今回は簡単にGoogleアドセンスの広告を記事に設置できる「Ad Inserter」というプラグインの使い方をご紹介します。
Googleアドセンスの審査に合格したものの、どうやって広告を貼れば良いのか分からないという人も多いのではないでしょうか。
「Ad Inserter」はそんな人にオススメするプラグインです。これを使えば初心者でも簡単に広告が出せます。
「アドセンス広告を貼る方法を知りたい」
「アドセンス広告の位置を自由に決めたい」
「Ad Inserterの使い方を知りたい」
アドセンス広告の仕組み

「Googleアドセンス」(AdSense) は、自分のブログに広告を掲載して、広告がクリックされると収益をもらえるサービスです。
Googleアドセンスの広告は自動で決定されるため、アフィリエイトのように自分で何の広告を出すか選ぶ必要はありません。
自分で決める項目は主に2つ。広告の種類と広告を掲載する位置です。
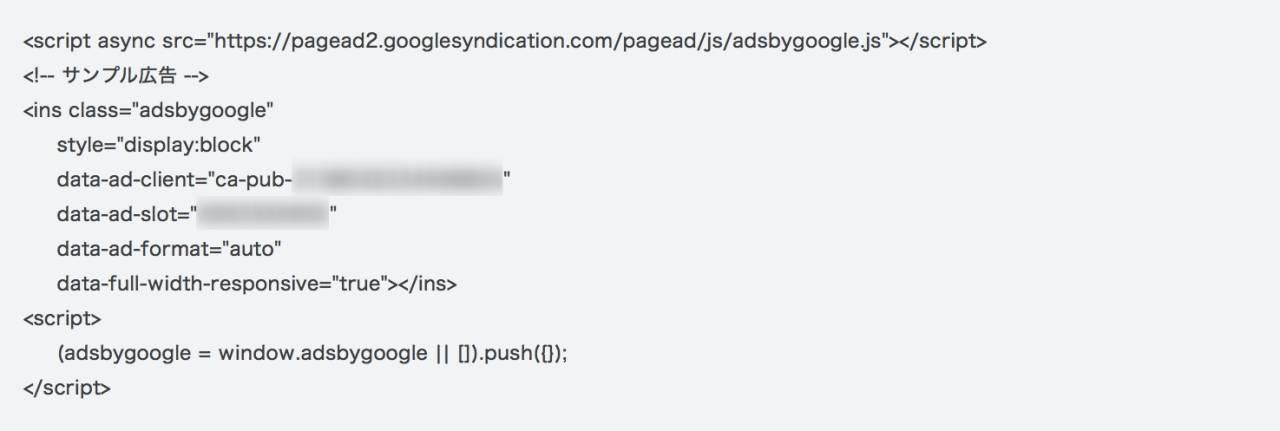
 <アドセンスの広告コード>
<アドセンスの広告コード>Googleアドセンスの広告をブログに設置するためには、「広告コード」をブログのbody内に挿入します。しかし、この作業が初心者にはなかなか難しいです。
そこでオススメなのが「Ad Inserter」というWordPressプラグインです。これを使えば簡単に思った通りの場所に広告を挿入することができます。
Ad Inserterの特徴

広告コードを挿入するプラグインはAd Inserter以外にもありますが、その中からAd Inserterをおすすめするのには理由があります。
それは、以下のような特徴があるからです。
- 操作が簡単
- 広告を挿入する位置が自由に選べる
- 最大16個の広告を管理できる
- 広告以外のタグをheadに挿入できる
中でも簡単な操作で思った通りの位置に広告を挿入できるところがAd Inserterを気に入っているポイントです。
Googleアナリティクスの解析用タグなど広告以外のタグをheadに挿入できるのもAd Inserterならではの特徴です。
それでは、実際にAd Inserterを使って広告コードを挿入する方法を見ていきましょう。
Ad Inserterの使い方
Ad Inserterをインストールする

まずは、Ad InserterのプラグインをWordPressにインストールします。
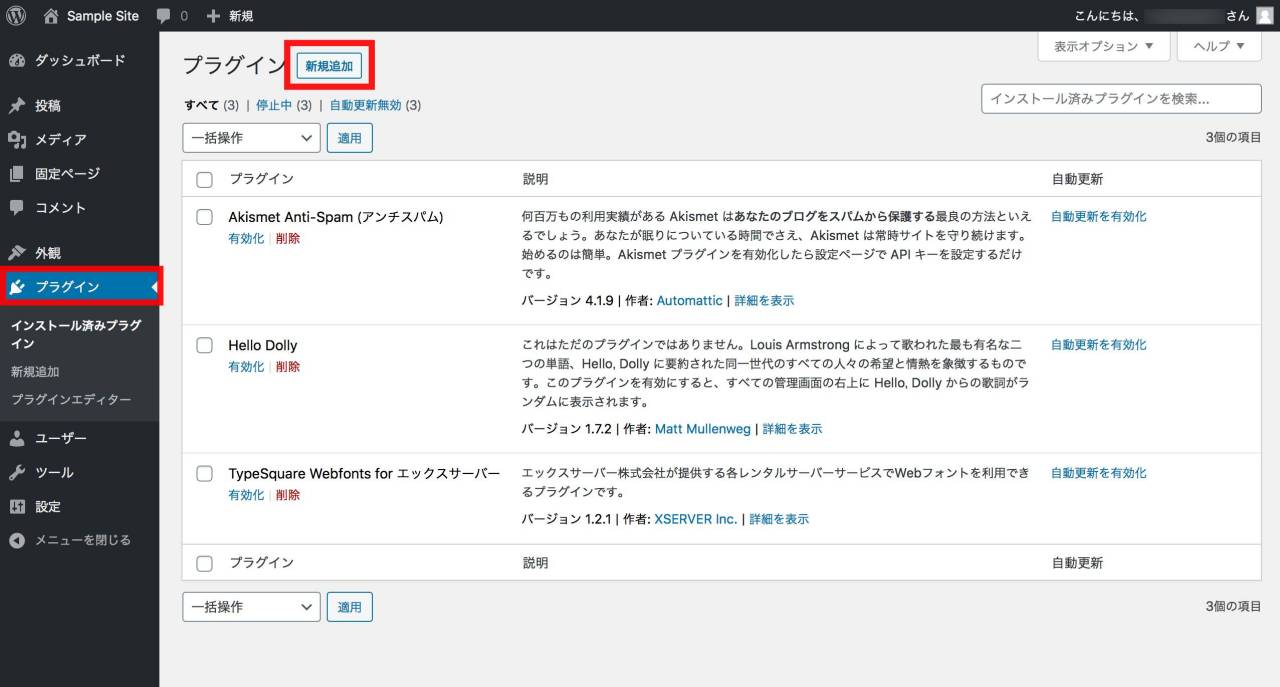
WordPressのダッシュボード左側にあるメニューから「プラグイン」を選択し、画面上の「新規追加」をクリックします。

