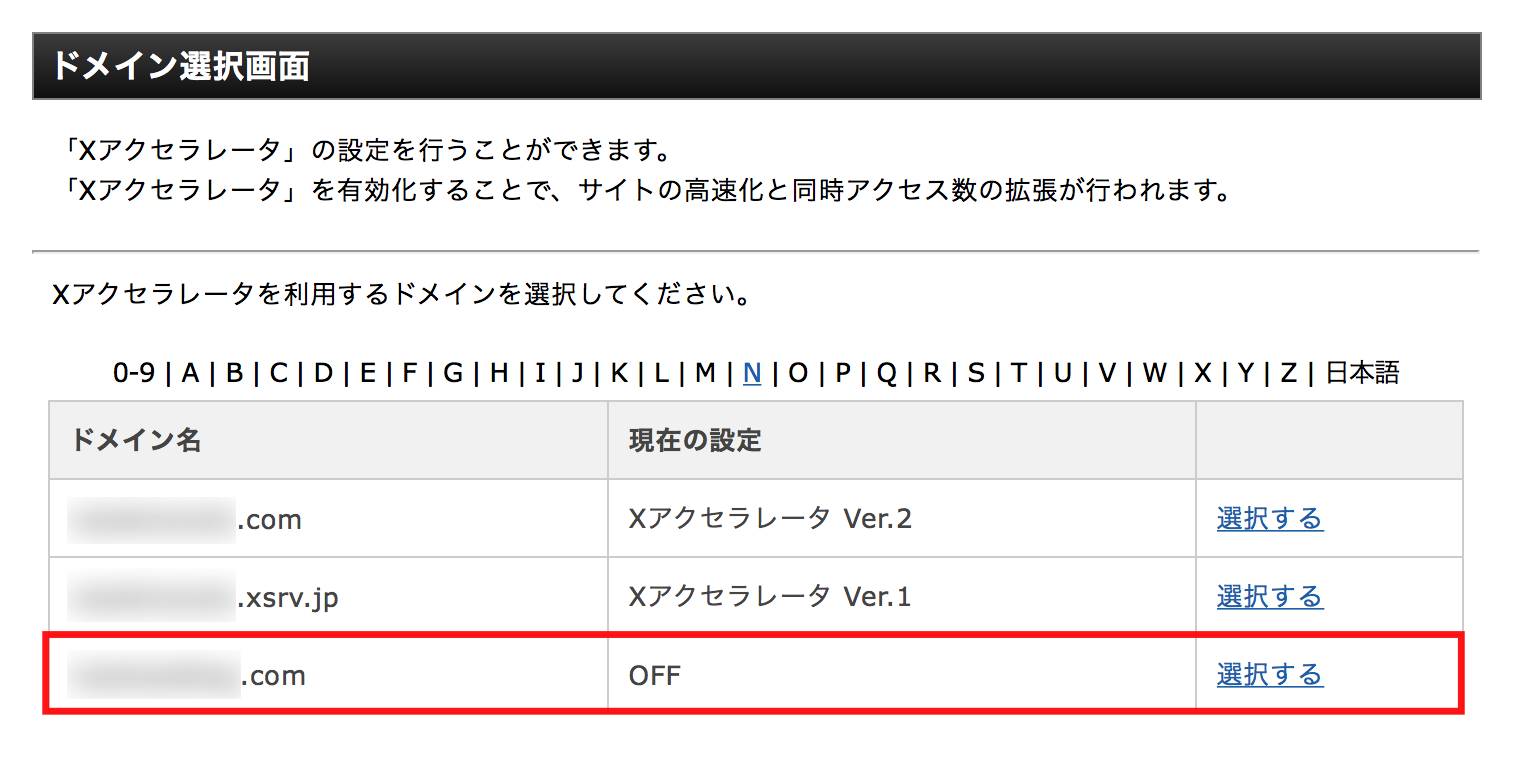
次にXアクセラレータを設定するドメインを選択します。
「現在の設定」が既に「Xアクセラレータ Ver.2」になっている場合は変更する必要はありません。
「Ver.2」は「Ver.1」よりもさらに高速化の機能が加わっていますので、「Ver.1」の場合は「Ver.2」に変更してみましょう。

