今回はGoogleアドセンス広告を遅延読み込みさせてページの表示速度を改善する方法を解説します。
ブログやホームページを運営している人の多くが利用しているGoogleアドセンスですが、広告を掲載することでサイトの表示速度が遅くなるという問題があります。
この記事ではGoogleアドセンス広告によってページの表示速度が遅くなる原因と、遅延読み込みを含む4つの対策をご紹介します。
「アドセンス広告を掲載したら表示速度が遅くなった」
「ページの読み込み時間を短縮させたい」
アドセンス広告で表示は遅くなる?

『Google アドセンス』(AdSense) は、広告がクリックされた回数に応じて収益がもらえるありがたいサービスです。
しかし、アドセンス広告には意外な落とし穴があります。それは「ページの表示速度が遅くなる」ということ。

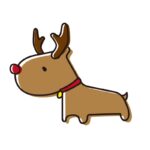
ページの表示速度を計測できるツール <PageSpeed Insights> を使ってアドセンス広告を貼る前と後のスコアを検証してみました。
アドセンスの広告を貼る前はモバイルのスコアが「73」、パソコンのスコアが「96」でした。

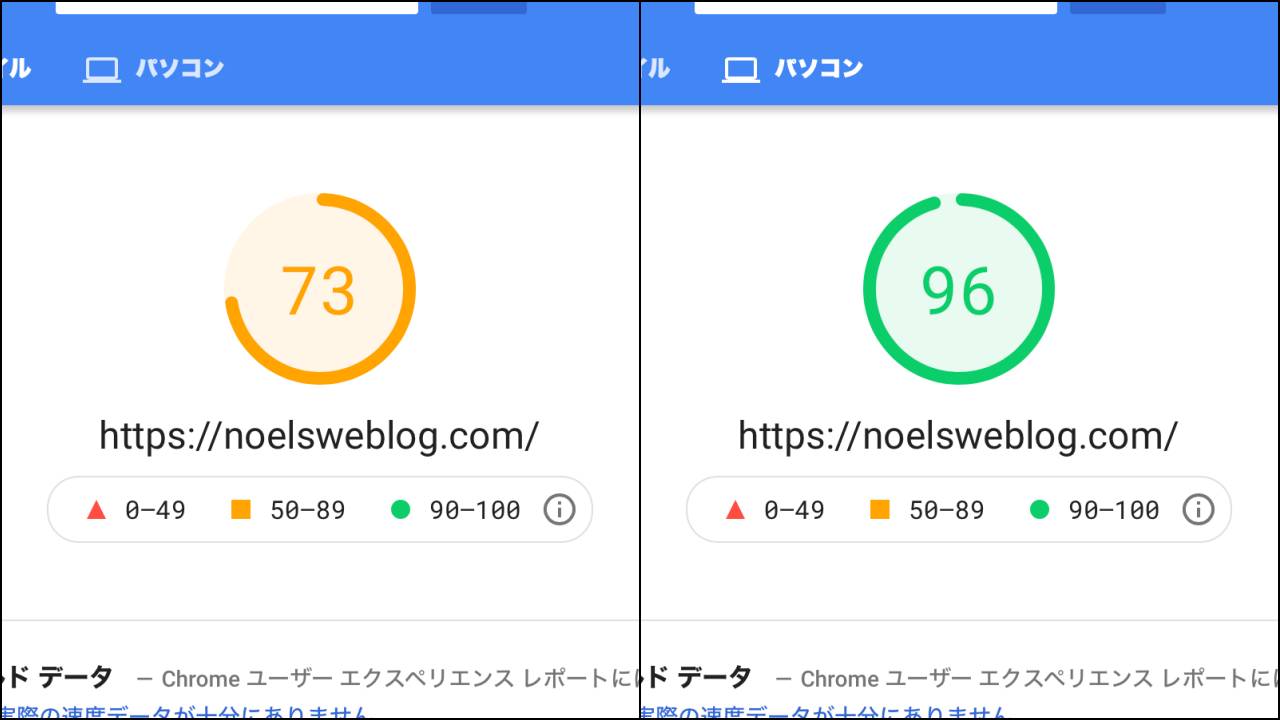
続いてはアドセンス広告を数ヶ所に貼った状態です。モバイルのスコアが「39」、パソコンのスコアが「94」でした。
特にモバイルのスコアの悪化が著しいですね。
使用しているテーマやその他の設定によって違いはありますが、アドセンス広告を貼るとページの表示速度が遅くなるというのは共通して起こる事象のようです。
Googleが行った調査の結果、ページの表示速度が遅くなるとユーザーに読んでもらえる可能性が減少することが分かっています (直帰率が減少する)。
他にもユーザーの満足度低下、サイト内回遊率の低下、検索結果における表示順位の低下、コンバージョン率の低下など様々な悪影響が起こります。

