この記事ではブログ記事の作成に便利なWordPressのプラグインをご紹介します。
ブログを運営する上で最も重要で時間がかかる作業が記事の作成です。だからこそ出来るだけ効率的に作業できたら嬉しいですよね?
今回ご紹介するプラグインを利用すれば、作業時間を短縮したり今まで以上に魅力的な記事を書けるようになるかもしれません。
「ブログ記事を作成する時間を短縮したい」
「ブログ記事の作成に便利なプラグインを探している」
プラグインとは

まず簡単に「プラグイン」についてご説明します。すでにご存じの方は読み飛ばしてください。
「プラグイン」とは、WordPressの機能を拡張してくれるツールです。
プラグインを入れることでセキュリティを強化したり、サイトの見映えを良くしたり、サイトを高速化したり、様々なことが可能です。
WordPressには無数のプラグインがありますが、今回はそんな中から記事を書くのに便利なプラグインをご紹介します。
記事作成に便利なプラグイン
Classic Editor

『Classic Editor』(クラシックエディタ) は、WordPressの記事編集画面を以前のタイプに戻してくれるプラグインです。
現在、WordPressの記事編集画面は「ブロックエディタ」と呼ばれるもので、その名の通り文章や写真をブロックのように組み合わせて記事を作成できるものです。
ブロックエディタはレイアウトを編集しやすいなどのメリットがありますが、独特な機能が多く初めて使う人には使いにくいかもしれません。
単純に「記事を書く」という作業で言えばシンプルなクラシックエディタの方が使いやすいという人が多いです。僕も実際にクラシックエディタを使用しています。
他のブログサービスでブログをやっていてWordPressに変更した人もクラシックエディタの方が抵抗なく移行できるでしょう。
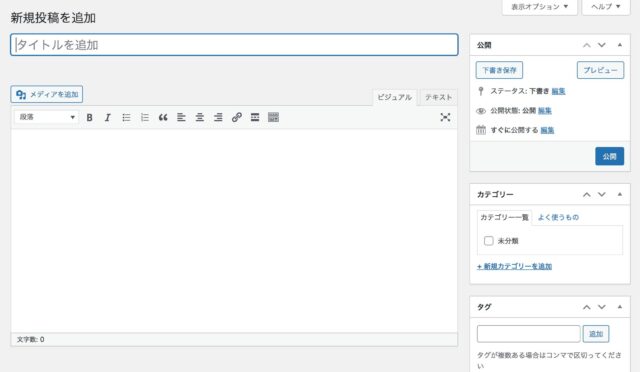
 <ブロックエディタ>
<ブロックエディタ> <クラシックエディタ>
<クラシックエディタ>ブロックエディタが使いにくいという人は、ぜひ「Classic Editor」のプラグインを使って見てください。
Advanced Editor Tools

『Advanced Editor Tools』(アドバンスト・エディター・ツール) は、記事編集画面のメニューに機能を追加できるプラグインです。
ブロックエディタとクラシックエディタの両方に対応しており、どちらを使っている人にもメリットがあります。
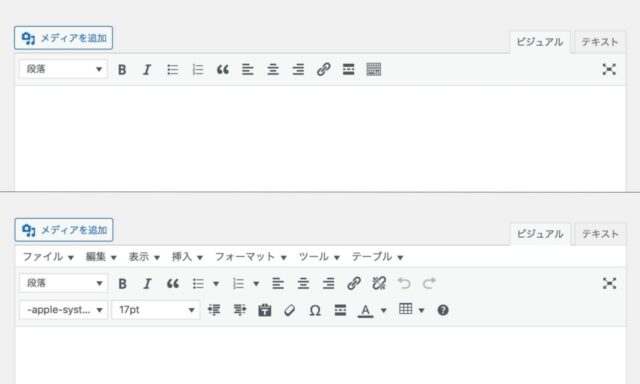
例えば、通常のメニューバーには表示されない表 (テーブル) の挿入ボタンや、フォントサイズ、フォント色などの選択をメニューバーに追加できます※。
※ブロックエディタの場合サイドバーに表示されるものもありますが、メニューバーにあった方が作業性が良いです。
 <導入前(上)と導入後(下)>
<導入前(上)と導入後(下)>また、ブロックエディタにクラシックエディタ風のメニューバーを表示させることも可能です。
そのためブロックエディタのメリットであるレイアウト編集の簡単さを残しつつクラシックエディタを使いたい、という人にもオススメです。
Shortcodes Ultimates