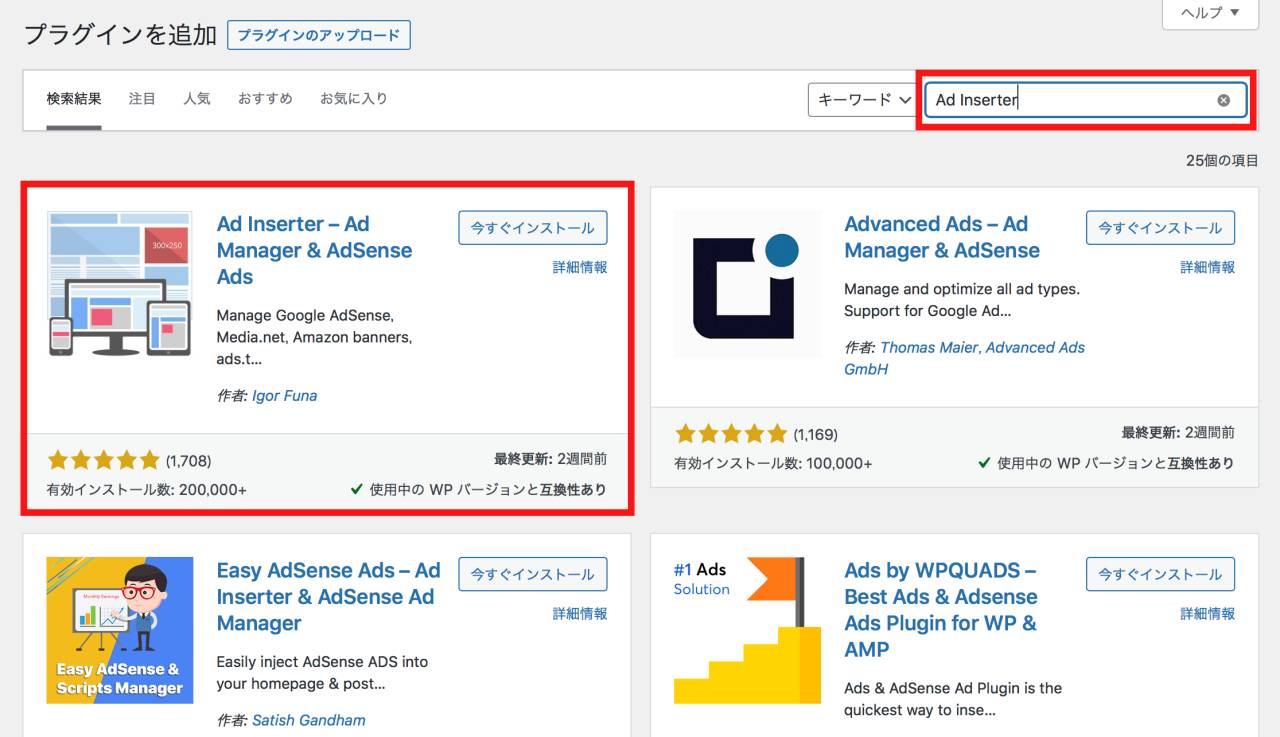
画面右上の検索ボックスに「Ad Inserter」と入力します。
Ad Inserterが表示されたら「今すぐインストール」をクリックします。似たような名前のプラグインが他にもあるので間違えないように注意してください。

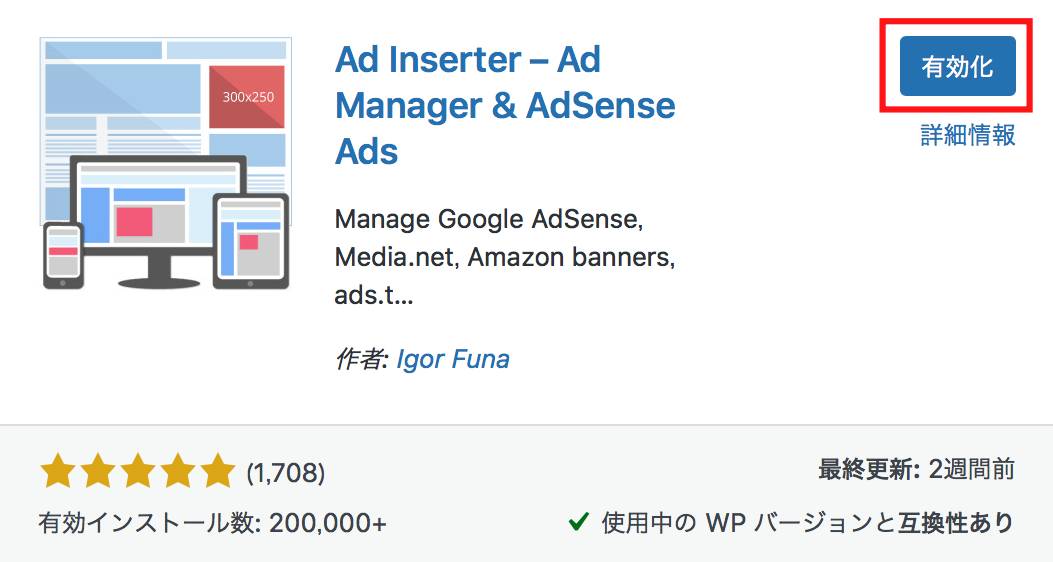
Ad Inserterのインストールが完了したら「有効化」のボタンをクリックします。
これでAd Inserterが使えるようになりました。

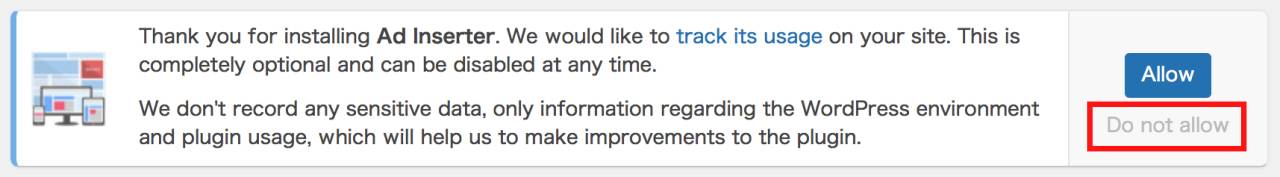
Ad Inserterをインストールしたあと、画面の上にこのようなメッセージが表示されます。
「Ad Inserterにプラグインの使用状況に関する情報を収集することを許可するか」というものです。
許可したくない場合は「Do not allow」をクリックします。グレーアウトしているように見えますが、ちゃんとクリックできます。
アドセンスの広告コードを取得する

ブログにアドセンス広告を設置するためには、まずGoogleアドセンスにログインします。
左側のメニューにある「広告」を選択し、次に画面上の「広告ユニットごと」のタブをクリックします。
続いて、広告の種類を選びます。今回は「ディスプレイ広告」を選択します。アドセンス広告の種類については後でまとめて説明します。
Googleアドセンスの広告を使用するにはアドセンスの審査に合格する必要があります。