アドセンス広告で表示が遅くなる理由

なぜ広告を貼っただけでページの表示速度がこれほどまでに遅くなるのでしょうか?
それは、アドセンスのコードを貼り付けることによって外部から情報を読み込むようになるからです。
WordPressはサイト内にある情報を読み込む際の処理速度は速いのですが、サイト外からの情報を読み込む際は時間がかかります。
これはWebフォントなどを読み込む場合も同様です。
アドセンス広告を表示するためには外部から情報を読み込むことは避けられません。しかし、その影響を最小限にすることは可能です。
その方法は次の章で解説します。
アドセンス広告を遅延読み込みする方法
アドセンス広告によるページ表示速度の低下を防ぐ方法として最も効果的なのが、広告を遅延読み込みさせる方法です。
アドセンス広告を遅延読み込みさせることで最初にページが表示されるまでの時間が短縮され、ページの表示速度を改善することができます。
不要なコードを削除する
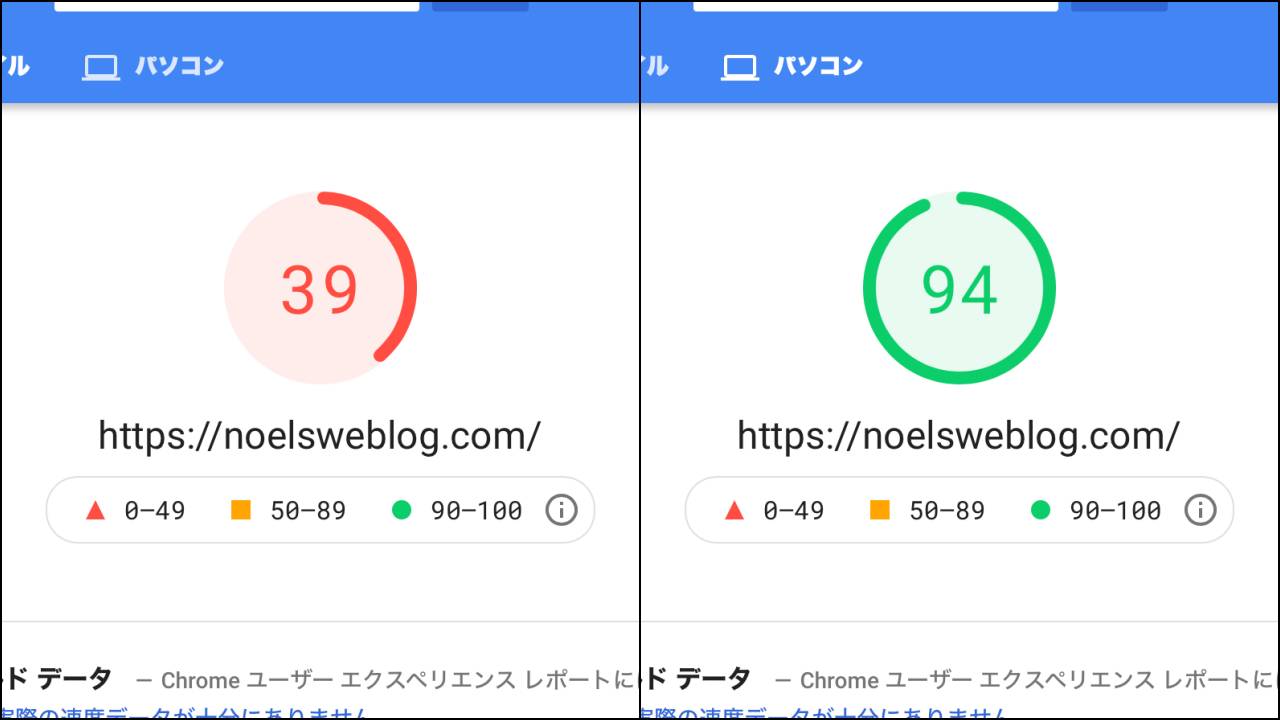
まずはGoogleアドセンスの広告コードを編集します。