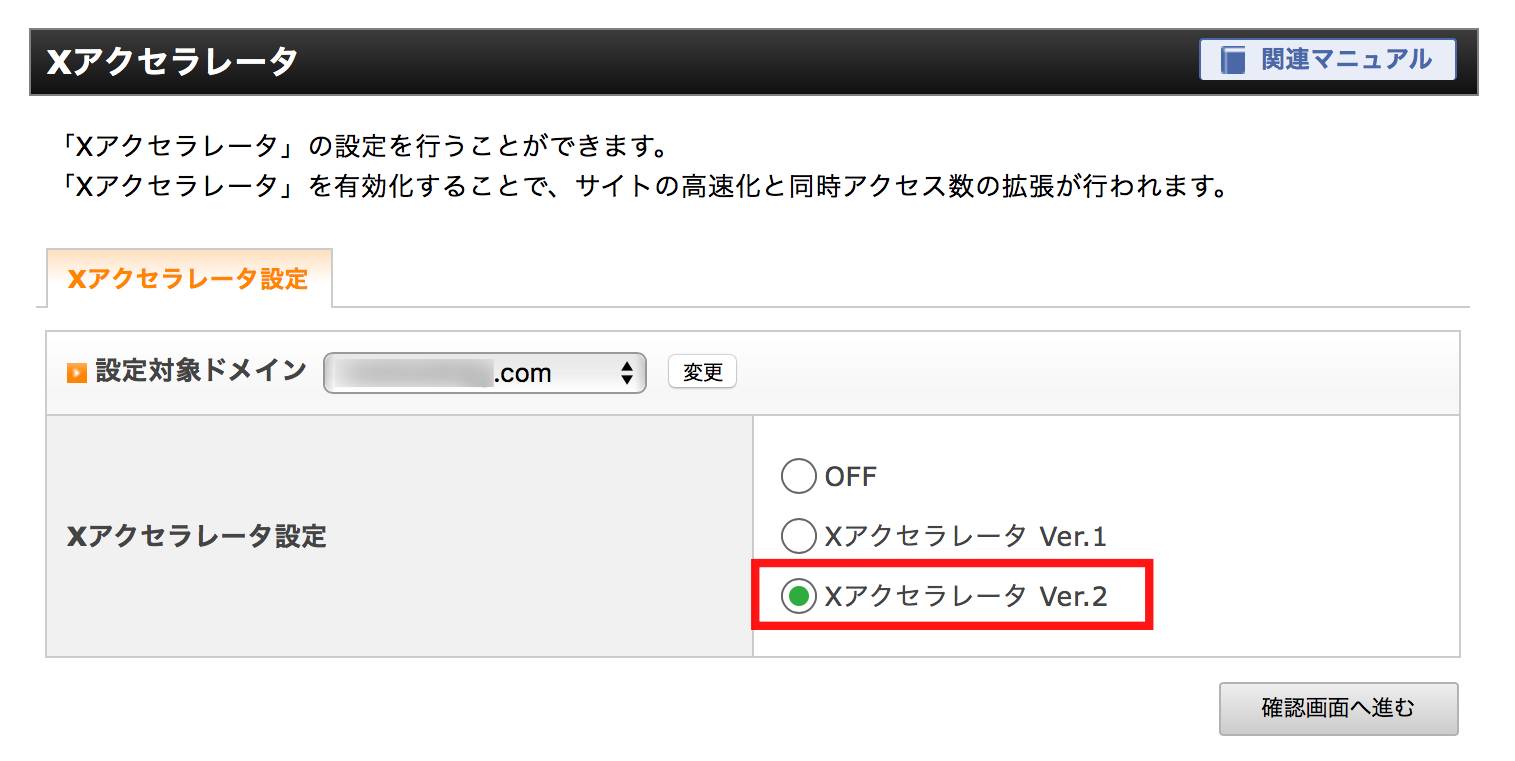
設定対象のドメインを選んだら、「Xアクセラレータ設定」で「Xアクセラレータ Ver.2」にチェックを入れて「確認画面へ進む」をクリックします。

確認画面で「変更後の設定」が「Xアクセラレータ Ver.2」になっていることを確認して「変更する」をクリックします。
これでサーバーの高速化設定が完了しました。
キャッシュ系プラグインは要注意
サイトの表示速度を改善する方法としてキャッシュ系のプラグインを勧めているサイトがあります。
キャッシュ系のプラグインは、ページの表示に必要な情報を記憶し、再度その情報が必要な時にすぐに読み込むようにしてくれます。
しかし、キャッシュ系プラグインはサイトに様々な不具合を引き起こす可能性があるので、あまり使用をオススメしません。
僕の場合は、Google Search Consoleに送信しているXMLサイトマップにエラーが発生し、多くのページのインデックス登録が解除されてしまったことがあります。
キャッシュ系プラグインはメリットもありますが、それ以上にデメリットが怖いので正しく設定できる自信がない人は使わない方が無難だと思います。
JINを高速化した結果

これらの設定をすべて実施した結果、このサイトの表示スピードはモバイルで「92」、パソコンは「99」まで改善しました。
特にモバイルは「44」→「92」と50近くスコアが改善しています。これはスマホでページを閲覧してくれる人にとってもかなり快適になったと思います。
初期設定の状態を見て「JINは遅い」と決めつけてしまう人がいますが、設定次第ではこれだけ速くすることができるんです!
もちろんJIN以外のテーマを使っている場合も改善効果が見込めるので、ぜひ試してみてください。
今回ご紹介する対策はすべてWordPressで作ったサイト (ブログ) で実施する対策です。
無料ブログサービスではこれらの対策ができない場合が多いので、表示スピードが気になる場合はWordPressに乗り換えましょう!

まとめ

サイトの表示速度はユーザーの直帰率やGoogle検索の表示順位に影響する重要な項目です。サイトの表示速度が遅い場合はすぐに対策を取りましょう。
自分のサイトの表示速度はGoogleの「PageSpeed Insights」で計測できます。
WordPressテーマの「JIN」は初期設定のままだと表示がかなり遅いですが、以下の対策によって改善できます (もちろんJIN以外のテーマでも効果があります)。
- Webフォントを使用しない
- アニメーションをOFFにする
- Font Awesomeを読み込まない
- 画像を最適化する
- 画像を遅延読み込みさせる
- head内の不要なタグを削除する
- アドセンス広告を遅延読み込みする
- Autoptimizeを使用する
- Async JavaScriptを使用する
- WP-Optimizeを使用する
- サーバーの高速化を設定する
キャッシュ系のプラグインは不具合を生じさせる恐れがあるので、初心者にはオススメしません。

同じカテゴリの記事:「WordPress」のカテゴリ