『Shortcodes Ultimates』(ショートコード・アルティメット) は、WordPressで様々なショートコードを簡単に挿入できるプラグインです。
ショートコードとは、記事の中にパーツを挿入するためのコードです。
通常、ショートコードは文字を打って表示させるのですが、これが相当な手間です。しかし、Shortcodes Ultimatesを使えば数クリックでショートコードを挿入できます。
Shortcodes Ultimatesで挿入できるショートコードは以下の通りです (赤いマークのショートコードは有料)。
 <挿入可能なショートコード>
<挿入可能なショートコード>非常に多くのショートコードが用意されていることが分かります。
これらのショートコードを効果的に使えば、簡単に記事を読みやすくしたり見栄えを良くしたりできます。
Easy FancyBox

『Easy FancyBox』(イージー・ファンシー・ボックス) は、記事に挿入した画像をポップアップで拡大表示させることができるプラグインです。
文字だと分かりにくいので、実際に使った例をご覧ください。

記事中の写真の大きさはこれくらいだとします。この画像をクリックすると…

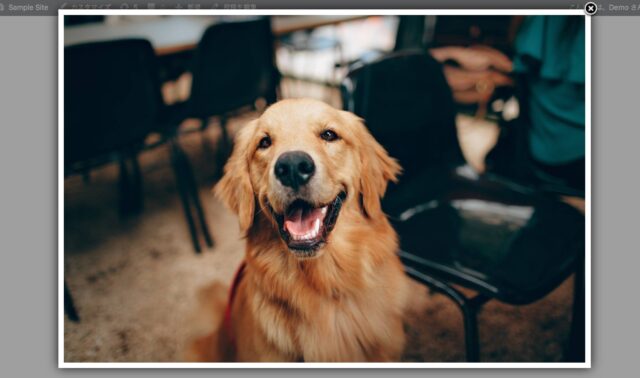
このように写真が拡大して飛び出します。
記事に大きい画像を入れると「目立ちすぎる」「読み込みが遅くなる」などのデメリットがあります。
「記事の中には大きい画像を入れたくない。でもそのままだと細部が読みにくい」という時に便利です。
Post Snippets

『Post Snippets』(ポスト・スニペット) は、よく使うHTMLコードを簡単に挿入できるプラグインです。
HTMLコードとは、文字に効果を付けたり本文中に装飾を挿入するためのコードです。
例えば、文字に下線を引くためのHTMLコードは以下の通りです。
<span style="text-decoration: underline;">
下線を引く文字列
</span>
このようなHTMLコードをPost Snippetsに登録することで、毎回コードを打ち込まなくてもワンクリックで挿入できます。
CSS (カスケード・スタイル・シート) と連動させて、このような囲み枠を追加することも可能です。
その場合、CSSにデザインを登録した囲み枠を挿入するためのHTMLコードをPost Snippetsに登録しておけば、簡単にボックスが挿入できます。
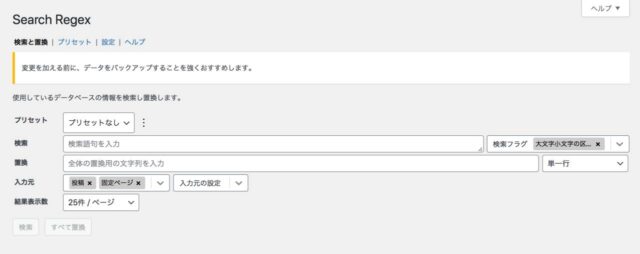
Search Regex

『Search Regex』(サーチ・リジェックス) は、すべての投稿の中から文字を検索し、置換できるプラグインです。
記事数が増えてくると、過去の記事の中から修正したい箇所を見つけて他の文章に置き換えるのは非常に大変です。
そんな時に便利なのがこのSearch Regexです。