広告ユニットを使用したGoogleアドセンスの広告コードは上記ようになっています。
ここから赤枠で囲った部分を削除します。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
こののように記載された部分です。
重要なのは、サイトに掲載している全てのアドセンス広告からこの部分を削除することです。一部の広告から削除しただけでは効果が出ません。
コードを編集してしまって収益に影響が出ないか心配になるかもしれませんが、特に影響はありません。
このコードは広告情報の読み込み方に関するものなので、クリック数の集計には影響しません。
僕のサイトでもコードを編集した後もちゃんとクリックされた数が計上されています。
遅延読み込み用コードを追加する
アドセンス広告を遅延読み込みさせるためには、以下のコードをbody内に追記します。
<!-- アドセンス遅延読み込み追加 -->
<script>
//<![CDATA[
//lazy load ads -> https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- アドセンス遅延読み込み追加 ここまで-->(右上の「Copy」をクリックしてコピーできます)

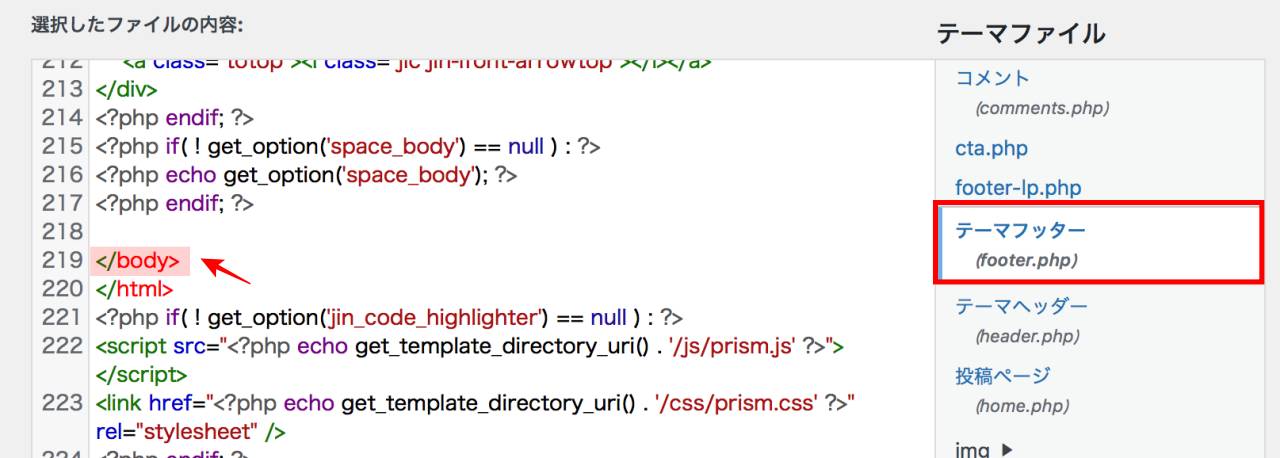
bodyにタグを挿入するには、テーマエディターのテーマファイルから「テーマフッター」(footer.php) を選びます。
その中から「</body>」と記述された部分を見つけ、その直前に先ほどのコードを追記してください。
これでアドセンス広告が遅延読み込みされるようになり、ページの表示速度が改善されるはずです。
表示速度を改善するその他の設定

