この記事ではWordPressで画像に影をつける方法を解説します。
画像に影をつけると画像を目立たせたり背景との境目をはっきりさせることができます。
今回は全ての画像に一括で影をつける方法と、選択した一部の画像だけに影をつける方法をご紹介します!
「画像に影をつける方法を知りたい」
「一部の画像だけに影をつけたい」
「画像に影をつけるプラグインはないの?」
画像に影をつける効果
画像に影をつけるメリットとしては、「画像を目立たせることができる」「画像と背景の境界線をはっきりさせることができる」ということがあります。
実際に以下の例を見ていただくと分かりやすいと思います。
 <影なし>
<影なし>
 <影あり>
<影あり>影のない画像はどこまでが画像なのかパッと見で分からず、特に画像の色と背景の色が似ていると、画像がぼんやりとしてしまいます。
そこで影をつけることによって画像の範囲が明確になり、画像自体を目立たせることができます。
画像に影をつける方法は2種類

画像に影をつける方法は大きく分けて2種類あります。
ひとつは「CSSを編集する方法」(CSSについては次の章で説明します)。もうひとつは「プラグインを使用する方法」です。
このうちオススメはCSSを編集する方法です。
主な理由はCSSの方が細かい設定がしやすいことと、画像に影をつけられるプラグインに使いやすいものがないことです。
これからもっと便利なプラグインが出てくれば変わってくるかもしれません。
しかし、プラグインはテーマや他のプラグインの相性が悪いと不具合が起きる可能性があるので、極力使うプラグインの数は少なくしておくことをオススメします。
CSSで影をつける方法
画像に影をつける最も一般的な方法は、CSS (カスケーディング・スタイル・シート) を編集する方法です。
CSSはWebサイトにどのような装飾を加えるかを定義するためのコードです。

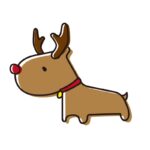
WordPressの場合、ダッシュボード (管理画面) の「外観」メニューから「カスタマイズ」を選択し、「追加CSS」を選んでCSSを追記することができます。
CSSで画像の影を指定するには「box-shadow」というコードを使います。
box-shadow: 3px 3px 15px -5px #000
実際には後で紹介するコードの中にこのbox-shadowを入れて使用しますが、まずはbox-shadowについて説明します。
box-shadowは影の位置や大きさ、色を定義しており、各数字は以下の値を示します。
1つめの数字 (緑):横方向の位置。プラスの値は右、マイナスの値は左に影が付きます。
2つめの数字 (赤):縦方向の位置。プラスの値は下、マイナスの値は上に影が付きます。
3つめの数字 (青):影のぼかしの量。最低は0(ぼかし無し)で、数字が大きくなるほどぼかしが強くなります。
4つめの数字 (橙):影の広がりの大きさ。数字が大きくなるほど広がりが大きくなります。マイナスの値を入れると影が縮小します。
5つめの数字 (紫):影の色。カラーコード (例:#cf2e2e) または「rgba(0,0,0,0.5)」のような記述で指定します。
※rgbaは(赤,緑,青,透明度)をしてするコードです。
これらの値を変更すれば、影の位置や大きさ、色を調整することもできます。

「box-shadow: 5px 5px 0px 0px reba(255, 128, 128, 0.5);」とした場合は、このような影になります。
色の後に「inset」と入力すると、画像の外側ではなく画像の内側に向かって影をつけることもできます。
全ての画像に影をつける
全ての画像に影をつけるためには、CSSに以下のように記述します。
img.alignleft,
.aligncenter,
.alignright,
.alignnone {
box-shadow: 3px 3px 15px -5px #000;
}
前述の通り、「box-shadow」の後の数字を変更することで影の位置や大きさ、色を変更することも可能です。
「align〜」は画像の配置方法を表しており、「alignleft」は左揃え、「aligncenter」は中央揃え、「alignrigt」は右揃え、「alignnone」は配置指定なしを意味しています。
上の例のように4つ全て記載すると、画像の配置をどれにしても影がつきます。
画像を特定の配置にした時だけ影をつけることもできます。
img.aligncenter {
box-shadow: 3px 3px 15px -5px #000;
}
中央揃えにした時だけ影を付けたい場合は「aligncenter」だけを記述します。