次に広告の設定を行います。
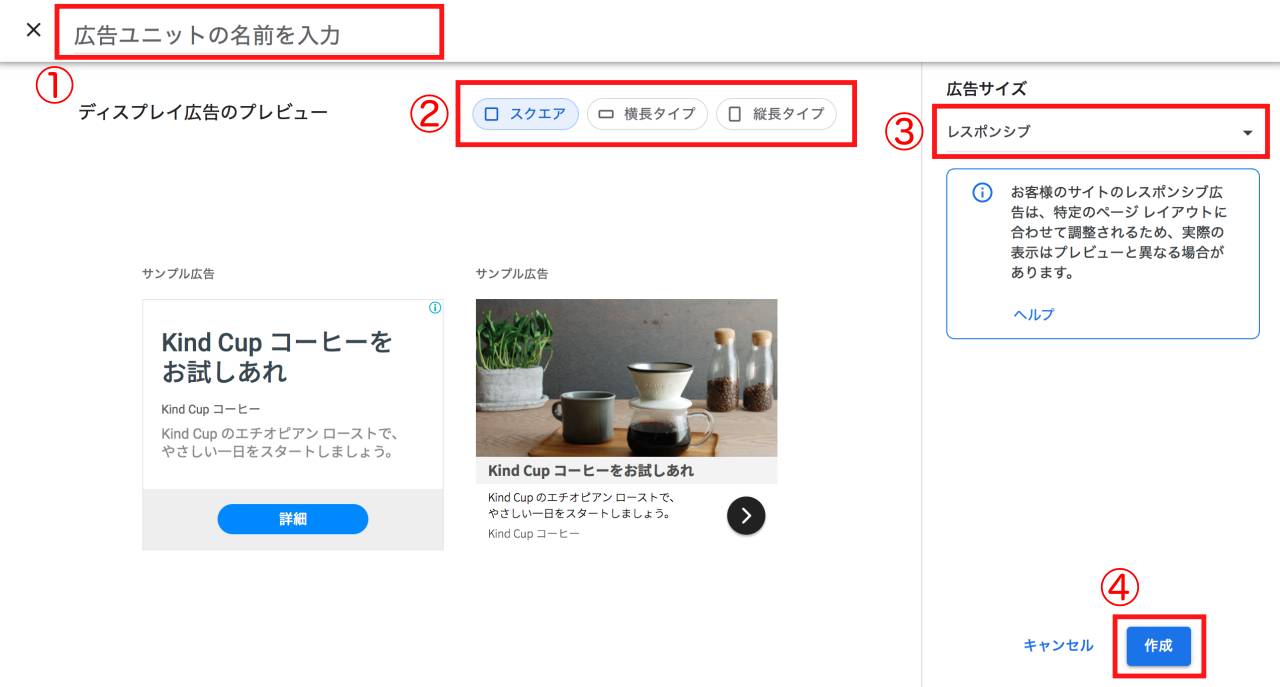
まずは広告ユニットの名前 (①) を入力します。広告ごとにクリックされた回数や収益額を分析することができるので、区別しやすい名前をつけておきましょう。
個人的には表示する位置の名前をオススメです。
続いて広告の形 (②) を「スクエア (四角)」「横長タイプ」「縦長タイプ」から選択します。
広告サイズ (③) を「レスポンシブ」にすると自動で広告位置に適した形になるので、どれを選んでも違いはありません。
広告サイズを「固定」にすると選んだ広告の形で表示されます。
これらの設定が完了したら右下の「作成」をクリックします。

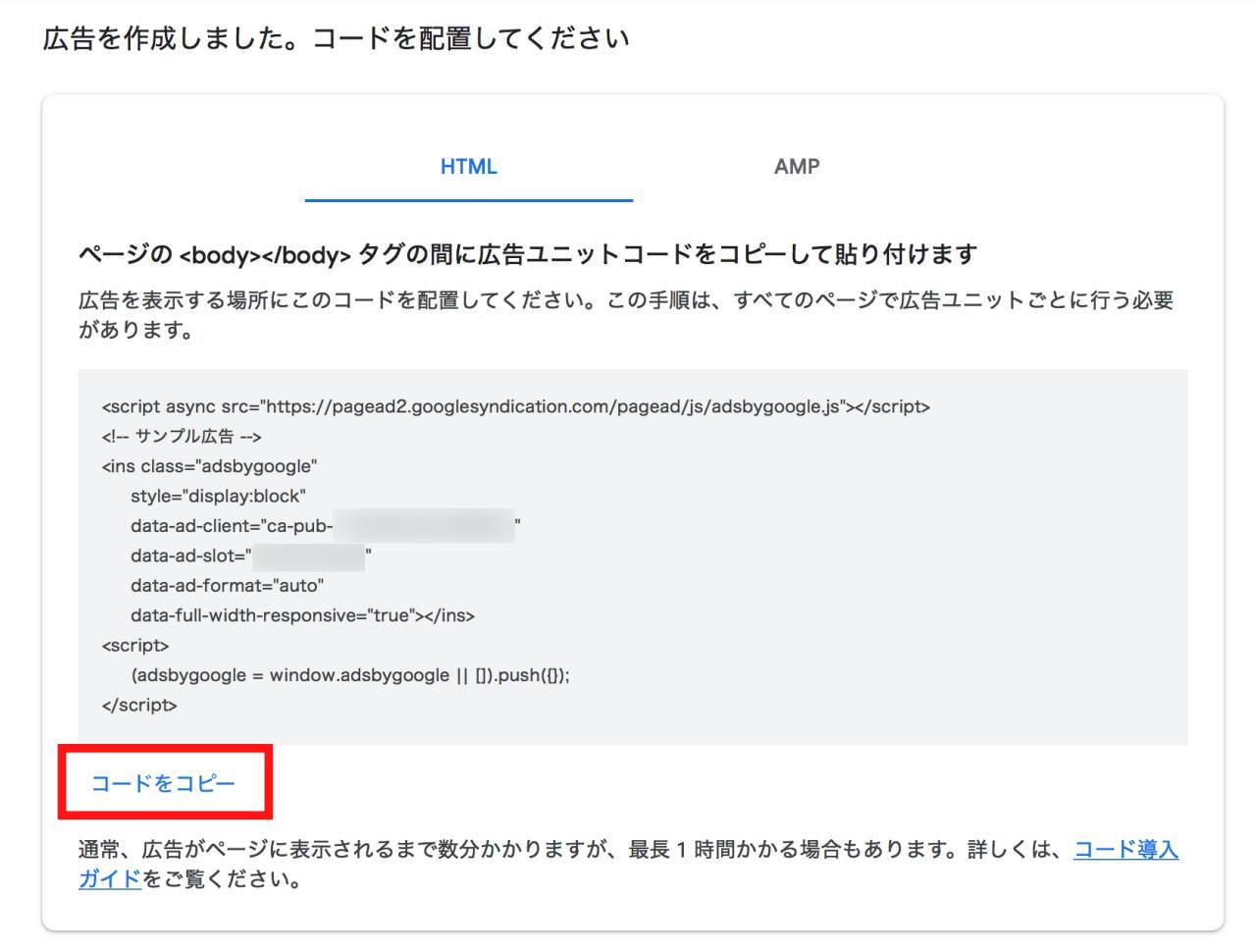
広告ユニットを作成すると広告ユニットコードが表示されます。
「コードをコピー」を押して広告ユニットコードをコピーしてください。
Ad Inserterに広告コードを貼り付ける