遅延読み込み以外にもアドセンス広告を貼ってもページ速度が出来るだけ遅くならないようにするためにできる設定があります。
それは以下の2つです。
- 自動広告より広告ユニットを使う
- head内のタグを削除する
それでは、それぞれの対策の方法を詳しく解説していきます。
自動広告より広告ユニットを使う
Googleアドセンスの広告は大きく分けて「自動広告」と「広告ユニット」があります。
「自動広告」は、サイトのどこにどんな種類の広告を掲載するかを自動で決めてくれる仕組みです。
とても便利な機能ですが、自動広告は広告ユニットよりも表示に時間がかかるというデメリットもあります。
Googleアドセンスの広告を掲載する際は、自分で広告の位置や種類を決められる「広告ユニット」を使用しましょう。

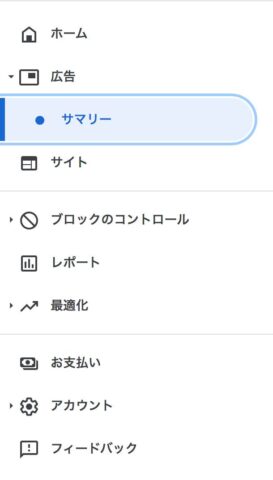
自動広告をオフにするためには、Googleアドセンスにログインし、メニューから「広告」の「サマリー」を選択します。

続いて「サイトごと」(①) のタブを選択します。
ドメイン名の横にある「自動広告」(②) が「オン」になっていると、自動広告が使用されている状態です。
設定を変更するには、右側にあるペンのマークの「編集」(③) をクリックしてください。

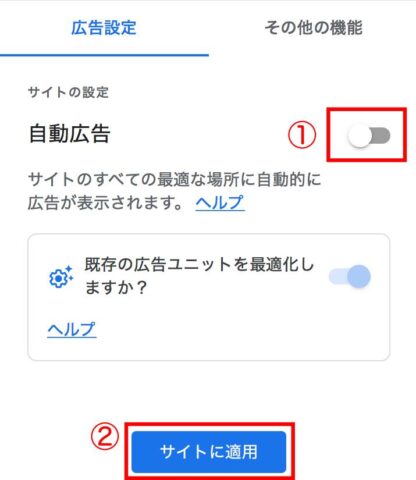
編集画面の右側に表示される「自動広告」(①) をスライドバーをクリックして「オフ」にします。
次に「サイトに適用」(②) をクリックしてください。