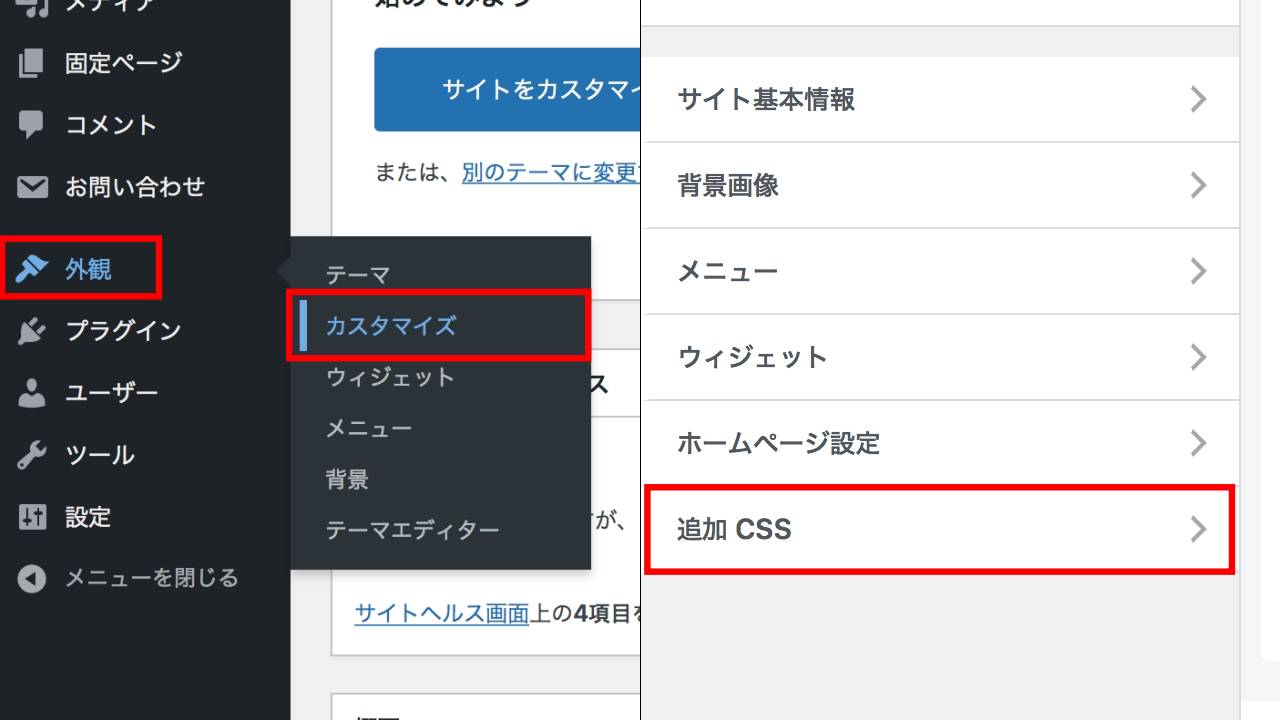
影を付けたい画像を選んで配置を「中央揃え」にすると…

このように影が付きます。
一部の画像だけに影をつける
一部の画像だけに影を付けたい場合は、まずCSSに以下のコードを記述します。
.shadow_img {
box-shadow: 3px 3px 15px -5px #000;
}
続いて投稿の編集画面を開きます。