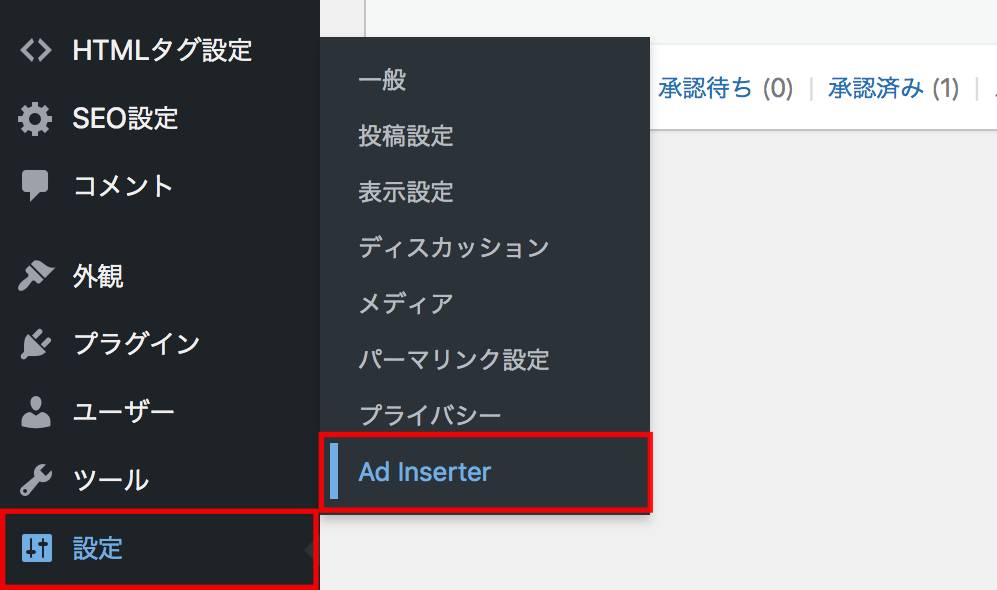
まず、WordPressのダッシュボードにある「設定」のメニューから「Ad Inserter」を選択します。

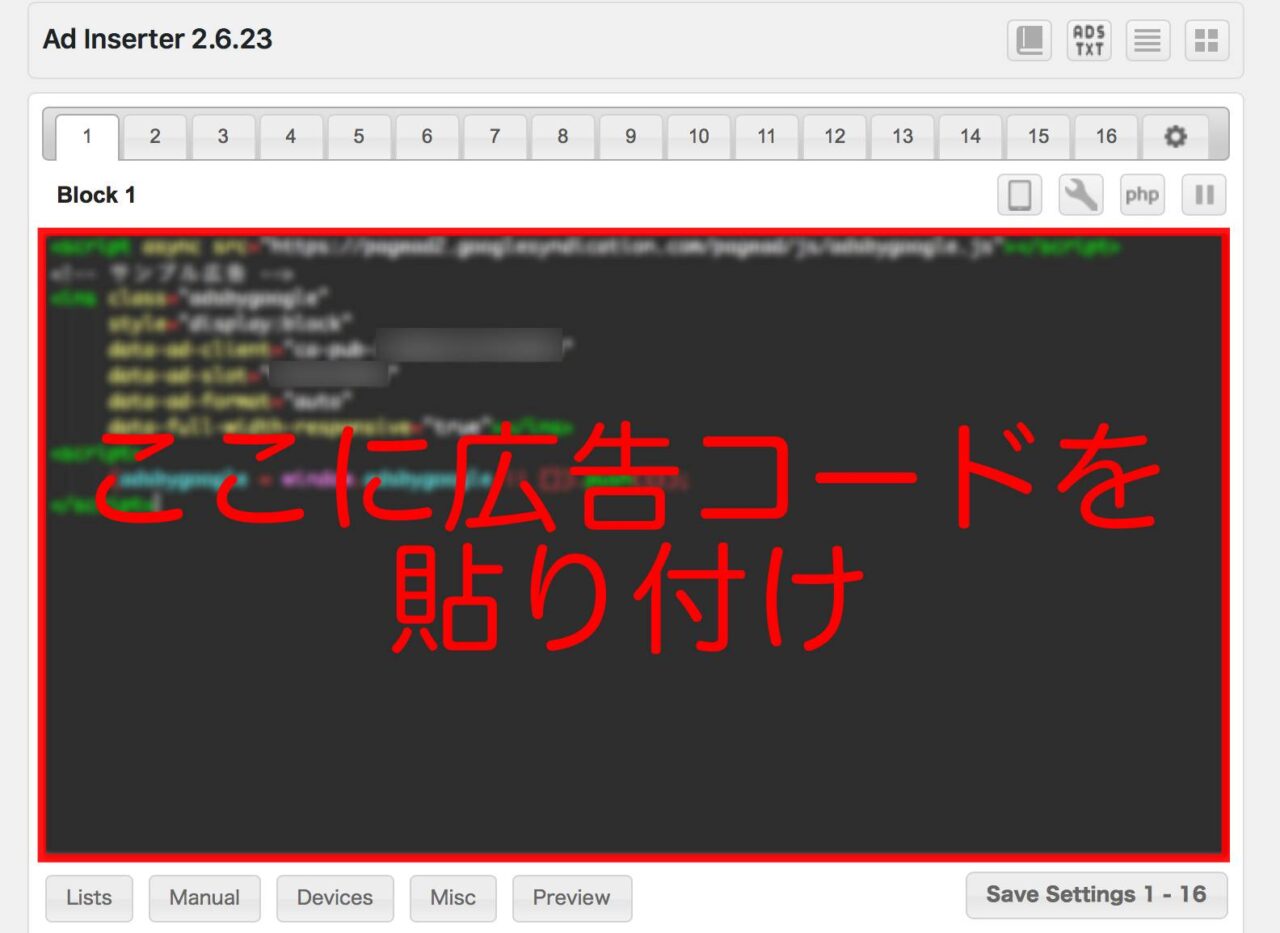
Ad Inserterでは最大16個の広告コードを管理できるようになっています。1〜16のタブから未使用のものを選択してください。
その後、グレーになっている部分に先ほどコピーしたGoogleアドセンスの広告コードを貼り付け (ペースト) します。
設定を保存するには「Save Settings 1 – 16」をクリックします。これで広告を掲載する準備ができました。
広告の位置を決める