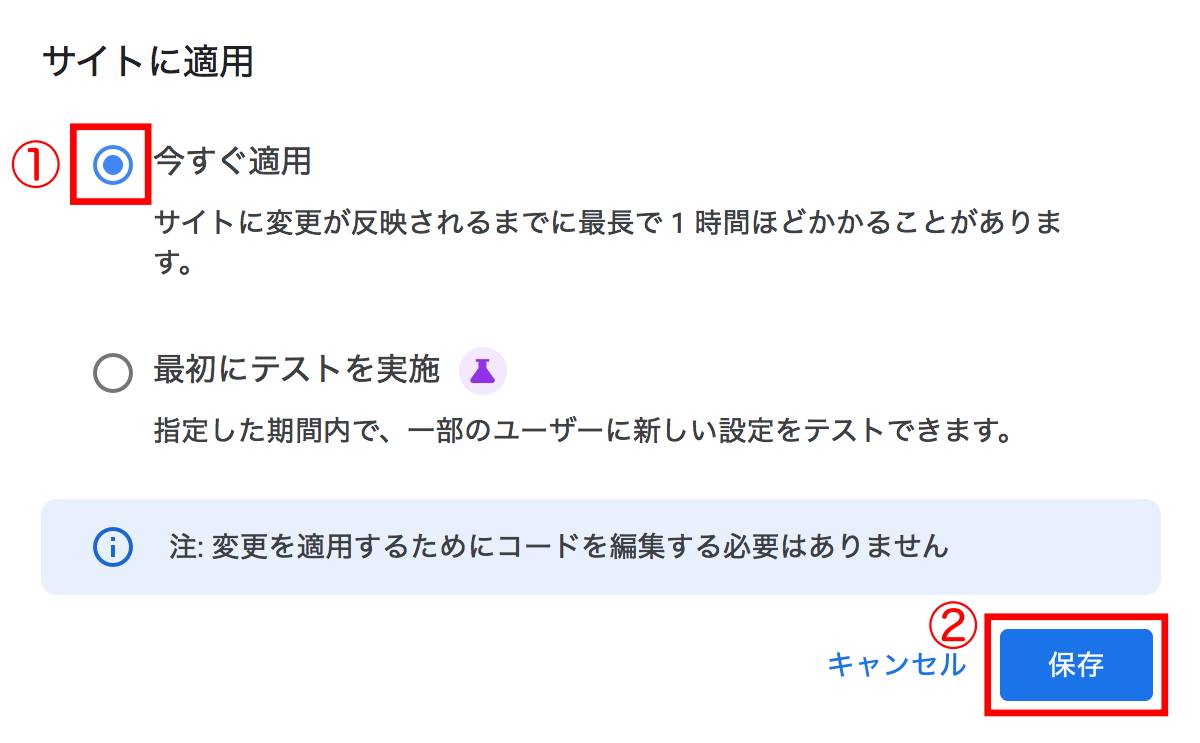
このような画面が表示されたら「今すぐ適用」(①) にチェックを入れ、「保存」(②) をクリックします。
これで自動広告がオフになりました。
head内のタグを削除する
head内にGoogleアドセンスのコードが記載されている場合は、それを削除することでページの表示速度を改善することができます。
head内のタグはGoogleアドセンスの審査を受ける際に貼り付けるので、それが残っているという人もいるのではないでしょうか。