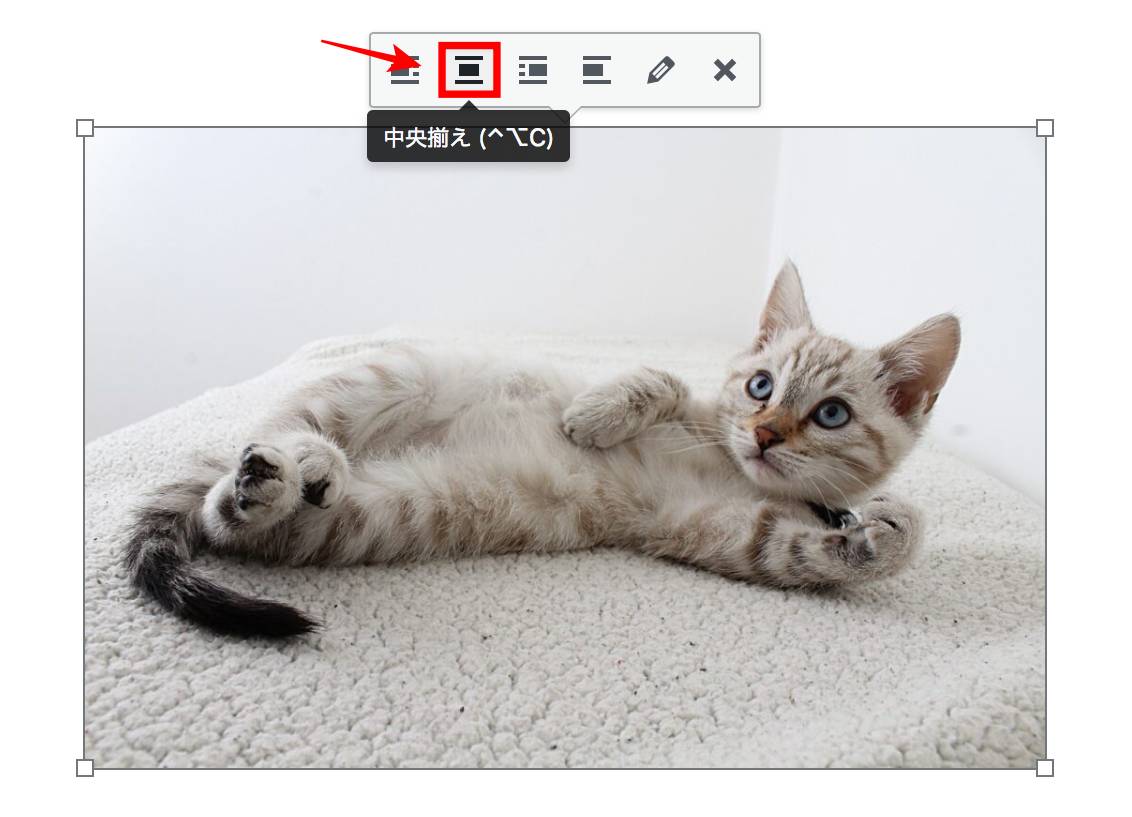
影を付けたい画像を選択し、画像の詳細設定を開きます (ここではクラシックエディタの場合を例に説明します)。

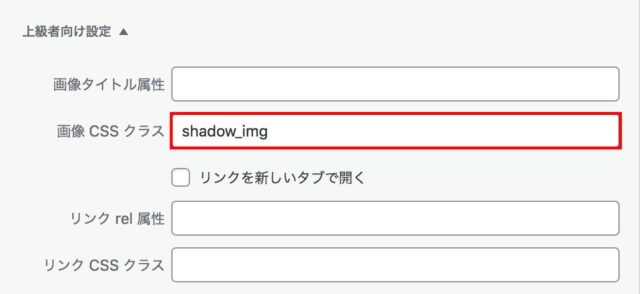
「上級者向け設定」を開き、「画像CSSクラス」に「shadow_img」と記述し、右下の「更新」をクリックします。

これで指定した画像に影が付きました。
CSSに複数のパターンの影を記述しておけば、画像によって影の種類を使い分けることもできます。
そのためにはCSSの1行目を「.shadow_img1 {」「.shadow_img2 {」のようにして複数のパターン。
画像に記述するCSSも「shadow_img1」「shadow_img2」のように変えれば、それに対応した設定の影をつけることができます。
ブロックエディタ使用時の注意点