ここからは広告を掲載する位置を指定する方法です。
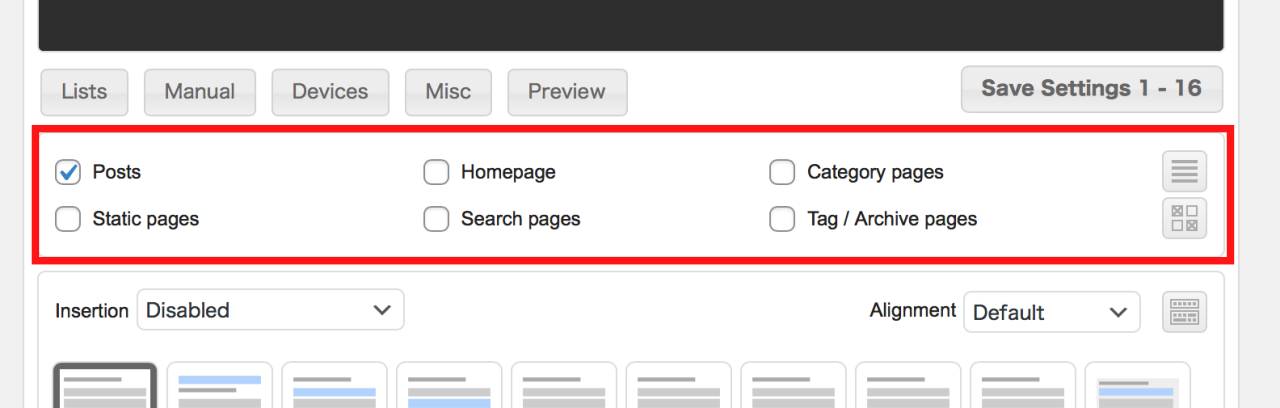
最初に広告を掲載するページを指定します。デフォルトでは「Posts (投稿)」にチェックが入っています。
投稿ページ以外に広告を入れたい時はチェックを入れましょう。複数のページを選択することも可能です。
| 広告掲載ページ (英語) | 広告掲載ページ (日本語) |
| Posts | 投稿 |
| Homepage | トップページ |
| Category pages | カテゴリページ |
| Static pages | 固定ページ |
| Search pages | 検索ページ |
| Tag / Archive pages | タグ/アーカイブページ |

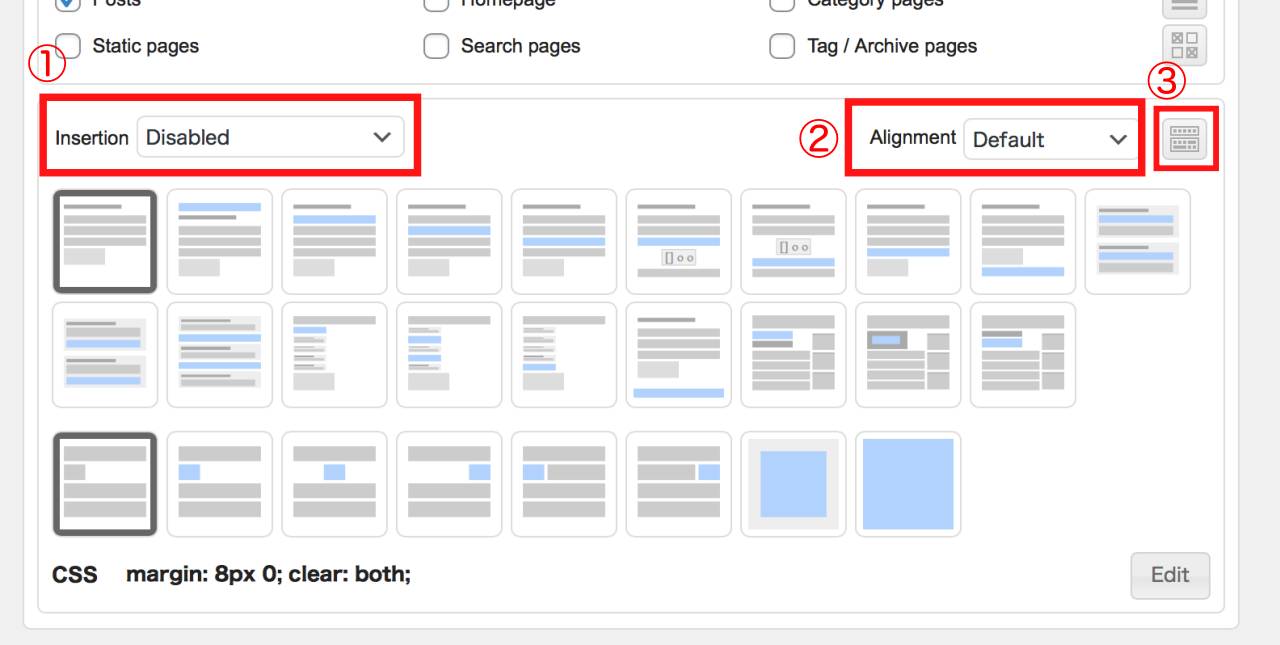
次に「Insertion (①)」のプルダウンメニューから広告を挿入する位置を選択します。各項目の意味は以下の通りです。
| 挿入位置 (英語) | 挿入位置 (日本語) |
| Disabled | 無効化する |
| Before post | 投稿の前 |
| Before content | コンテンツ (本文) の前 |
| Before paragraph | 段落の前 |
| After paragraph | 段落の後 |
| Before image | 画像の前 |
| After image | 画像の後 |
| After content | コンテンツ (本文) の前 |
| After post | 投稿の後 |
| Before excerpt | 引用の前 |
| After excerpt | 引用の後 |
| Between posts | 投稿の間 |
| Before comments | コメントの前 |
| Between comments | コメントの間 |
| After comments | コメントの後 |
| Footer | フッター |
| Before HTML elements | HTML要素の前 |
| Inside HTML elements | HTML要素の中 |
| After HTML elements | HTML要素の後 |
「HTML要素」はブログを構成するパーツのことで、タイトル、アイキャッチ画像、目次、見出し、関連記事、コメントなどです。
正確な位置を指定できるので、広告を表示する位置を細かく設定したい人にはオススメです。
「Alignment (②)」では広告の左右の整列方法を指定することができます。
| 整列方法 (英語) | 整列方法 (日本語) |
| Default | デフォルト (左寄せ) |
| Left | 左寄せ |
| Center | 中央揃え |
| Right | 右寄せ |
| Float left | 左寄せ (回り込み) |
| Float right | 右寄せ (回り込み) |
| Custom CSS | カスタムCSS (独自に指定) |
| No wrapping | 指定なし |
通常は「デフォルト (左寄せ)」のままで問題ありません。
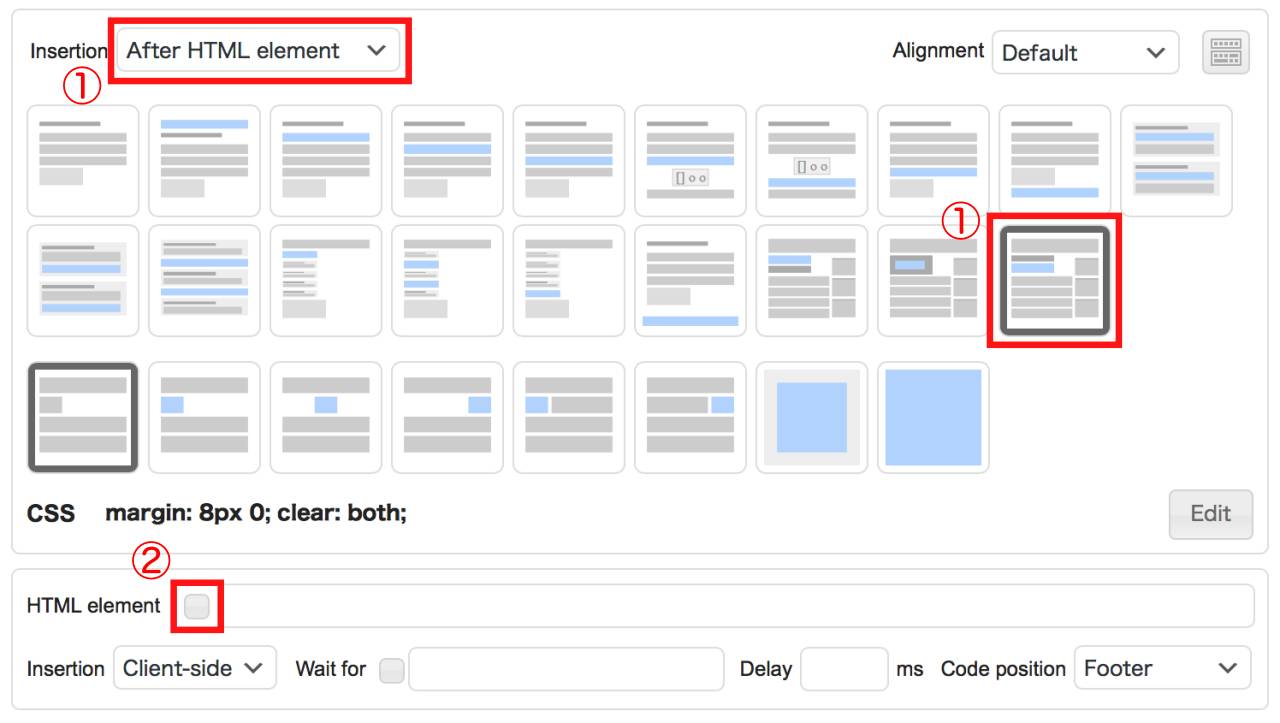
画面右端にある「Toggle insertion and alignment icons (③)」のボタンをクリックすると、広告の挿入位置と整列方法を画像付きで選択できるようになります。
Ad Inserterを使えば自由な位置に広告を挿入することができますが、今回は2つの例で設定方法を紹介します。
例1:記事の下に広告を貼る