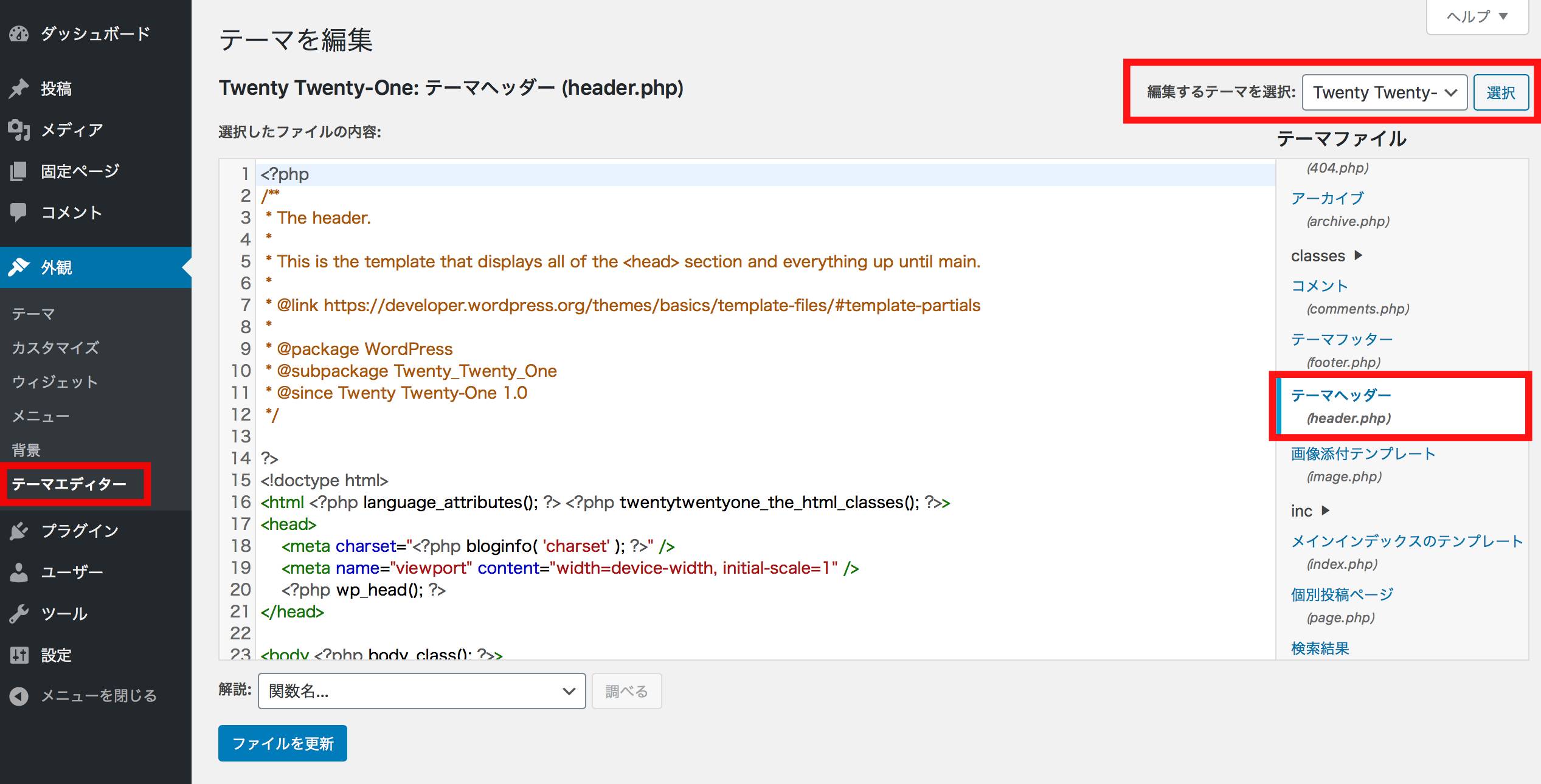
head内のタグを削除するには、WordPressのダッシュボード (メニュー) から、「外観」の中の「テーマエディター」を選択します。
次に右上のプルダウンメニューで使用しているテーマを選択します。子テーマを使用している場合はその親テーマを選択してください。
続いて右側のテーマファイルから「テーマヘッダー」(header.php) を選びます。
※使用しているテーマにheadのタグを編集するメニューや「Insert Headers and Footers」のようなプラグインを使用している場合はそれらのメニューから編集してください。

通常、Googleアドセンスのコードはhead内の一番最後に記載していると思います。
「</head>」という記述を探してその上にGoogleアドセンスのコードがあれば、それを削除してください。
このコードが残っているとGoogleアドセンスの広告を掲載していなくてもページの表示速度が遅くなってしまいます。
head内のコードはGoogleアドセンスの審査を受ける時と、「自動広告」を使用する際にも必要です。
前の項目で説明したように自動広告は使用しないほうが好ましいですが、どうしても自動広告を使用したい人はこのコードは削除しないでください。
Googleアドセンスのコードをhead内に残す場合、コードから以下の部分を削除すると読み込みが早くなります。
async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"
改善後のページ速度