ブロックエディタを使用している場合、一部の画像だけに影をつける作業には注意が必要です。
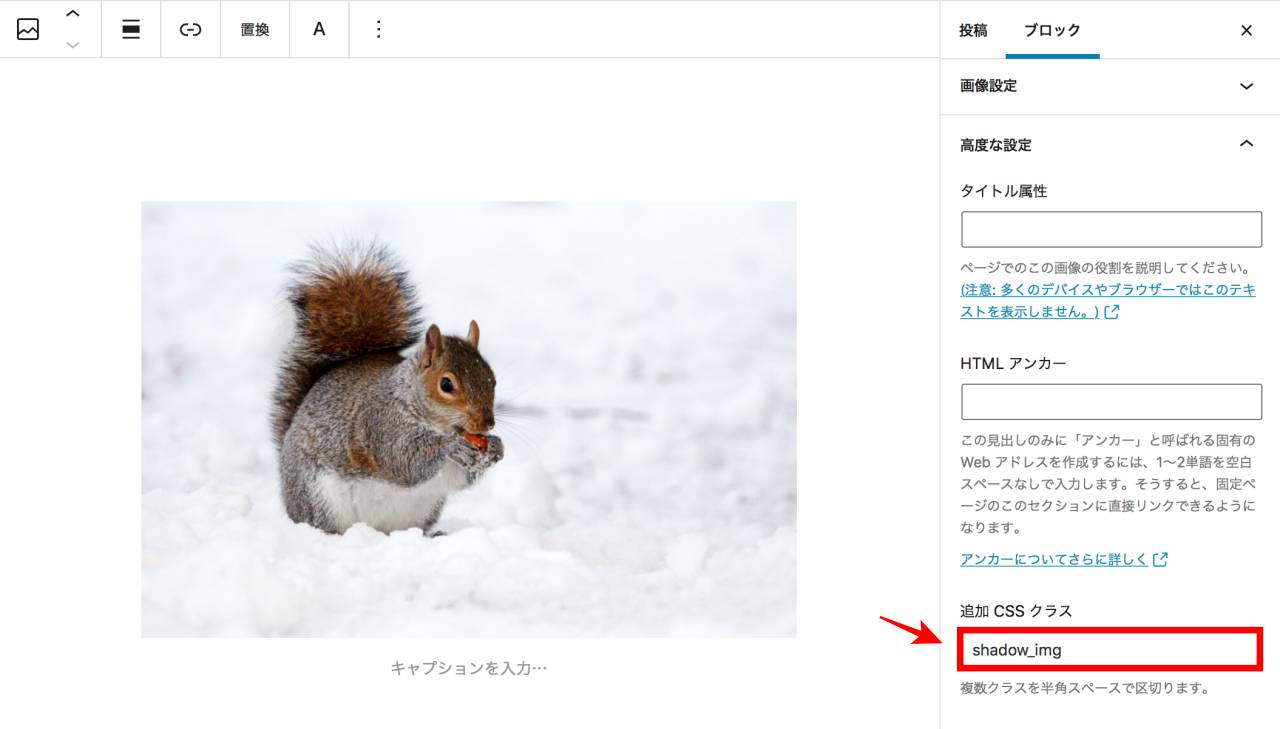
ブロックエディタの画像の詳細設定に「追加CSSクラス」という項目がありますが、ここに先ほどの「shadow_img」を入力してしまうと…

画像ではなくブロックに影がついてしまいます。これでは画像の周りに不自然な余白があるように見えます。
ブロックエディタで選択した画像に影を付ける方法は2つあります。
ひとつはHTML編集モードに切り替えて「class=”」の後に「shadow_img」を記述する方法。
もうひとつは画像ブロックをクラシックブロックに切り替えて、クラシックエディタ同様の詳細設定を行う方法です。

これで画像だけに影が付きました。
ブロックエディタは直感的な操作が可能ですが、こういった設定はクラシックエディタの方が簡単です。
プラグインを使用する
最初に書いたように、画像に影をつける方法としてはプラグインを使用するよりもCSSを編集する方法がオススメです。
理由はCSSの方が設定がしやすいからです。しかし、CSSを編集するのに抵抗がある人もいるでしょう。
どうしてもプラグインを使用して画像に影を付けたい場合は「Shadows」というプラグインがあります。

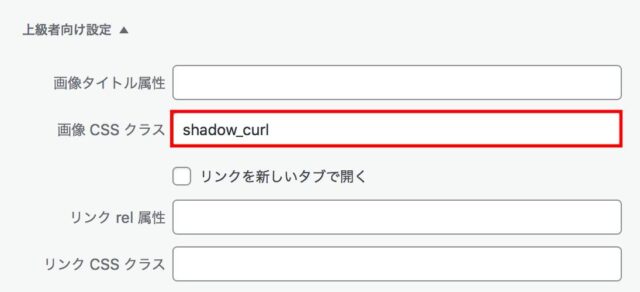
インストールした後、影を付けたい画像の詳細設定で追加CSSクラスに以下のいずれかを記述します。
shadow_curl:画像の下に曲がった影がつく
shadow_flat:画像の下にまっすぐな影がつく
shadow_osx:画像の右下に影がつく
shadow_osx_small:画像の右下に小さめの影がつく

「shadow_curl」を入れた場合の影はこのようなイメージです。
影をつける画像ごとに画像CSSクラスを追加する必要があるため、全ての画像に一括で影を追加することはできません。
プラグインをインストールするとダッシュボードの設定メニューに追加される「Shadows」で影の大きさを多少調整することはできます。
しかし、CSSのように位置の細かい設定や色の変更はできません。
まとめ

画像に影をつけると画像を目立たせたり背景との境目をはっきりさせることができます。
画像に影をつける方法は、CSSを追記する方法とプラグインを使用する方法がありますが、オススメはCSSを使う方法です。
CSSを使えば全ての画像に一括で影をつける、または選択した一部の画像だけに影をつけることができます。
もしどうしてもプラグインを使いたい場合は「Shadows」というプラグインがあります。
同じカテゴリの記事:「WP設定」のカテゴリ