検索ボックスに文字列を入力すると、どの記事にその文字列が含まれているかを検索できます。
さらに、置換ボックスに置き換えたい文字列を入力すると、一括もしくは選択して置き換えることが可能です。
例えば、今まで掲載していたリンクを置き換えたい時やボックスのデザインを一括で変更したい時などに便利です。
Optimize Database after Deleting Revisions
 『Optimize Database after Deleting Revisions』(オプティマイズ・データベース・アフター・ディリーティング・リビジョンズ) は、WordPressに保存されるリビジョンの数を制限できるプラグインです。
『Optimize Database after Deleting Revisions』(オプティマイズ・データベース・アフター・ディリーティング・リビジョンズ) は、WordPressに保存されるリビジョンの数を制限できるプラグインです。
リビジョンとは、記事の下書きを自動的に保存するものです。記事を編集しているときに、少し前の状態に戻したい時は、過去のリビジョンを復元することができます。
しかし、WordPressではリビジョンが無限に保存されるため、リビジョンの数が多くなればなるほどデータ容量が大きくなります。
そうなるとサーバーを圧迫してしまい、サイトの表示速度が遅くなったりサーバーの容量が足りなくなってしまう恐れがあります。
保存されるリビジョンの数を制限しておけば、そのような事態を防ぐことができます。
Optimize Database after Deleting Revisionsを使えば、過去のリビジョンの復元も簡単にできるので、ぜひインストールしておくことをおすすめします。
プラグインのインストール方法

最後にWordPressにプラグインをインストールする方法をご紹介します。「そんなのもう知ってる」という人は無視していただいて結構です。
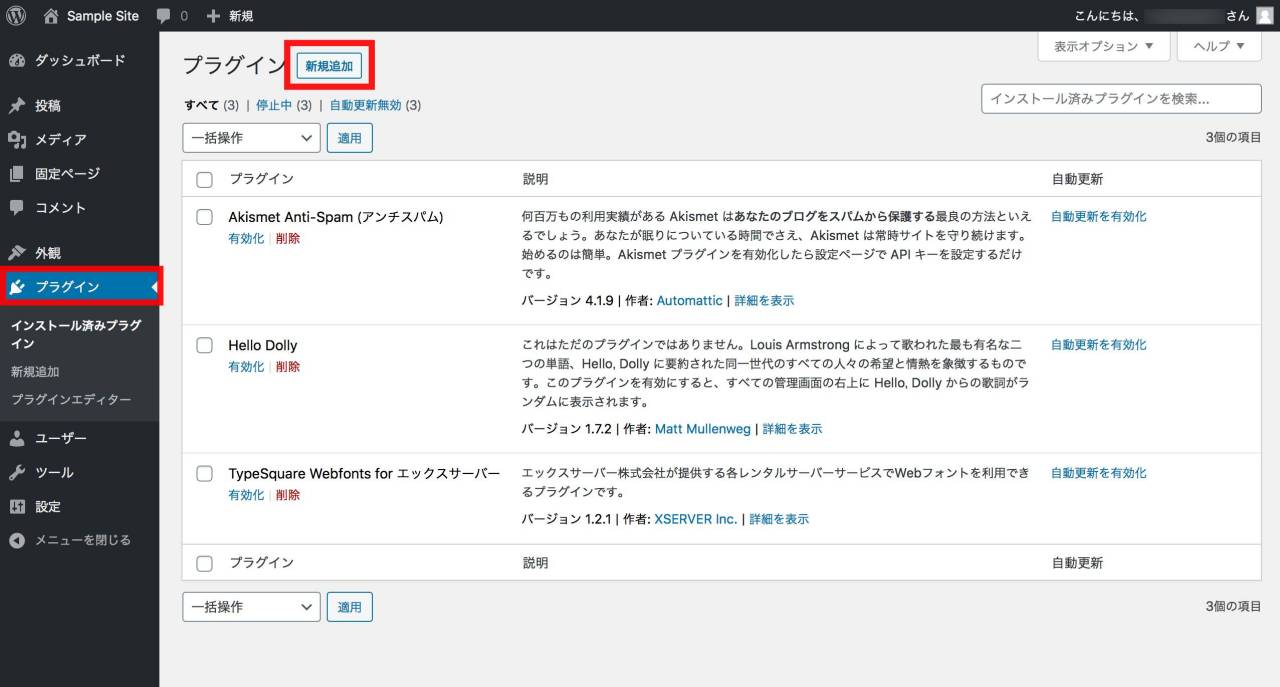
まずは管理画面の左側にある「プラグイン」のメニューを選択した後、画面上部に表示される「新規追加」のボタンをクリックします。