まずは記事の下に広告を挿入する場合の設定方法です。
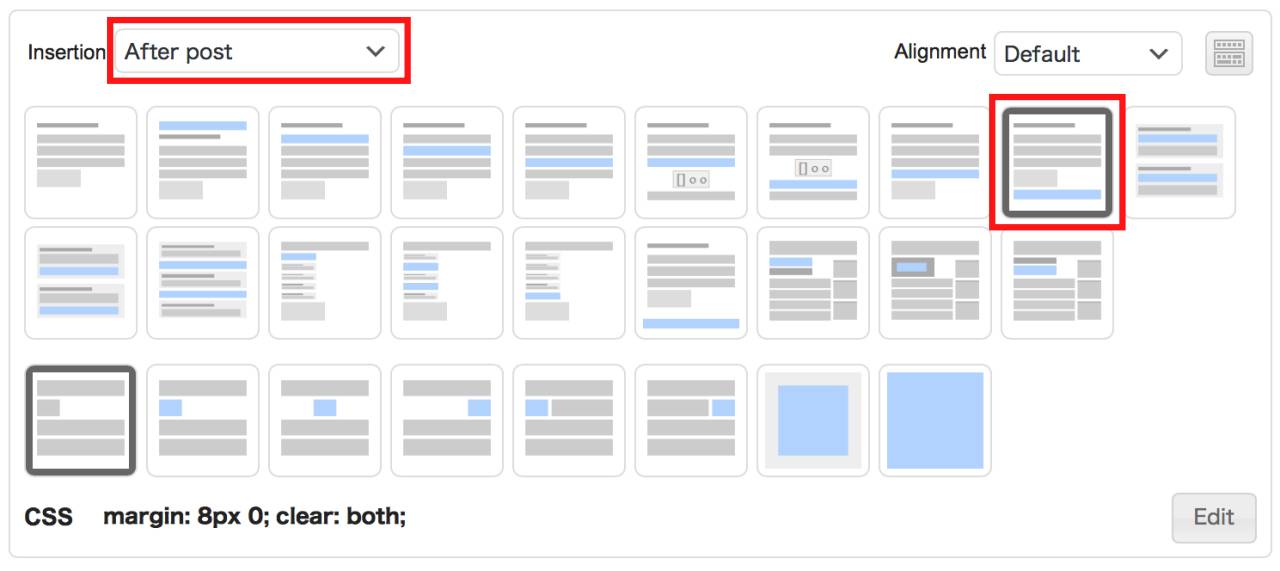
広告位置を指定する「Insertion」のプルダウンメニューから「After post」を選択します。
アイコンから選ぶ場合は上段右から2番目のアイコンです。
設定した後は「Save Settings 1 – 16」をクリックするのを忘れずに。

これだけで投稿の後 (記事本文の下) に広告が挿入できました。
記事下の広告はクリック率が高い場所で、本文の邪魔にもならないのでオススメの掲載位置です。
例2:アイキャッチ画像の下に広告を貼る

続いては投稿ページのアイキャッチ画像の下にアドセンス広告を設置する方法です。
Ad Inserterの広告掲載位置には「アイキャッチ画像の後」という選択肢はありません。そこで使用するのが「HTML要素」の前後に広告を挿入する方法です。
まず、Insertionのメニューから「After HTML element」を選択します (パーツの前に挿入する場合は「Before HTML element」)
アイコンから選ぶ場合は、中段の一番右にあるアイコンです。
次に対象となるHTML要素をします。「HTML element」のチェックボックス (②) をクリックしてください。