これらの対策を行えば、Googleアドセンスの広告を掲載してもページの表示速度の悪化は最小限に抑えられるでしょう。
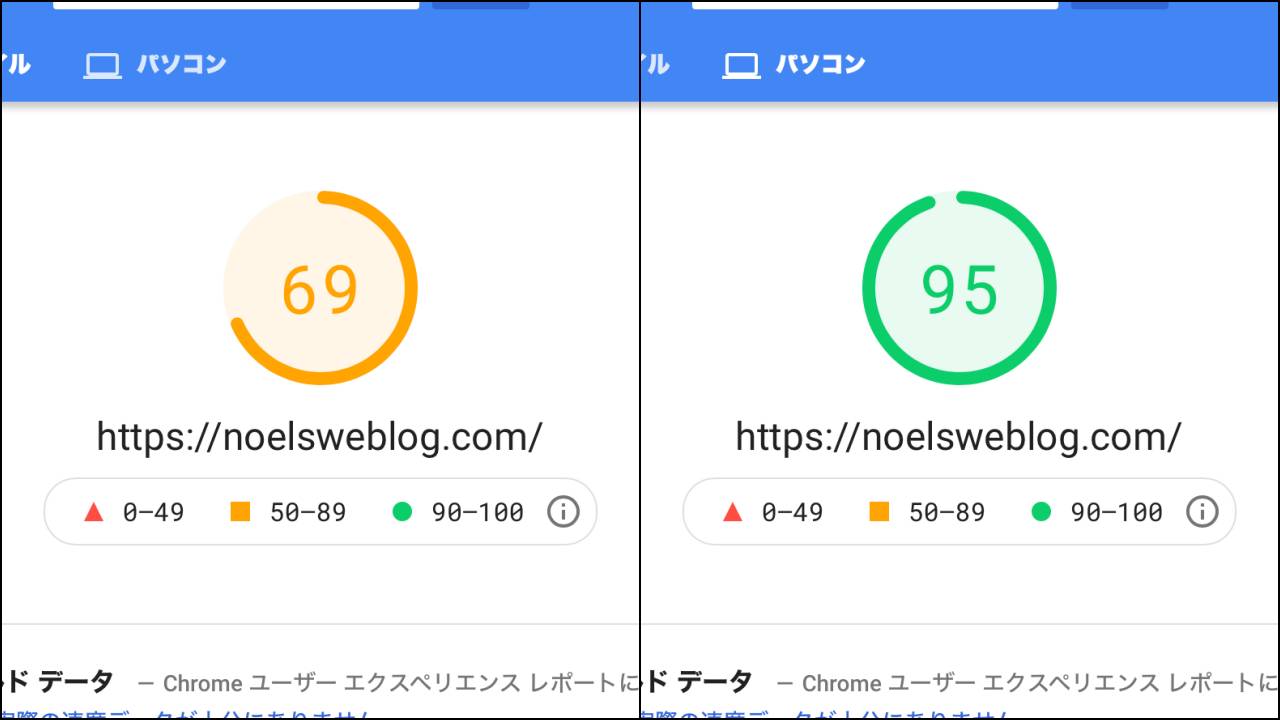
実際にこれらの対策を実施してアドセンス広告を掲載した際のスコアは以下の通りです。

モバイルのスコアが「69」、パソコンのスコアが「95」となりました。
最初に紹介した通り、広告を掲載する前はモバイルが「73」、パソコンが「96」でした。
対策を行わずに広告を掲載した場合はモバイルが「39」、パソコンが「94」だったので、それに比べれば大きな悪化ではないと言えます。
サイトの表示速度を悪化させる原因はアドセンス広告以外にもあるので、さらに表示速度を改善したい人は、以下の記事も合わせてご覧ください。
https://noelsweblog.com/accelerate-website/
まとめ

Googleアドセンスの広告を掲載すると、外部からの情報を読み込むようになるため、サイトの表示速度が遅くなります。
アドセンス広告を掲載しても影響を最小限に抑えるためには、「遅延読み込みさせる」対策が有効です。
さらに、「自動広告より広告ユニットを使う」「head内のタグを削除する」ことで、さらなる表示速度の改善が見込めます。
遅延読み込みをさせるためにテーマを編集する際は、必ず事前にバックアップを取っておきましょう。
同じカテゴリの記事:「Googleアドセンス」のカテゴリ