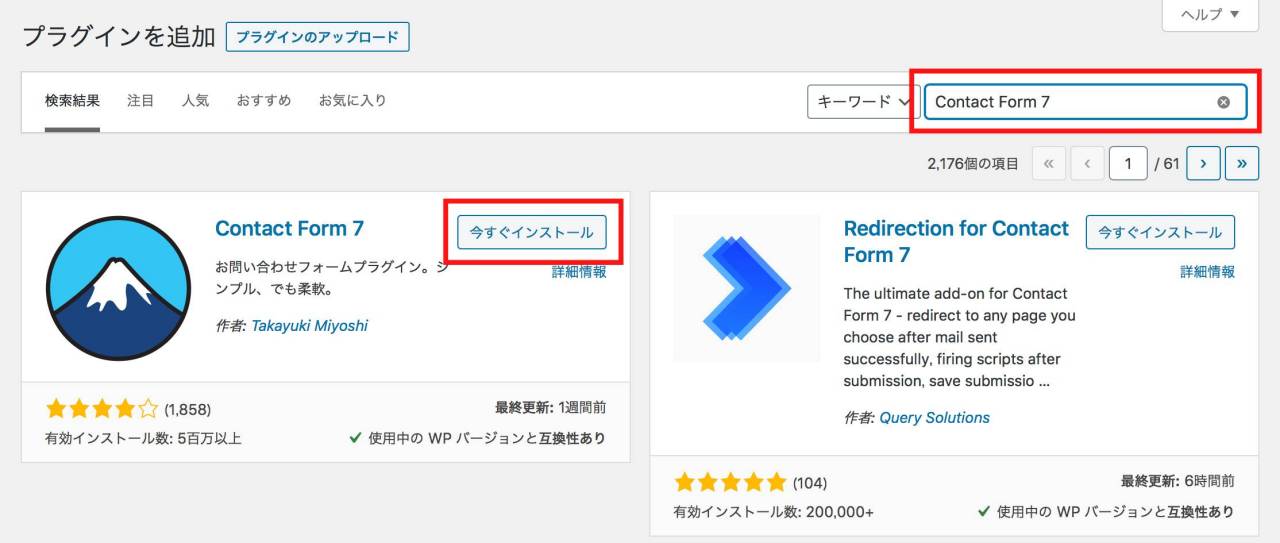
次に画面右上の検索ボックスでインストールしたいプラグインを検索します。
インストールしたプラグインが表示されたら、「今すぐインストール」のボタンをクリックします。

インストールが完了したら「有効化」をクリックします。これを忘れると機能が有効にならないので注意しましょう。

プラグインのインストールが完了すると、インストール済みプラグインに新しいプラグインが追加されます。
自動更新を有効化しておくと毎回手動で更新する手間を省くことができます。更新による不具合が心配な方は自動更新を無効にしたままでも問題ありません。
まとめ

ブログにおいて記事を書くことは最も重要な作業です。
プラグインを導入すれば記事の作成や修正を効率化したり、より見やすい記事が書けるようになります。
記事を書くために便利なおすすめプラグインは以下の通り。
- Classic Editor
- Advanced Editor Tools
- Shortcodes Ultimates
- Easy FancyBox
- Post Snippets
- Search Regex
- Optimize Database after Deleting Revisions
同じカテゴリの記事:「プラグイン」のカテゴリ