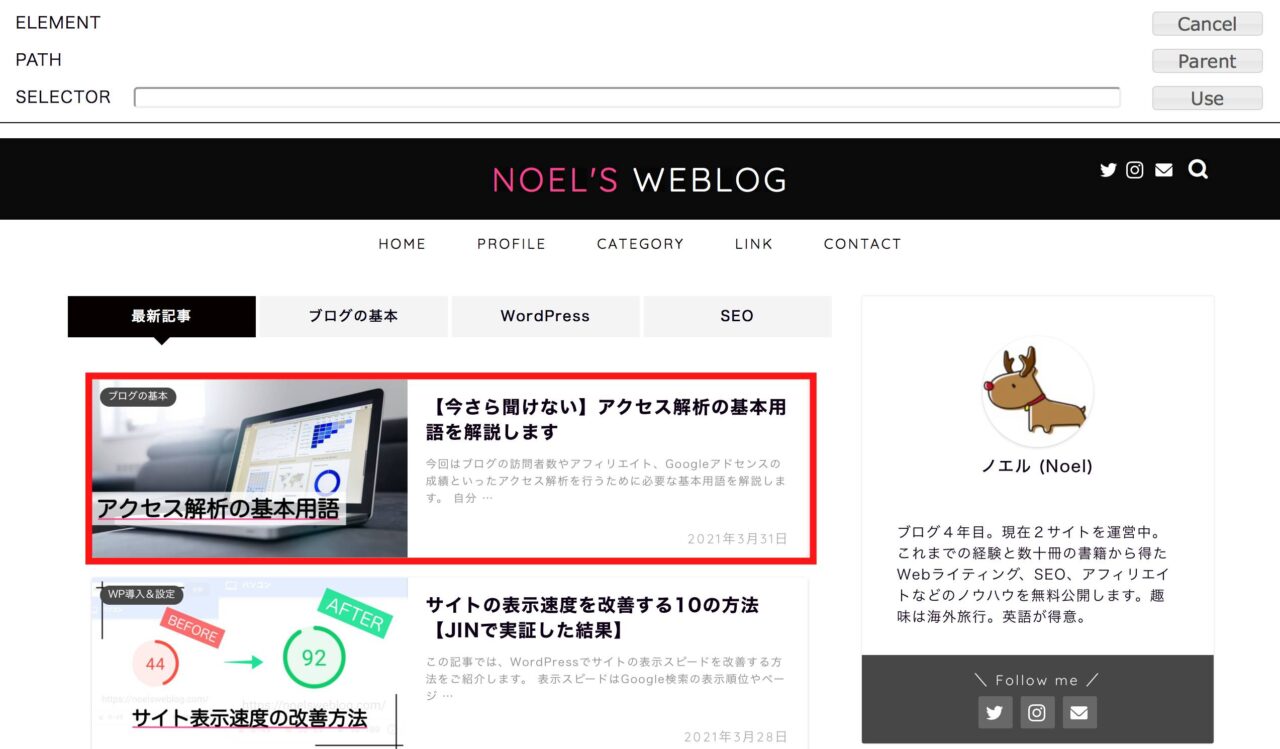
するとこのような画面が表示されます。最初はトップページになっているので、どれか記事をクリックしてください。

記事の画面に移動したら、指定するHTML要素をクリックします。
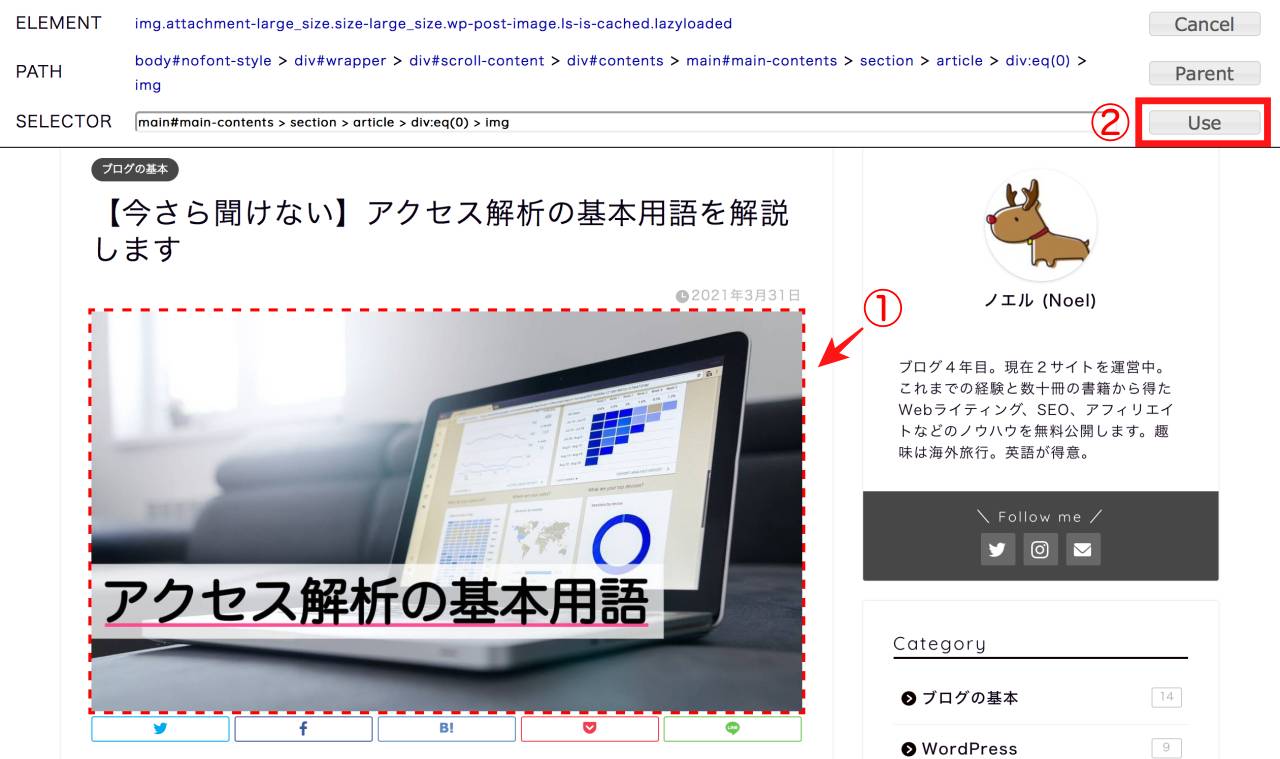
今回はアイキャッチ画像の後に広告を挿入するので、「アイキャッチ画像」(①) をクリックします。赤い点線枠で囲まれているのが選択したHTML要素です。
HTML要素を選択したら、画面右上の「Use」(②) をクリックします。
設定画面に戻ったら「Save Settings 1 – 16」を忘れずにクリックして設定を保存してください。

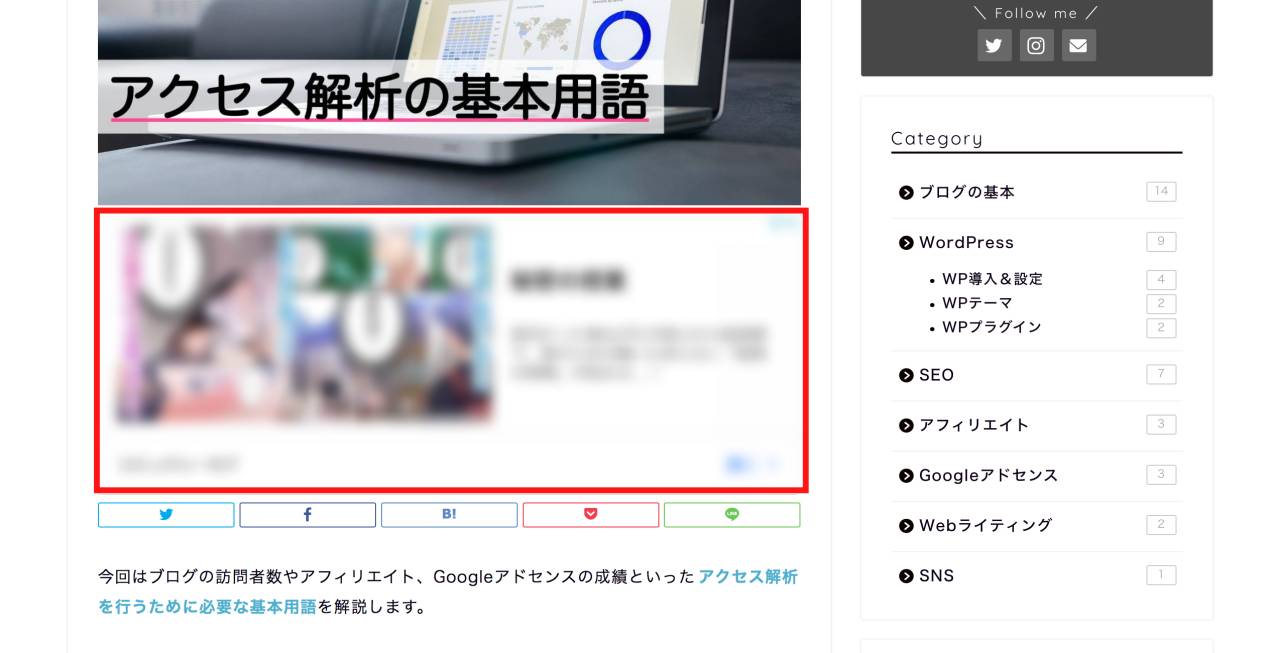
これでアイキャッチ画像のすぐ後にGoogleアドセンスの広告が表示されるようになりました。
今回はアイキャッチ画像の後という例でしたが、HTML要素の前/後を指定する方法を使えば、思った通りの場所に広告を挿入することができます。
その他の設定
Ad Inserterでは、広告の位置や整列方法以外に以下のような詳細の設定が可能です。
| 項目 | 設定できる内容 |
| List | 個別 (カテゴリ、タグ、URLなど) に広告の表示/非表示を設定する |
| Manual | ウィジェットを使って広告を設置したり、広告のショートコードを作成する |
| Devices | デバイス (パソコン、タブレット、スマートフォン) によって広告の表示/非表示を変更する |
| Misc | AMPページやRSSへの広告表示、インフィード広告の場所、文字数を指定しての広告位置指定、広告表示のスケジュール指定、広告ラベルの指定など |
| Preview | 広告の整列位置 (余白など) のプレビュー |
これらは特に設定しなくても問題はありませんが、好みに応じて設定しておいても良いでしょう。
アドセンス広告の種類

Googleアドセンスの広告には以下のような種類があります。広告を設置するときはそれぞれの特徴を把握して選択するようにしましょう。
ディスプレイ広告
「ディスプレイ広告」はどこにでも設置できる万能タイプの広告です。
ディスプレイ広告の広告サイズは「レスポンシブ広告」または「固定」を選ぶこともできます。
レスポンシブ広告とは、表示される画面の大きさや表示される場所に合わせてサイズや形が自動で変わる広告ユニットです。
モバイルでサイトを高速表示する「AMP」にも対応しています。
インフィード広告
「インフィード広告」はフィードと呼ばれる記事の一覧などに表示するのに最適化された広告です。
自分のサイトの記事一覧のレイアウトに合わせて広告のスタイルを選べるほか、サイトをスキャンして自動で広告を作成することもできます。
記事内広告
記事内広告は、記事の段落と段落の間に設置するのに最適な広告です。
ディスプレイ広告との違いは、記事内広告の方が本文中に設置した時に自然に見えるように作られています (ディスプレイ広告でも問題はありません)。
ディスプレイ広告がAMPに対応している一方で、記事内広告はAMP非対応となっています。
関連コンテンツ
関連コンテンツは、関連記事の一覧と合わせて広告を設置できる機能です。
広告がクリックされる可能性を高めるだけでなく、関連記事の一覧を表示させることでサイト内の回遊率を高める効果があります。
関連コンテンツは一定の条件を満たさないと利用できません。
関連コンテンツを利用するための条件は開示されていませんが、アクセス数とページ数だと言われています。
アクセス数は月10,000PV程度、ページ数は100記事程度が目安になります。
検索エンジン
「検索エンジン」は、サイト内にGoogleの検索バーを設置する機能です。Googleを使ってサイト内検索ができるようになるメリットもあります。
ただし、検索エンジンは他の広告と違い1度クリックされただけでは収益は発生しません。
検索バーを使って検索した結果のページに広告が表示され、ユーザーがそれをクリックした時点で収益が発生します。
広告を貼る最適な位置は?

広告ユニットは1つに限らず、ページ上に効果的に配置するのが理想です。
一般的に見られやすい/クリックされやすいとされる設置場所は以下の通りです。
- 見出しの上 (一部で可)
- 記事の下
- 関連記事 [関連コンテンツ]
- 記事一覧 [インフィード広告]
- サイドバー (PCの場合)
サイトのデザインや表示デバイスによってどこに設置すれば一番効果が高くなるかは異なります。
色々なパターンを試して最も効果が高いと思われる組み合わせを見つけてください。
その為には設置した広告ごとの表示回数やクリック率をしっかりと把握するようにしましょう。
まとめ

Googleアドセンスの広告を設置するときは、WordPressのプラグイン「Ad Inserter」を使うと便利です。
Ad Inserterは最大16個の広告コードを管理でき、広告を挿入する位置も自由に調整することができます。
挿入位置に「Before / After HTML element」を選ぶと広告の場所を細かく調整することができます。
同じカテゴリの記事:「Googleアドセンス」のカテゴリ